使用 jQuery 和 jdMenu 插件创建多级可滚动菜单
在我们的应用程序中,我们使用 jdMenu 插件 从嵌套无序列表创建分层菜单。

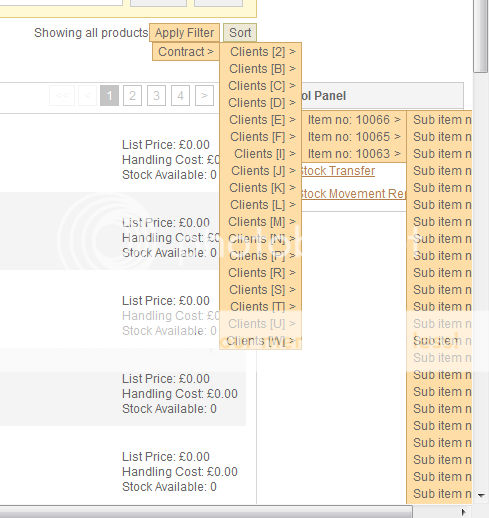
这很有效,直到菜单中的项目太多而被迫离开屏幕。

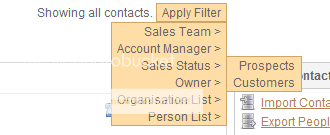
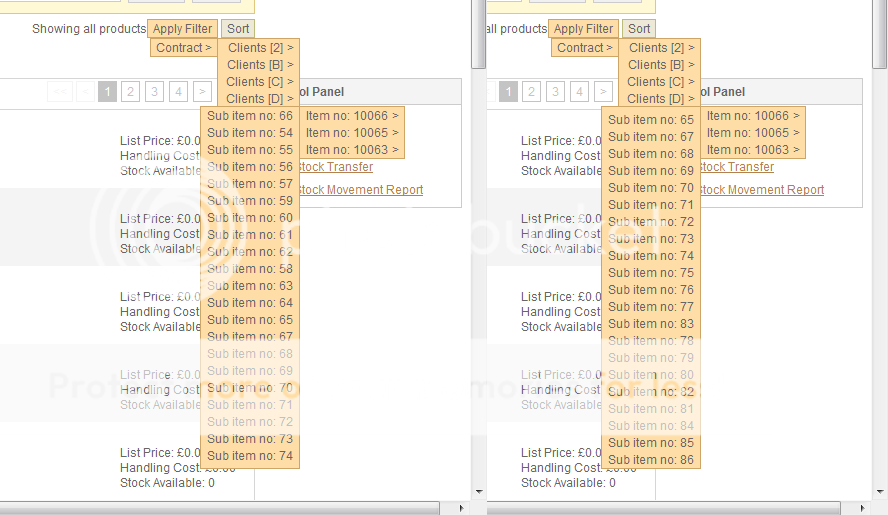
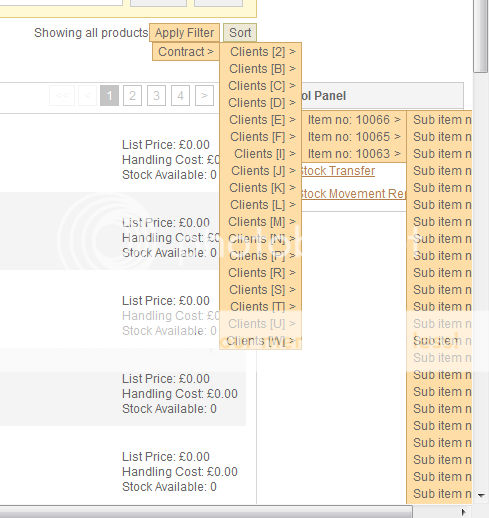
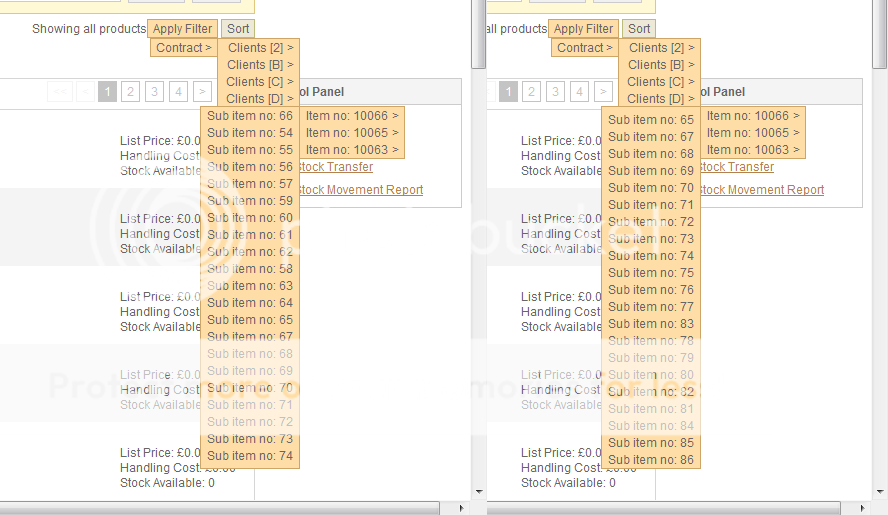
为了解决这个问题,我更新了插件(实际上是positionBy插件是 jdMenu 的要求),以便当发现长菜单时,插件会降低菜单的高度(ul),应用溢出:隐藏并尝试再次放置它。然后,它将 mousemove 事件附加到菜单,以便当用户上下移动鼠标时,菜单滚动,允许他们看到隐藏的项目。像这样:

