打印样式表 - Webkit 与 Gecko/IE 中的打印页面宽度不同
在 Safari/Chrome 中打印下面的页面时,内容(基本上页面上的所有内容)都会被挤压到页面的左侧,大约为页面宽度的 60%。
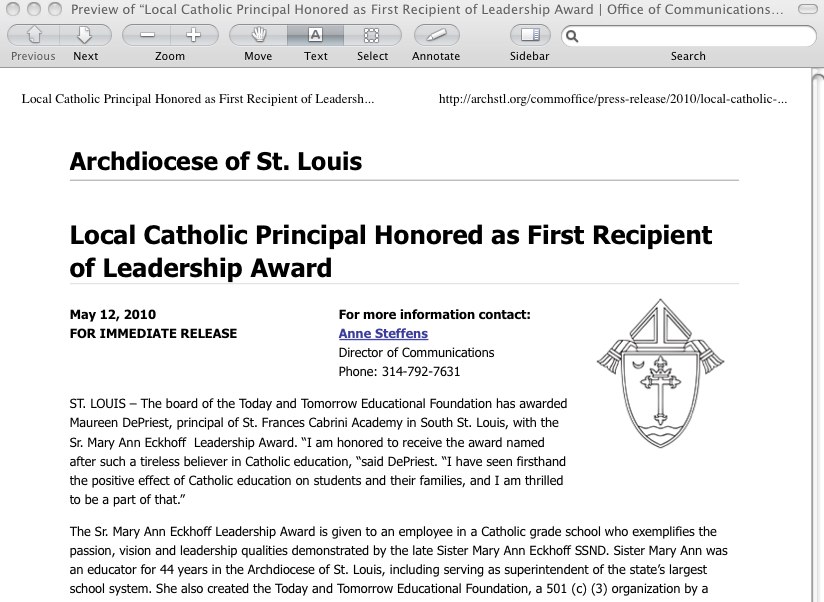
然而,在 FireFox 和 IE 7 中,打印页面将内容显示为全宽(并且看起来相当不错,我认为)。我将所有布局元素的大小调整为 100% 宽度(使用 !important 确保它们正在应用),Safari/Chrome 仍然不会打印出完整宽度。
这是我引用的页面: http://archstl.org/commoffice/press- release/2010/local-catholic-principal-honored-fi
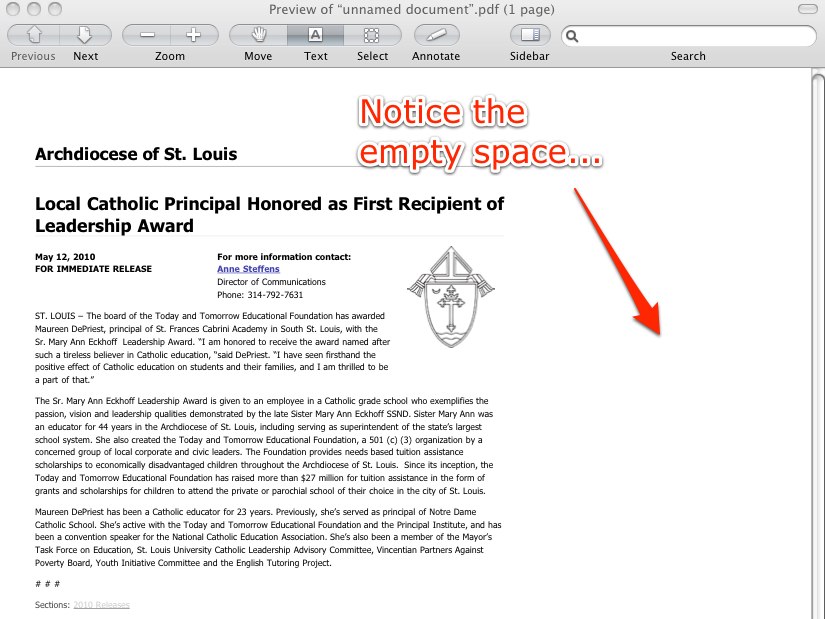
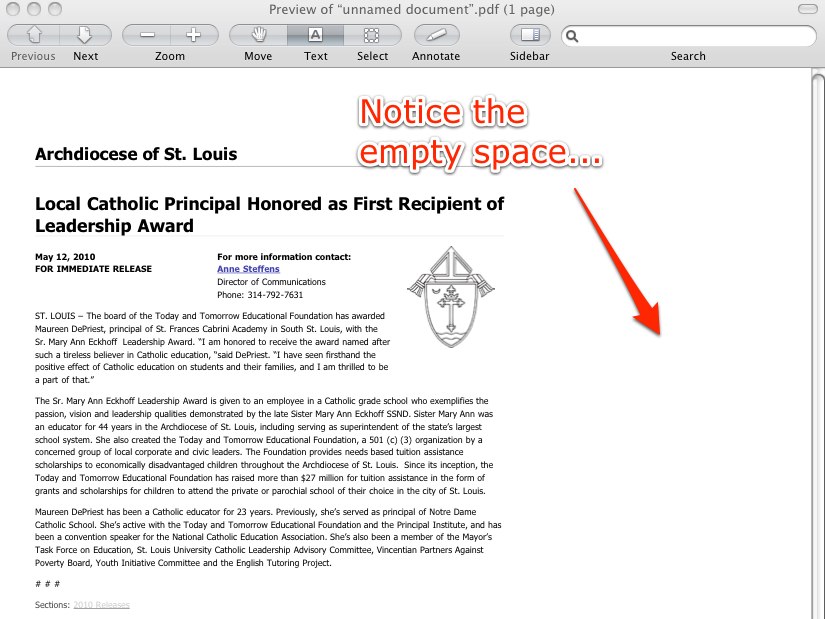
这是 Webkit(第一)与 Gecko(第二)之间差异的图像: 
(来源:skitch.com)
When printing the page below in Safari/Chrome, the content (everything on the page, basically) is squished into the left side of the page, at about 60% of the page's width.
However, in FireFox and IE 7, the printed page shows the content as the full width (and looks quite nice, imo). I resized all the layout elements to 100% width (using !important to make sure they're applying), and Safari/Chrome still won't print out the full width.
Here's the page I'm referencing:
http://archstl.org/commoffice/press-release/2010/local-catholic-principal-honored-fi
And here's an image of the difference between Webkit (first) vs. Gecko (second):
(source: skitch.com)

(source: skitch.com)
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!


发布评论
