我可以更改 UIActivityIndicator 的大小吗?
无论我在分配时给它什么大小,它都只显示固定大小。可以增加吗?
代码:
activityIndicator = [[UIActivityIndicatorView alloc] initWithFrame:
CGRectMake(142.00, 212.00, 80.0, 80.0)];
[[self view] addSubview:activityIndicator];
[activityIndicator sizeToFit];
activityIndicator.autoresizingMask = (UIViewAutoresizingFlexibleLeftMargin |
UIViewAutoresizingFlexibleRightMargin |
UIViewAutoresizingFlexibleTopMargin |
UIViewAutoresizingFlexibleBottomMargin);
activityIndicator.hidesWhenStopped = YES;
activityIndicator.activityIndicatorViewStyle = UIActivityIndicatorViewStyleWhiteLarge;
Whatever size i give to it while allocation, it shows fixed size only. Is it possible to increase it?
Code:
activityIndicator = [[UIActivityIndicatorView alloc] initWithFrame:
CGRectMake(142.00, 212.00, 80.0, 80.0)];
[[self view] addSubview:activityIndicator];
[activityIndicator sizeToFit];
activityIndicator.autoresizingMask = (UIViewAutoresizingFlexibleLeftMargin |
UIViewAutoresizingFlexibleRightMargin |
UIViewAutoresizingFlexibleTopMargin |
UIViewAutoresizingFlexibleBottomMargin);
activityIndicator.hidesWhenStopped = YES;
activityIndicator.activityIndicatorViewStyle = UIActivityIndicatorViewStyleWhiteLarge;
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(10)
下面将创建一个 15px 宽的活动指示器:
虽然我理解 TechZen 答案的观点,但我不认为以相对较小的量调整 UIActivityIndicator 的大小确实违反了 Apple 的标准化界面习惯用法 - 无论活动指示器是20px 或 15px 不会改变用户对正在发生的事情的解释。
The following will create an activity indicator 15px wide:
While I understand the sentiment of TechZen's answer, I don't think adjusting the size of a UIActivityIndicator by a relatively small amount is really a violation of Apple's standardized interface idioms - whether an activity indicator is 20px or 15px won't change a user's interpretation of what's going on.
Swift 3.0 和斯威夫特4.0
Swift 3.0 & Swift 4.0
尺寸由款式决定。它是一个标准化的界面元素,因此 API 不喜欢摆弄它。
但是,您可能可以对其进行缩放变换。然而,不确定这会如何影响它的视觉效果。
仅从 UI 设计的角度来看,通常最好不要理会这些常见的标准化元素。用户被告知某些元素以一定的尺寸出现并且它们意味着特定的事物。改变标准外观会改变界面语法并使用户感到困惑。
The size is fixed by the style. It's a standardized interface element so the API doesn't like to fiddle with it.
However, you probably could do a scaling transform on it. Not sure how that would affect it visually, however.
Just from a UI design perspective, its usually better to leave these common standardized elements alone. User have been taught that certain elements appear in a certain size and that they mean specific things. Altering the standard appearance alters the interface grammar and confuses the user.
可以调整 UIActivityIndicator 的大小。
原始尺寸为1.0f。现在您可以相应地增加和减小尺寸。
It is possible to resize UIActivityIndicator.
Original size is 1.0f. Now you increase and reduce size accordingly.
斯威夫特3
Swift3
这是一个可以与 Swift 3.0 和 Swift 3.0 一起使用的扩展。检查以防止 0 缩放(或您想要禁止的任何值):
像这样调用它以缩放到 40 pts (2x):
Here is an extension that would work with Swift 3.0 & checks to prevent 0 scaling (or whatever value you want to prohibit):
Call it like so to scale to 40 pts (2x):
还有许多其他有用的“CGAffineTransform”技巧可供您使用。有关更多详细信息,请参阅 Apple 开发人员库参考:
http://developer.apple.com/library/mac/#documentation/GraphicsImaging/Reference/CGAffineTransform/Reference/reference.html
祝你好运!
There also are lots of other useful "CGAffineTransform" tricks you can play with. For more details please see Apple Developer Library reference:
http://developer.apple.com/library/mac/#documentation/GraphicsImaging/Reference/CGAffineTransform/Reference/reference.html
Good luck!
