如何将这些图像切换按钮转换为矢量切换按钮?
我刚刚使用 ControlTemplates 实现了这些 ToggleButtons,根据 IsChecked 规定设置图像内容。这些图像是在 Photoshop 中制作的,但我希望它们作为 WPF 矢量。
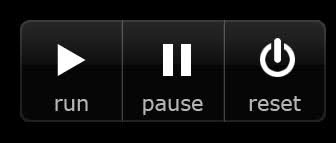
当 IsChecked=False 时,按钮如下所示:
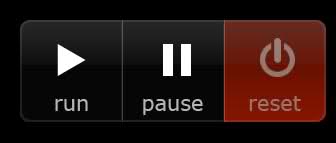
当 IsChecked=True 时,我只需用另一个 PNG 替换图像:
我在 Photoshop 中设计了按钮图像。它们具有以下图像层:
- 半透明形状(边缘按钮有两个圆角的正方形)
- 分割线的半透明线
- 图标
- 文本
- 玻璃反射效果的半透明渐变
我认识到这不是最灵活的设计,并且我宁愿有矢量形式的相同按钮,但我不知道如何做到这一点。
以下是其中一个按钮的 xaml(也请随意建议有关如何实现按钮的其他替代方案):
<ControlTemplate x:Key="ResetButtonTemplate" TargetType="{x:Type ToggleButton}">
<Image x:Name="ImageReset" Source="images\button_reset_gray.png"/>
<ControlTemplate.Triggers>
<Trigger Property="IsChecked" Value="False">
<Setter Property="Cursor" Value="Hand" />
</Trigger>
<Trigger Property="IsChecked" Value="True">
<Setter TargetName="ImageReset" Property="Source" Value="images\button_reset_red.png"/>
<Setter Property="IsEnabled" Value="False" />
<Setter Property="Cursor" Value="Arrow" />
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
<StackPanel Orientation="Horizontal" Margin="20">
<ToggleButton Name="buttonRun" Width="102" Height="102" Template="{StaticResource RunButtonTemplate}" Checked="buttonRun_Checked" />
<ToggleButton Name="buttonPause" Width="102" Height="102" Template="{StaticResource PauseButtonTemplate}" Checked="buttonPause_Checked" />
<ToggleButton Name="buttonReset" Width="102" Height="102" Template="{StaticResource ResetButtonTemplate}" Checked="buttonReset_Checked" />
</StackPanel>
I have just implemented these ToggleButtons using ControlTemplates that set the Image content according to IsChecked stated. The images are made in Photoshop, but I want them as WPF vectors.
The buttons look like these when IsChecked=False:
And when IsChecked=True I just replace the Image with another PNG:
I've designed the button images in photoshop. They have the following image layers:
- Translucent shape (a square with two round corners for the edge buttons)
- Translucent lines for division lines
- Icon
- Text
- Translucent gradient for the glass reflex effect
I recognize that this is not the most flexible design and I'd rather have the same buttons in a vector form, but I have no idea on how to do it.
Here's the xaml from one of the buttons (feel free to suggest other alternatives on how to implement the buttons as well):
<ControlTemplate x:Key="ResetButtonTemplate" TargetType="{x:Type ToggleButton}">
<Image x:Name="ImageReset" Source="images\button_reset_gray.png"/>
<ControlTemplate.Triggers>
<Trigger Property="IsChecked" Value="False">
<Setter Property="Cursor" Value="Hand" />
</Trigger>
<Trigger Property="IsChecked" Value="True">
<Setter TargetName="ImageReset" Property="Source" Value="images\button_reset_red.png"/>
<Setter Property="IsEnabled" Value="False" />
<Setter Property="Cursor" Value="Arrow" />
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
<StackPanel Orientation="Horizontal" Margin="20">
<ToggleButton Name="buttonRun" Width="102" Height="102" Template="{StaticResource RunButtonTemplate}" Checked="buttonRun_Checked" />
<ToggleButton Name="buttonPause" Width="102" Height="102" Template="{StaticResource PauseButtonTemplate}" Checked="buttonPause_Checked" />
<ToggleButton Name="buttonReset" Width="102" Height="102" Template="{StaticResource ResetButtonTemplate}" Checked="buttonReset_Checked" />
</StackPanel>
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!





发布评论
评论(1)
尝试看看Expression Studio。套件中的一些应用程序能够导入 Photoshop 格式。
尽管在最坏的情况下,在 Blend 中手动创建此类图像并不是什么大问题。
Try to look at Expression Studio. Some of the apps in the suite have ability to import photoshop formats.
Although, in the worst case, manually creating such images in Blend is not a big deal.