添加 JToolbar 后 JSplitPane 的 BorderLayout 问题 (Java)
问题:
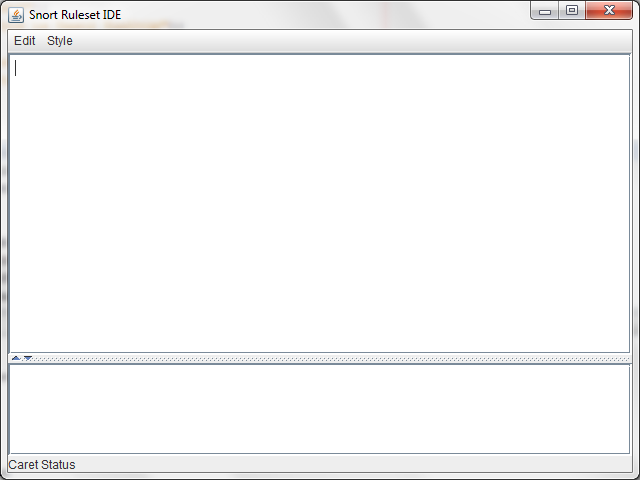
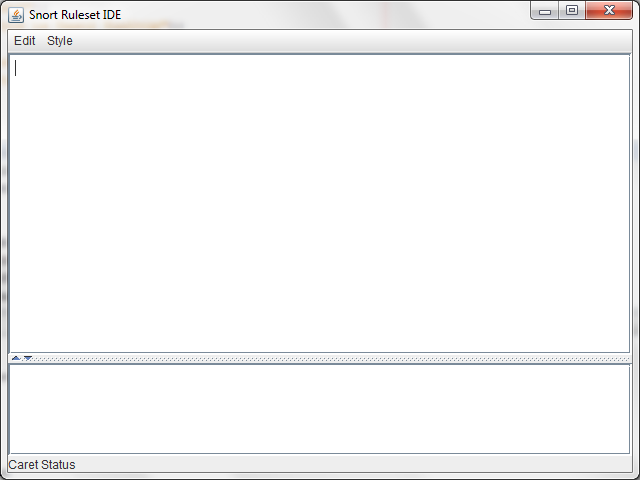
我的程序布局很好,在我将 JToolbar 添加到 BorderLayout.PAGE_START 之前如下所示 这是添加 JToolbar 之前的屏幕截图: 
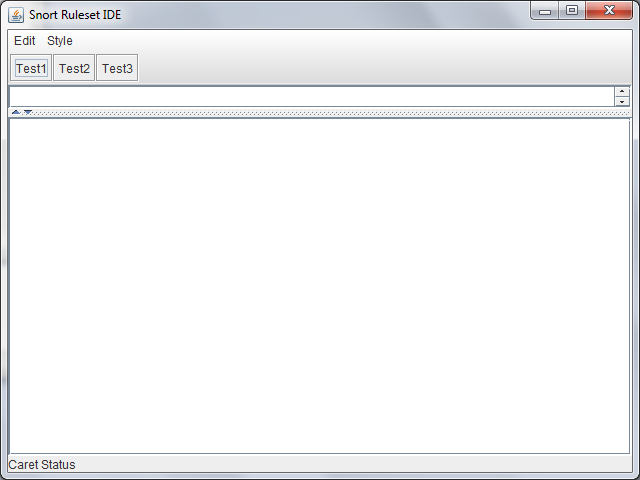
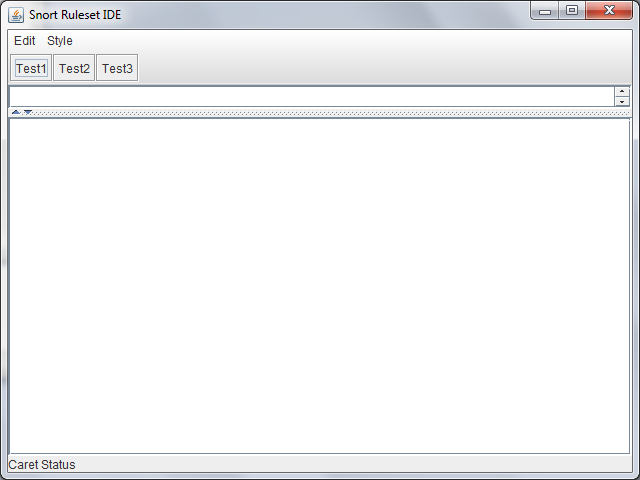
这是添加 JToolbar 后的样子: 
我可以知道我做错了什么吗?
这是我使用的代码:
//Create the text pane and configure it.
textPane = new JTextPane();
-snipped code-
JScrollPane scrollPane = new JScrollPane(textPane);
scrollPane.setPreferredSize(new Dimension(300, 300));
//Create the text area for the status log and configure it.
changeLog = new JTextArea(5, 30);
changeLog.setEditable(false);
JScrollPane scrollPaneForLog = new JScrollPane(changeLog);
//Create a split pane for the change log and the text area.
JSplitPane splitPane = new JSplitPane(
JSplitPane.VERTICAL_SPLIT,
scrollPane, scrollPaneForLog);
splitPane.setOneTouchExpandable(true);
//Create the status area.
JPanel statusPane = new JPanel(new GridLayout(1, 1));
CaretListenerLabel caretListenerLabel =
new CaretListenerLabel("Caret Status");
statusPane.add(caretListenerLabel);
//Create the toolbar
JToolBar toolBar = new JToolBar();
-snipped code-
//Add the components.
getContentPane().add(toolBar, BorderLayout.PAGE_START);
getContentPane().add(splitPane, BorderLayout.CENTER);
getContentPane().add(statusPane, BorderLayout.PAGE_END);
//Set up the menu bar.
actions = createActionTable(textPane);
JMenu editMenu = createEditMenu();
JMenu styleMenu = createStyleMenu();
JMenuBar mb = new JMenuBar();
mb.add(editMenu);
mb.add(styleMenu);
setJMenuBar(mb);
请帮忙,我是 GUI 构建的新手,我不喜欢使用 Netbeans 为我拖放 UI...提前谢谢您。
Problem:
My program layout is fine, as below before I add JToolbar to BorderLayout.PAGE_START
Here's a screenshot before JToolbar is added:
Here's how it looked like after adding JToolbar:
May I know what did I do wrong?
Here's the code I used:
//Create the text pane and configure it.
textPane = new JTextPane();
-snipped code-
JScrollPane scrollPane = new JScrollPane(textPane);
scrollPane.setPreferredSize(new Dimension(300, 300));
//Create the text area for the status log and configure it.
changeLog = new JTextArea(5, 30);
changeLog.setEditable(false);
JScrollPane scrollPaneForLog = new JScrollPane(changeLog);
//Create a split pane for the change log and the text area.
JSplitPane splitPane = new JSplitPane(
JSplitPane.VERTICAL_SPLIT,
scrollPane, scrollPaneForLog);
splitPane.setOneTouchExpandable(true);
//Create the status area.
JPanel statusPane = new JPanel(new GridLayout(1, 1));
CaretListenerLabel caretListenerLabel =
new CaretListenerLabel("Caret Status");
statusPane.add(caretListenerLabel);
//Create the toolbar
JToolBar toolBar = new JToolBar();
-snipped code-
//Add the components.
getContentPane().add(toolBar, BorderLayout.PAGE_START);
getContentPane().add(splitPane, BorderLayout.CENTER);
getContentPane().add(statusPane, BorderLayout.PAGE_END);
//Set up the menu bar.
actions = createActionTable(textPane);
JMenu editMenu = createEditMenu();
JMenu styleMenu = createStyleMenu();
JMenuBar mb = new JMenuBar();
mb.add(editMenu);
mb.add(styleMenu);
setJMenuBar(mb);
Please help, I'm new to GUI Building, and I don't feel like using Netbeans to drag and drop the UI for me... Thank you in advance.
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!


发布评论
评论(3)
不要在
JFrame上使用setSize(),而是像现在一样设置中心组件的首选大小并调用pack(),这“导致这个要调整窗口大小以适合其子组件的首选大小和布局。”扩展 @Bragaadeesh 的示例,然后更改为
scrollPane.setPreferredSize(new Dimension(500, 300))或JTextArea ChangeLog = new JTextArea(10, 30)查看差异。Instead of using
setSize()on theJFrame, set the preferred size of your center component as you do now and invokepack(), which "Causes this Window to be sized to fit the preferred size and layouts of its subcomponents." Expanding on @Bragaadeesh's example,Then, change to
scrollPane.setPreferredSize(new Dimension(500, 300))orJTextArea changeLog = new JTextArea(10, 30)to see the difference.我不知道是什么问题。我尝试通过修复编译问题在我的系统上运行它。这是代码和屏幕截图。
I don't know what is the issue. I tried to run it on my system by fixing the compilation issues. Here is the code and screenshot.
编辑:我现在明白为什么了。
我用Paint给我一个粗略的像素估计,以前我不知道从顶部框架标题栏开始的高度被计算在内!所以加起来就是 ~= 504。我现在明白了。
所以下次当我必须粗略地设置高度时,我想我会使用Paint。
嗯,很奇怪。我必须从: 更改
为
然后才有效。
有人可以教我如何估计或设置组件的宽度/高度吗?因为最初我希望它是
640,480但显然现在它需要640,504。EDIT: I understand why now.
I used Paint to give me a rough estimation of the pixels, and previously I did not know that the height from the start of the top frame title bar is counted! So that adds up to ~= 504. I get it now.
So next time when I have to set the height roughly, I think I'll use Paint.
Hmmm weird. I have to change from:
to
Then only it works.
Can somebody teach me how to estimate or set the width/height for the components? Because initially I wanted it to be
640,480but apparently now it needs640,504.