多个 ModalPopups、ValidationSummary 和 UpdatePanel 的问题
当页面包含多个 ModalPopups(每个 ModalPopups 都包含 ValidationSummary 控件)时,我遇到问题。
这是我需要的功能:
- 用户单击按钮,然后会出现一个模态弹出窗口,其中包含基于单击的按钮的动态内容。 (此功能有效。按钮包装在 UpdatePanel 中,部分页面回发在 ModalPopup 上调用 .Show())ModalPopup
- 中的“保存”按钮会导致客户端验证,然后导致整个页面回发,以便整个 ModalPopup 消失。 (ModalPopup 可以通过另一种方式消失 - ModalPopup 只需要在成功保存操作后消失)
- 如果在保存操作期间代码隐藏中发生错误,消息将添加到 ValidationSummary(包含在 ModalPopup 中),并且 ModalPopup 会再次显示。
当 ValidationSummary 添加到 PopupPanel 中时,在第二个 PopupPanel 中的“保存”按钮导致整页回发后,ModalPopups 不再正确显示。 (第一个面板继续正常工作)两个 PopupPanel 都显示,并且都不是“弹出式”,它们是内嵌显示的。
关于如何解决这个问题有什么想法吗?
编辑:每个弹出窗口中的功能是不同的 - 这就是为什么必须有两个不同的 ModalPopups。
编辑2:我收到的Javascript错误:
function () { Array.remove(Page_ValidationSummaries, document.getElementById(VALIDATION_SUMMARY_ID)); } (功能 () { var fn = 函数 () { AjaxControlToolkit.ModalPopupBehavior.invokeViaServer("MODAL_POPUP_ID", true); Sys.Application.remove_load(fn); }; Sys.Application.add_load(fn); }) 不是函数
缺少“;”在注入的 JavaScript 中。请参阅下面的答案
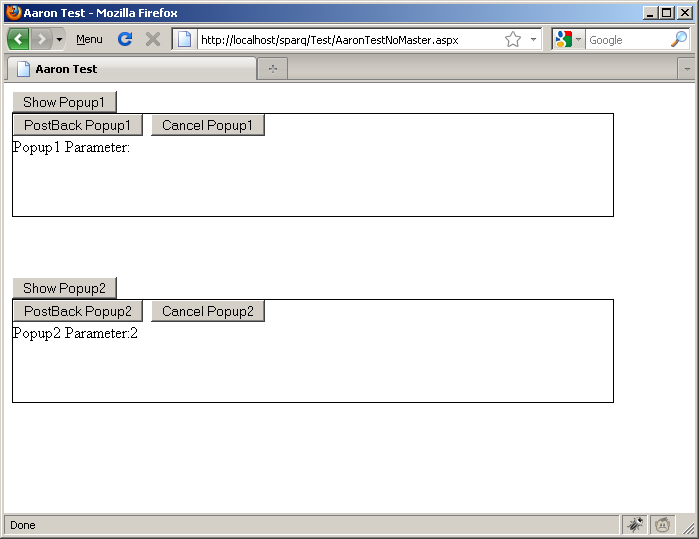
错误状态图像(单击“PostBack Popup2”按钮后)

ASPX 标记
<asp:ScriptManager ID="ScriptManager1" runat="server">
</asp:ScriptManager>
<%--*********************************************************************
Popup1
*********************************************************************--%>
<asp:UpdatePanel ID="Popup1ShowButtonUpdatePanel" runat="server">
<ContentTemplate>
<%--This button will cause a partial page postback and pass a parameter to the Popup1ModalPopup in code behind
and call its .Show() method to make it visible--%>
<asp:Button ID="Popup1ShowButton" runat="server" Text="Show Popup1" OnClick="Popup1ShowButton_Click"
CommandArgument="1" />
</ContentTemplate>
</asp:UpdatePanel>
<%--Hidden Control is used as ModalPopup's TargetControlID .Usually this is the ID of control that causes the Popup,
but we want to control the modal popup from code behind --%>
<asp:HiddenField ID="Popup1ModalPopupTargetControl" runat="server" />
<ajax:ModalPopupExtender ID="Popup1ModalPopup" runat="server" TargetControlID="Popup1ModalPopupTargetControl"
PopupControlID="Popup1PopupControl" CancelControlID="Popup1CancelButton">
</ajax:ModalPopupExtender>
<asp:Panel ID="Popup1PopupControl" runat="server" CssClass="ModalPopup" Style="width: 600px;
background-color: #FFFFFF; border: solid 1px #000000;">
<%--This button causes validation and a full-page post back. Full page postback will causes the ModalPopup to be Hid.