评论(2)
抱歉,这不是一个真正的答案,而是一个评论(我还不能发表评论),但是,您已经尝试过打印该表了吗?如果没有,就试试吧。
另外,我检查了你的 print.css,虽然我不太确定,但也许你可以检查你的字体大小。首先尝试使用像素而不是 em。由于 em 与您的基本字体大小相关,因此它可能会因浏览器而异。您可以通过在正文样式中添加固定字体大小来纠正此问题,如下所示:
然后继续对其他字体使用 em。
sorry not really an answer but a comment(i can't comment yet) but, have you tried printing the sheet already? if not, just try it.
Also, I checked your print.css and although I'm not too sure, maybe you can check your font-sizes. Try using pixels first instead of em. Since em is relative to your base font size, it may vary in browsers. You can rectify this by adding a fixed font size in your body style like so:
then continue using em for the others.
我决定不再尝试改进打印样式表,而是接受不同浏览器中奇怪的间距问题。
不过,我建议,对于任何尝试设计打印页面样式的人,考虑在主站点样式表中使用@screen而不是@all,这使得在一些更复杂的布局上更容易设计打印样式。
无论如何,我们应该进入 21 世纪并忘记印刷;-)
I've decided to give up on trying to improve the print stylesheets anymore, and instead just accept the odd spacing issues in different browsers.
I would recommend, to anyone else trying to style your pages for print, to consider using @screen instead of @all for your main site stylesheets, though—this makes styling things for print easier on some more complex layouts.
Anyways, we should just move into the 21st century and forget about printing ;-)