强制 x 轴上的点之间存在间隙(MS .Net 图表控件、柱形图)
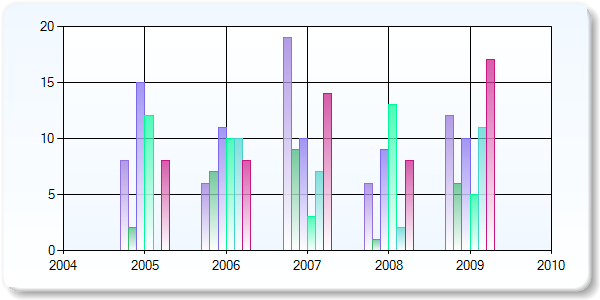
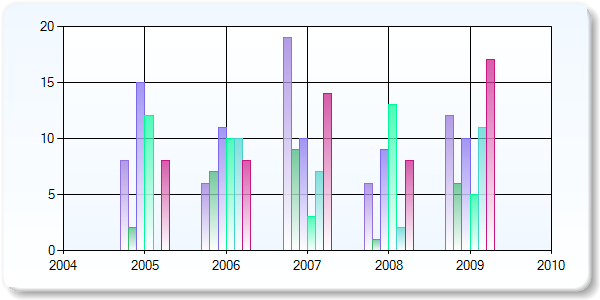
我有一个包含多个系列的柱形图,每个系列包含多个点。目前,这些列都相互接触。我想在每列之间强制留出间隙。我怎样才能实现这个目标?
我发现应用 PointWidth (Chart1.Series[seriesName]["PointWidth"] = (0.6).ToString();) 可以在 x 值组之间进行分隔,但不能在每个系列点之间进行分隔在一个单独的小组中(我需要)。使用空间隔系列作为 其他地方的建议并不能解决问题。

我正在使用 .Net 4、VS 2010、Web 应用程序。我的图表代码如下:
using System;
using System.Collections.Generic;
using System.Drawing;
using System.Linq;
using System.Web.UI;
using System.Web.UI.DataVisualization.Charting;
namespace WebApplication1
{
public partial class _Default : Page
{
protected void Page_Load(object sender, EventArgs e)
{
Chart1.ChartAreas.Add("Default");
Chart1.ChartAreas["Default"].BackColor = Color.White;
Chart1.ChartAreas["Default"].BackSecondaryColor = Color.AliceBlue;
Chart1.ChartAreas["Default"].BackGradientStyle = GradientStyle.TopBottom;
Chart1.BackColor = Color.AliceBlue;
Chart1.BackSecondaryColor = Color.White;
Chart1.BackGradientStyle = GradientStyle.TopBottom;
Chart1.BorderSkin.SkinStyle = BorderSkinStyle.Emboss;
var colors = new List<Color>(GetSystemColors().Where(c=>c.Name.StartsWith("Dark")));
var rng = new Random();
var start = rng.Next(0, colors.Count - 1);
for (var c = start; c < start + 6; c++)
{
var color = colors[c % colors.Count];
Chart1.Series.Add(color.Name);
Chart1.Series[color.Name].BorderColor = color;
Chart1.Series[color.Name].BorderWidth = 1;
Chart1.Series[color.Name].Color = Color.FromArgb((int)(255 * .7), color);
Chart1.Series[color.Name].BackSecondaryColor = Color.White;
Chart1.Series[color.Name].BackGradientStyle = GradientStyle.TopBottom;
for (var year = DateTime.Now.AddYears(-5).Year; year < DateTime.Now.Year; year++)
Chart1.Series[color.Name].Points.Add(new DataPoint(year, rng.Next(0, 20)));
Chart1.Series[color.Name]["PointWidth"] = (0.6).ToString();
//Chart1.Series.Add("Spacer:" + color.Name);
//Chart1.Series["Spacer:" + color.Name]["PointWidth"] = (0.6).ToString();
}
Chart1.Legends.Add("Default");
}
static IEnumerable<Color> GetSystemColors()
{
Type type = typeof(Color);
return type.GetProperties().Where(info => info.PropertyType == type).Select(info => (Color)info.GetValue(null, null));
}
}
}
I have a column chart with multiple series each containing multiple points. Currently the columns all touch each other. I want to force a gap between each column. How can I achieve this?
I found that applying a PointWidth (Chart1.Series[seriesName]["PointWidth"] = (0.6).ToString();) gives me a separation between the x value groups but not between each series point in an individual group (which I need). Using an empty spacer series as suggested elsewhere does not solve the problem.

