Qt4 模块化合成器编辑小部件
我即将开始为模块化合成应用程序(如 Alsa Modular Synth、Pure Data、Ingen)编写一个 GUI,该应用程序将用于补丁(声音)编辑。
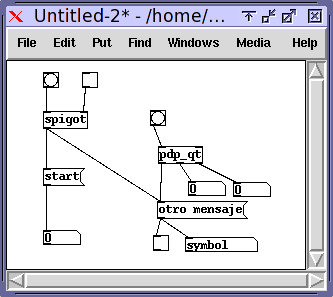
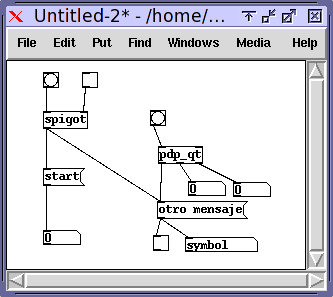
我需要做的是这样的:

(来源:drobilla.net)


(来源:mcgill.ca)< /sub>
所以,基本上,这是一个我可以绘制一些矩形(框)的区域,这些矩形(框)代表带有输入和输出端口的合成器模块,我可以用电线连接这些端口。
问题是我无法弄清楚如何为编辑区域创建一个小部件:使用一个简单的 2D 绘图上下文(其中我手动绘制框)似乎是执行此操作的唯一合乎逻辑的方法,但这样做我失去了所有qt 给我带来了很棒的事件管理。
我想知道是否有可能创建一个自定义布局,只需获取创建的“盒子”的坐标并将它们放在屏幕上,以便我将这些盒子实现为 QWidget 的子类(并重用 qt 的事件处理系统),然后我添加像我平常一样把它们放在窗户上。
或者也许有更好的方法?
谢谢
I'm about to start writing a GUI for a modular synthesis app (like Alsa Modular Synth, Pure Data, Ingen) that will be used for patch (sound) editing.
What I need to do is something like this:

(source: drobilla.net)


(source: mcgill.ca)
So, basically, it's an area where I can draw some rectangles (boxes) that represent synth modules with input and output ports that I can connect with wires.
The problem is that I can't figure out how two create a widget for the editing area: Using a simple 2D drawing context where I draw the boxes manually seems to be the only logical way to do this, but doing this I loose all the great event management that qt gives me.
I'm wondering if there's the possibility of creating a custom layout that simply takes coordinates of created "boxes" and put them on the screen, so that I implement the boxes as subclasses of QWidget (and reusing qt's event handling system) and I add them to the window as I do usually.
Or maybe there's a better way?
Thank you
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(3)
看一下 QGraphicsScene 和 QGraphicsView。
这样您就可以创建一个充满物品的场景。
每个项目都可以接收鼠标事件,并且您可以手动绘制它。
Take a look at QGraphicsScene and QGraphicsView.
This way you will be able to create a scene filled with items.
Each item can receive mouse events and you can manually paint it.
您可以创建一个继承自 QLayout 的自定义布局类,并使用坐标重载 add(QWidget* w) 函数。
我个人使用的是 QGraphicsView 和 QGraphicsScene。您可以处理一些事件(如鼠标事件)并轻松找到您的 QGraphicsItem。
You can create a custom layout class that inherits from QLayout and overload the add(QWidget* w) function with the coordinates.
Personnally I'm using QGraphicsView and QGraphicsScene. You can handle some events (as mouse event) and easily find your QGraphicsItem.
查看 http://www.gephex.org/download.php 上的 Gephex 源代码
他们已经为 Qt 构建了这样的小部件,尽管代码可能有点旧(QT3)并且特定于应用程序。
再见
Have a look at Gephex sourcecode on http://www.gephex.org/download.php
they have already built such a widget for Qt, although might be a bit old code (QT3) and application specific.
ciao