当表格视图存在时,UIToolbar 上有白线
我在几个视图中以编程方式创建了 UIToolbar。在我看来,存在一个表格,工具栏中间有一条白线,似乎是表格单元格边框的位置。有没有办法摆脱这条线?
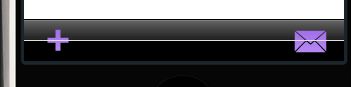
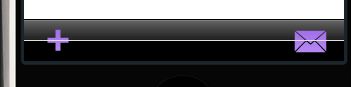
这是一个屏幕截图:

这是我的代码正在用来创建所示的工具栏:
- (void) createToolbarItems {
UIBarButtonItemStyle style = UIBarButtonItemStylePlain;
UIImage *addWishImg = [UIImage imageNamed:@"btn-addwish-off.png"];
UIButton *addBtn = [UIButton buttonWithType:UIButtonTypeCustom];
[addBtn setImage:addWishImg forState:UIControlStateNormal];
addBtn.frame = CGRectMake(0, 0, addWishImg.size.width, addWishImg.size.height);
UIBarButtonItem *addButton = [[UIBarButtonItem alloc] initWithCustomView:addBtn];
[addButton setTarget:self];
[addButton setAction:@selector(addWish)];
addButton.style = style;
UIBarButtonItem *flexItem = [[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemFlexibleSpace
target:nil
action:nil];
flexItem.style = style;
UIImage *emailImg = [UIImage imageNamed:@"btn-mail-off.png"];
UIButton *emailBtn = [UIButton buttonWithType:UIButtonTypeCustom];
[emailBtn setImage:emailImg forState:UIControlStateNormal];
emailBtn.frame = CGRectMake(0, 0, emailImg.size.width, emailImg.size.height);
UIBarButtonItem *emailButton = [[UIBarButtonItem alloc] initWithCustomView:emailBtn];
[emailButton setTarget:self];
[emailButton setAction:@selector(addWish)];
emailButton.style = style;
NSArray *items = [NSArray arrayWithObjects: addButton, flexItem, emailButton, nil];
[self.toolbar setItems:items animated:NO];
[addButton release];
[flexItem release];
[emailButton release];
}
- (void)viewDidLoad {
[super viewDidLoad];
…
// create the UIToolbar at the bottom of the view controller
toolbar = [UIToolbar new];
toolbar.barStyle = UIBarStyleBlackOpaque;
// size up the toolbar and set its frame
[toolbar sizeToFit];
CGFloat toolbarHeight = [toolbar frame].size.height;
NSLog(@"%f", toolbarHeight);
CGRect mainViewBounds = self.view.bounds;
[toolbar setFrame:CGRectMake(CGRectGetMinX(mainViewBounds),
CGRectGetMinY(mainViewBounds) + CGRectGetHeight(mainViewBounds) - (toolbarHeight * 2.0) + 2.0,
CGRectGetWidth(mainViewBounds),
toolbarHeight)];
[self.view addSubview:toolbar];
[self createToolbarItems];
}
I have a programmatically created UIToolbar in a couple of views. In my view that has a table present, there is a white line across the middle of the toolbar, that appears to be where the border of the table cell would be. Is there a way to get rid of this line?
Here's a screen shot:

Here's the code I'm using to create the toolbar shown:
- (void) createToolbarItems {
UIBarButtonItemStyle style = UIBarButtonItemStylePlain;
UIImage *addWishImg = [UIImage imageNamed:@"btn-addwish-off.png"];
UIButton *addBtn = [UIButton buttonWithType:UIButtonTypeCustom];
[addBtn setImage:addWishImg forState:UIControlStateNormal];
addBtn.frame = CGRectMake(0, 0, addWishImg.size.width, addWishImg.size.height);
UIBarButtonItem *addButton = [[UIBarButtonItem alloc] initWithCustomView:addBtn];
[addButton setTarget:self];
[addButton setAction:@selector(addWish)];
addButton.style = style;
UIBarButtonItem *flexItem = [[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemFlexibleSpace
target:nil
action:nil];
flexItem.style = style;
UIImage *emailImg = [UIImage imageNamed:@"btn-mail-off.png"];
UIButton *emailBtn = [UIButton buttonWithType:UIButtonTypeCustom];
[emailBtn setImage:emailImg forState:UIControlStateNormal];
emailBtn.frame = CGRectMake(0, 0, emailImg.size.width, emailImg.size.height);
UIBarButtonItem *emailButton = [[UIBarButtonItem alloc] initWithCustomView:emailBtn];
[emailButton setTarget:self];
[emailButton setAction:@selector(addWish)];
emailButton.style = style;
NSArray *items = [NSArray arrayWithObjects: addButton, flexItem, emailButton, nil];
[self.toolbar setItems:items animated:NO];
[addButton release];
[flexItem release];
[emailButton release];
}
- (void)viewDidLoad {
[super viewDidLoad];
…
// create the UIToolbar at the bottom of the view controller
toolbar = [UIToolbar new];
toolbar.barStyle = UIBarStyleBlackOpaque;
// size up the toolbar and set its frame
[toolbar sizeToFit];
CGFloat toolbarHeight = [toolbar frame].size.height;
NSLog(@"%f", toolbarHeight);
CGRect mainViewBounds = self.view.bounds;
[toolbar setFrame:CGRectMake(CGRectGetMinX(mainViewBounds),
CGRectGetMinY(mainViewBounds) + CGRectGetHeight(mainViewBounds) - (toolbarHeight * 2.0) + 2.0,
CGRectGetWidth(mainViewBounds),
toolbarHeight)];
[self.view addSubview:toolbar];
[self createToolbarItems];
}
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(2)
你检查过你的tableView是否与工具栏重叠了吗?否则,看不到任何明显的问题。为您的表格视图设置背景颜色,看看是否是这种情况。或者只是稍微降低桌面视图的高度,看看是否可以解决问题
Did you check whether your tableView is overlapping the toolbar? Otherwise, can't see any apparent issues. Set a background color to your tableview to see if that is the case. Or just reduce the tableview's height a bit to see if that resolves the issue
将表格分隔符样式设置为 None 可以解决此问题。
Setting the table separator style to None gets rid of this problem.