(打印屏幕不会捕获指针,但在左侧屏幕上它位于 当它是层次结构中的最后一个菜单且如上所示
太长时,此方法有效,但是如果层次结构中更靠上的菜单太长,则它的子菜单不会由于已应用溢出:隐藏而显示。
所以,我的问题是......是否有另一种方法可以在不使用溢出:隐藏的情况下实现这种效果(或者我可以以更好的方式使用它)?
或者,是否有更合适的 jQuery 插件可以让我做类似的事情?
如果您需要任何进一步说明,请告诉我。谢谢负载。
In our application we're using jdMenu plugin to create a hierarchical menu from nested unordered lists.

This works well until there are so many items in a menu that it is forced off the screen.

In an attempt to fix this I've updated the plugin (actually the positionBy plugin that is a requirement of jdMenu) so that when a long menu is discovered the plugin reduces the height of the menu (ul), applies overflow:hidden and attempts to place it again. It then attaches a mousemove event to the menu so that when the users moves their mouse up and down the menu scrolls allowing them to see the hidden items. Like so:

(print screen doesn't capture pointer but on the left screen it's at the top of the menu, on the right it's at the bottom)
This works when it is the last menu in the hierarchy that is too long as above, however if a menu further up the hierarchy is too long then it's sub-menus are not displayed because of the overflow:hidden which has been applied.
So, my question is... is there another way to achieve this effect without using overflow:hidden (or can I use it in a better way)?
Alternatively, is there a more suitable jQuery plugin which will allow me to do something similar?
Let me know if you need any further clarification. Thanks loads.
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(3)
其他人已经回答了类似的问题:
实际上你做得还不错,但是我可以建议使用其他方法来做到这一点吗?更多菜单?多步骤动作?
编辑
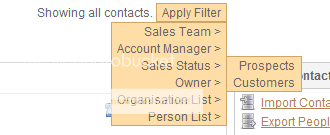
您现在有这样的结构:
如果我必须使用下拉菜单,我会做同样的事情。
但是您可以使用“客户端”文本框/下拉框(仅适用于少量客户端)制作一个弹出窗口,并具有自动完成功能。
选择客户后,您将有一个搜索功能列表框(适用于小额),用于搜索属于该客户的所有合同。您甚至可以按名称、日期、号码等进行搜索。
选择并检查该合同是否是您要查找的合同后,按确定将导致与您执行的操作相同的操作。
当然,这在下拉菜单旁边似乎有点麻烦,但考虑到有了这么多的嵌套,“搜索”速度更快。
还有一件事:不要变成这样! :)
(来源:mac.com)
Someone else already answered something like this:
You are actually doing it not so bad, but can I suggest using some other way to do this? More menues? A multi step action?
Edit
You have this structure now:
If I had to use drop down menus, I'd do the same thing.
But you could make a popup with a "Client" textbox/dropdownbox (only for a small ammount of clients), with autocomplete.
Once you've got the client selected, you'd have a listbox (for small ammounts) of a search feature for searching all the contracts belonging to the client. You could even search by name, date, number, etc.
Once you've selected and checked the contract is the one you are looking for, pressing OK would result in the same action you had.
Of course this seems a bit cumbersome next to dropdown menus, but consider that with that ammount of nesting, "search" is faster.
One more thing: Don't end up like this! :)
(source: mac.com)
除了使用自动完成功能之外,为什么不列出最近选择的 5 个客户呢?因此,如果您在应用程序周围的项目之间切换,您始终可以找到您选择的最新客户端。
使用不同的解决方案来解决这个问题会很有趣,使用一些屏幕录制软件并看看你能如何改善用户体验。
As well as using Autocomplete, why not also list the 5 most recent selected Clients. So if your switching between items around the application, you can always find the most recent client you selected.
It would be interesting to do some user testing with different solutions to this problem, use some screen recording software and see how you could improve the user-experience.
这个 jQuery ListMenu 可能适合您。它不是一个多级菜单系统,但使用字母表组织列表可能会更清晰。
This jQuery ListMenu might be an idea for you.. it's not a multi-level menu system, but it might be cleaner to organize your list using the alphabet.