If there are errors in code behind, the code behind will add a message to the ValidationSummary,
and make the ModalPopup visible again--%>
<asp:Button ID="Popup1PostBackButton" runat="server" Text="PostBack Popup1" OnClick="Popup1PostBackButton_Click" />
<asp:Button ID="Popup1CancelButton" runat="server" Text="Cancel Popup1" />
<asp:UpdatePanel ID="Popup1UpdatePanel" runat="server">
<ContentTemplate>
<%--*************ISSUE HERE***************
The two ValidationSummary's are causing an issue. When the second ModalPopup's PostBack button is clicked,
Both ModalPopup's become visible, but neither are "Popped-Up".
If ValidationSummary's are removed, both ModalPopups Function Correctly--%>
<asp:ValidationSummary ID="Popup1ValidationSummary" runat="server" />
<%--Will display dynamically passed paramter during partial page post-back--%>
Popup1 Parameter:<asp:Literal ID="Popup1Parameter" runat="server"></asp:Literal><br />
</ContentTemplate>
</asp:UpdatePanel>
<br />
<br />
<br />
</asp:Panel>
<br />
<br />
<br />
<%--*********************************************************************
Popup2
*********************************************************************--%>
<asp:UpdatePanel ID="Popup2ShowButtonUpdatePanel" runat="server">
<ContentTemplate>
<%--This button will cause a partial page postback and pass a parameter to the Popup2ModalPopup in code behind
and call its .Show() method to make it visible--%>
<asp:Button ID="Popup2ShowButton" runat="server" Text="Show Popup2" OnClick="Popup2ShowButton_Click"
CommandArgument="2" />
</ContentTemplate>
</asp:UpdatePanel>
<%--Hidden Control is used as ModalPopup's TargetControlID .Usually this is the ID of control that causes the Popup,
but we want to control the modal popup from code behind --%>
<asp:HiddenField ID="Popup2ModalPopupTargetControl" runat="server" />
<ajax:ModalPopupExtender ID="Popup2ModalPopup" runat="server" TargetControlID="Popup2ModalPopupTargetControl"
PopupControlID="Popup2PopupControl" CancelControlID="Popup2CancelButton">
</ajax:ModalPopupExtender>
<asp:Panel ID="Popup2PopupControl" runat="server" CssClass="ModalPopup" Style="width: 600px;
background-color: #FFFFFF; border: solid 1px #000000;">
<%--This button causes validation and a full-page post back. Full page postback will causes the ModalPopup to be Hid.
If there are errors in code behind, the code behind will add a message to the ValidationSummary,
and make the ModalPopup visible again--%>
<asp:Button ID="Popup2PostBackButton" runat="server" Text="PostBack Popup2" OnClick="Popup2PostBackButton_Click" />
<asp:Button ID="Popup2CancelButton" runat="server" Text="Cancel Popup2" />
<asp:UpdatePanel ID="Popup2UpdatePanel" runat="server">
<ContentTemplate>
<%--*************ISSUE HERE***************
The two ValidationSummary's are causing an issue. When the second ModalPopup's PostBack button is clicked,
Both ModalPopup's become visible, but neither are "Popped-Up".