I am using .Net 4, VS 2010, Web Application. My chart code follows:
using System;
using System.Collections.Generic;
using System.Drawing;
using System.Linq;
using System.Web.UI;
using System.Web.UI.DataVisualization.Charting;
namespace WebApplication1
{
public partial class _Default : Page
{
protected void Page_Load(object sender, EventArgs e)
{
Chart1.ChartAreas.Add("Default");
Chart1.ChartAreas["Default"].BackColor = Color.White;
Chart1.ChartAreas["Default"].BackSecondaryColor = Color.AliceBlue;
Chart1.ChartAreas["Default"].BackGradientStyle = GradientStyle.TopBottom;
Chart1.BackColor = Color.AliceBlue;
Chart1.BackSecondaryColor = Color.White;
Chart1.BackGradientStyle = GradientStyle.TopBottom;
Chart1.BorderSkin.SkinStyle = BorderSkinStyle.Emboss;
var colors = new List<Color>(GetSystemColors().Where(c=>c.Name.StartsWith("Dark")));
var rng = new Random();
var start = rng.Next(0, colors.Count - 1);
for (var c = start; c < start + 6; c++)
{
var color = colors[c % colors.Count];
Chart1.Series.Add(color.Name);
Chart1.Series[color.Name].BorderColor = color;
Chart1.Series[color.Name].BorderWidth = 1;
Chart1.Series[color.Name].Color = Color.FromArgb((int)(255 * .7), color);
Chart1.Series[color.Name].BackSecondaryColor = Color.White;
Chart1.Series[color.Name].BackGradientStyle = GradientStyle.TopBottom;
for (var year = DateTime.Now.AddYears(-5).Year; year < DateTime.Now.Year; year++)
Chart1.Series[color.Name].Points.Add(new DataPoint(year, rng.Next(0, 20)));
Chart1.Series[color.Name]["PointWidth"] = (0.6).ToString();
//Chart1.Series.Add("Spacer:" + color.Name);
//Chart1.Series["Spacer:" + color.Name]["PointWidth"] = (0.6).ToString();
}
Chart1.Legends.Add("Default");
}
static IEnumerable<Color> GetSystemColors()
{
Type type = typeof(Color);
return type.GetProperties().Where(info => info.PropertyType == type).Select(info => (Color)info.GetValue(null, null));
}
}
}
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(2)
我有自己的工作来重现你的情况。我想提供帮助,因为我认为我可以通过这样做学到一些东西,但我需要你的标记,或者更好的是,整个解决方案!当我尝试使用图表的简单页面时,我遇到了“执行 ChartImg.axd 子请求时出错”的问题。我发现我需要在配置中添加一个处理程序。然后,我克服了加载程序集 System.Web.DataVisualization 失败的问题,因为我复制的处理程序元素引用了 3.5 DataVisualization 程序集,因此我将其更改为 4.0,最后看到了一个图表。那是一份多么好的工作啊!
您的垫片系列未产生间隙的原因是该系列中没有值。请注意下面的最后两行代码,它们向间隔系列添加零值。这会在其他系列之间产生所需的间隙,但如果您有的话,您还会发现图例中列出的间隔系列,这至少可以说是丑陋的。
您可以将图例文本设置为空格(注意,空字符串将被忽略,并且未设置图例文本),如下所示,但图例仍将显示这些间隔符系列。
如果幸运的话,您不需要显示图例,或者您可以将间隔系列颜色设置为与图例背景相同的颜色,并将图例文本设置为空格。这会导致图例中出现双倍行距的外观,这可能是可以接受的。
I had the devils own job reproducing your situation. I wanted to help because I thought I could learn something by doing so, but I needed your markup, or better yet, the whole solution! I struggled through the "Error executing child request for ChartImg.axd" when I tried a simple page with a chart. I discovered I needed to add a handler in the config. I then fought through the failure to load assembly System.Web.DataVisualization because the handler element I copied referenced the 3.5 DataVisualization assembly so I changed that to 4.0 and finally saw a graph. What a job THAT was!
The reason your spacer series is not creating a gap is because there are no values in that series. Notice the last two lines of code below, that add zero values to the spacer series. This produces the desired gap between the other series, but you will also find the spacer series listed in your legend if you have one, which is ugly to say the least.
You can set the legend text to a space (NB. empty string is ignored and legend text is not set) as follows, but the Legend will still show these spacer series.
If you're lucky, you won't need to show the legend, or you can set the spacer series colours to the same colour as the legend background and the legend text to spaces. This results in a double-spacing look in the Legend which is likely to be acceptable.
您可以通过将“IsVisibleInLegend”值设置为 false 来控制该系列是否显示在图例中
you can control whether or not the series shows up in the legend by setting the "IsVisibleInLegend" value to false