您能做的最好的事情就是使用
whiteLarge样式。让我= UIActivityIndicatorView(activityIndicatorStyle:UIActivityIndicatorViewStyle.whiteLarge)。
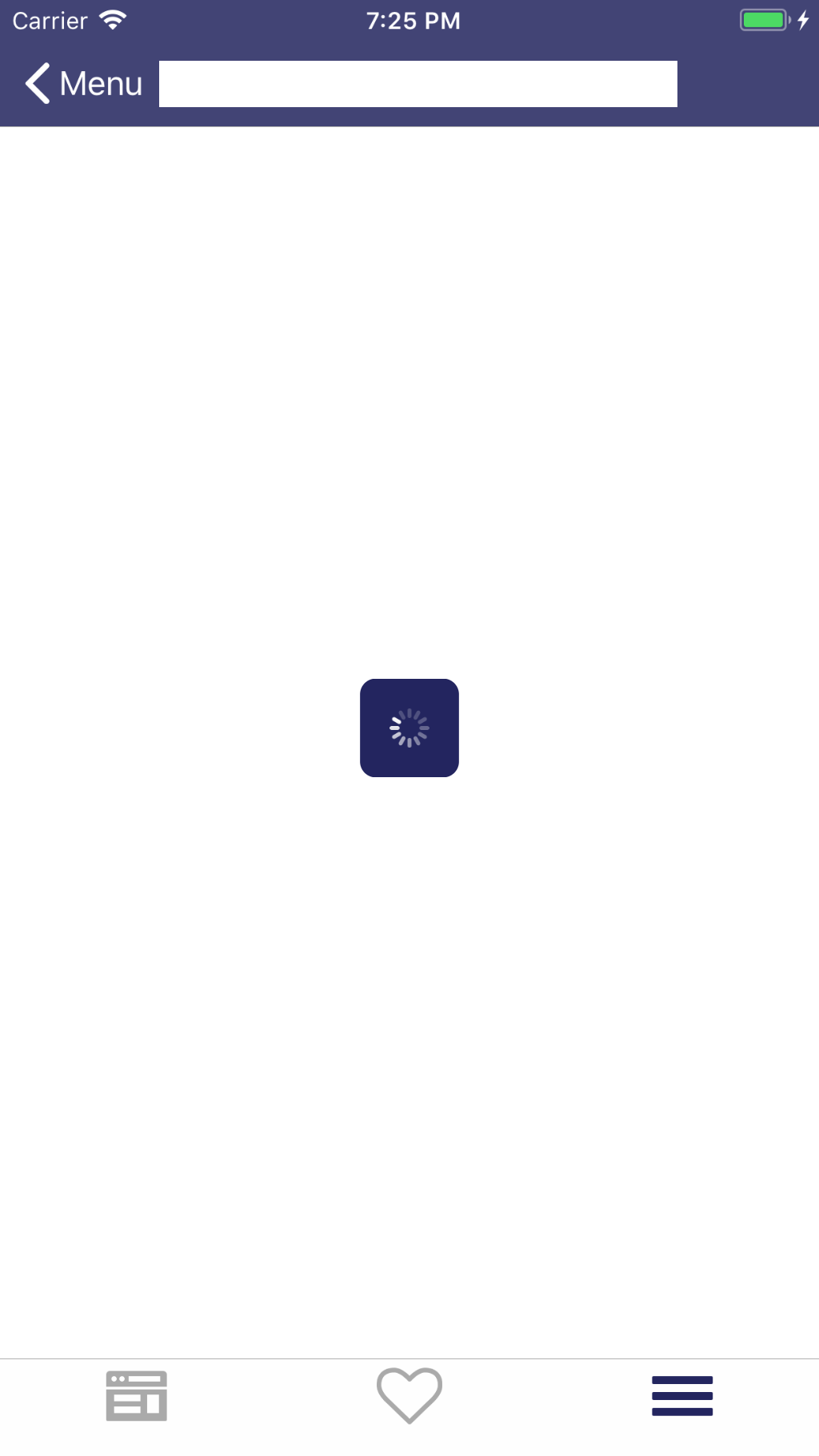
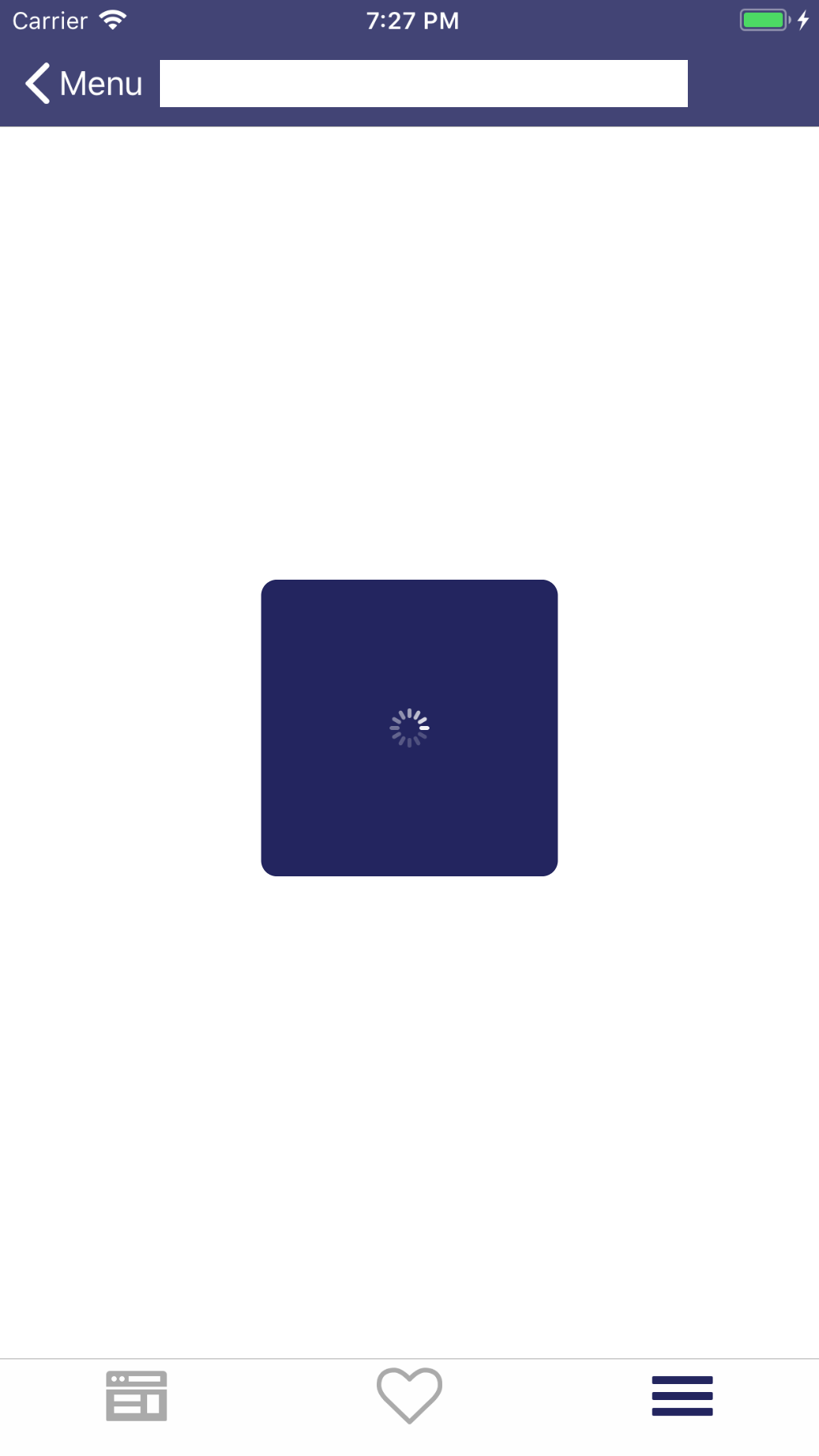
正如您在这些图片中看到的那样,增加

UIActivityIndicatorView的大小不会改变指示器的大小。The best you can do is use the
whiteLargestyle.let i = UIActivityIndicatorView(activityIndicatorStyle: UIActivityIndicatorViewStyle.whiteLarge).Increasing the size of

UIActivityIndicatorViewdoes not change the size of the indicator proper, as you can see in these pictures.ActivityIndicator.transform = CGAffineTransform(scaleX: 1.75, y: 1.75);
这对我改变指标的大小很有帮助。
activityIndicator.transform = CGAffineTransform(scaleX: 1.75, y: 1.75);
This worked me for transforming size of indicator .
是的,正如已经回答的那样,可以使用 Transform 属性更改 UIActivityIndicatorView 的可见大小。为了允许设置/获取精确的指示器大小,我添加了简单的扩展:
使用此扩展,您可以简单地编写例如,
当您需要从其他视图设置指示器的精确间距(因为 UIActivityIndicatorView 具有零帧)时,它也很有用。
Yes, as it is already answered, visible size of UIActivityIndicatorView can be changed using transform property. To allow set/get exact indicator size, I have added simple extension:
With this extension you can simply write for example
It is also useful when you need to set exact spacing of indicator from some other view as UIActivityIndicatorView has zero frame.