If ValidationSummary's are removed, both ModalPopups Function Correctly--%>
<asp:ValidationSummary ID="Popup2ValidationSummary" runat="server" />
<%--Will display dynamically passed paramter during partial page post-back--%>
Popup2 Parameter:<asp:Literal ID="Popup2Parameter" runat="server"></asp:Literal><br />
</ContentTemplate>
</asp:UpdatePanel>
<br />
<br />
<br />
</asp:Panel>
背后代码
protected void Popup1ShowButton_Click(object sender, EventArgs e)
{
Button btn = sender as Button;
//Dynamically pass parameter to ModalPopup during partial page postback
Popup1Parameter.Text = btn.CommandArgument;
Popup1ModalPopup.Show();
}
protected void Popup1PostBackButton_Click(object sender, EventArgs e)
{
//if there is an error, add a message to the validation summary and
//show the ModalPopup again
//TODO: add message to validation summary
//show ModalPopup after page refresh (request/response)
Popup1ModalPopup.Show();
}
protected void Popup2ShowButton_Click(object sender, EventArgs e)
{
Button btn = sender as Button;
//Dynamically pass parameter to ModalPopup during partial page postback
Popup2Parameter.Text = btn.CommandArgument;
Popup2ModalPopup.Show();
}
protected void Popup2PostBackButton_Click(object sender, EventArgs e)
{
//***********After This is when the issue appears**********************
//if there is an error, add a message to the validation summary and
//show the ModalPopup again
//TODO: add message to validation summary
//show ModalPopup after page refresh (request/response)
Popup2ModalPopup.Show();
}
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!


发布评论
评论(4)
这是同时使用 ValidationSummary 和 ModalPopup 时出现的问题。
请参阅此处: http://ajaxcontroltoolkit.codeplex.com/WorkItem/View.aspx ?WorkItemId=12835
问题是少了一个“;”在两个注入的脚本之间。
他们的解决方案是创建/使用继承自 ValidationSummary 的自定义服务器控件,该控件注入“;”进入页面启动脚本修复bug:
This is an issue with using both ValidationSummary and ModalPopup.
see here: http://ajaxcontroltoolkit.codeplex.com/WorkItem/View.aspx?WorkItemId=12835
The problem is that there is a missing ";" between the two injected scripts.
Their solution is to create/use a custom server control that inherits from ValidationSummary, that injects a ";" into the page startup script to fix the bug:
将所有 控件放在文档末尾。
错误将得到解决。
Put all the
<asp:ValidationSummarycontrols at the end of the document.Error will be resolved.
您是否为每个弹出窗口(ValidationSummary + 验证器)设置了不同的“ValidationGroup”?
Did you seto a different "ValidationGroup" of each popup (ValidationSummary + validators) ?
模式弹出扩展器中似乎存在错误,面板中带有验证摘要。为了避免这种情况,请始终将验证摘要模式弹出扩展程序和面板放在代码底部。
在页面底部添加相应的代码
<%--此按钮会导致验证和整页回发。全页回发将导致 ModalPopup 被隐藏。
如果后面的代码有错误,后面的代码会在 ValidationSummary 中添加一条消息,
并使 ModalPopup 再次可见--%>
<%--****************此处出现问题****************
两个 ValidationSummary 引起了问题。当第二个 ModalPopup 的 PostBack 按钮被点击时,
两个 ModalPopup 都变得可见,但都不是“弹出式”。
如果 ValidationSummary 被删除,则两个 ModalPopups 都能正常运行--%>
<%--部分页面回发时会显示动态传递的参数--%>
弹出1参数:
it seems there is bug in modal pop extender with validation summary in panel. to avoid the scenario always put the validation summary modal popup extender and panel at the bottom of code.
add the respective code at bottom of page
<%--This button causes validation and a full-page post back. Full page postback will causes the ModalPopup to be Hid.
If there are errors in code behind, the code behind will add a message to the ValidationSummary,
and make the ModalPopup visible again--%>
<%--*************ISSUE HERE***************
The two ValidationSummary's are causing an issue. When the second ModalPopup's PostBack button is clicked,
Both ModalPopup's become visible, but neither are "Popped-Up".
If ValidationSummary's are removed, both ModalPopups Function Correctly--%>
<%--Will display dynamically passed paramter during partial page post-back--%>
Popup1 Parameter: