元素后面的书签
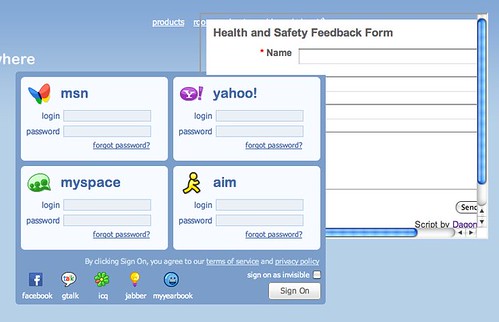
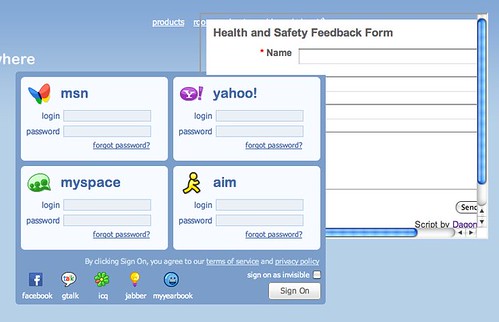
我有一个书签,它将提供一个 iframe,它将加载我拥有的网络表单。在大多数网站上,它可以与当前 html 页面中每个元素顶部的书签一起正常工作。但对于某些加载大量 javascript 的网站(例如 meebo.com),加载的 iframe 将位于下方。我该如何解决这个问题?谢谢。附上屏幕截图。 
I have a bookmarklet that will come up with a iframe that will load a web form I have. On most site, it works fine with the bookmarklet on top of every element in the current html page. But for certain sites with a lot of javascript loading (e.g. meebo.com), the loaded iframe will go below. How can i troubleshot this? Thanks. attached screen shot.
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(1)
如果您使用的是可定位元素,例如 div,则应确保 z-index< /a> style 设置为高于任何其他元素的值。
当然,您在 iFrame 中加载的页面也可能正是这样做的。因此,您可能需要使用计时器(setTimeout)延迟 500 毫秒,然后获取当前最高的 z-index 并加 1。
此外,由于您事先不知道有关 iFrame 中显示的页面的任何信息,因此实际上需要手动搜索包含 z-Index 样式的所有元素。获得这些元素的集合后,即可获取最高的 z-Index 值。
我肯定会考虑使用 jQuery 来使这变得更容易。
If you are using a positionable element such as a div, you should ensure the z-index style is set to a value higher then any other element.
Of course the page you load in the iFrame may also be doing exactly this. Therefore you may need to use a timer (setTimeout) to delay for say 500ms and then get the current highest z-index and add 1 to it.
Also, because you don't know in advance anything about the page shown in the iFrame, you would actually need to manually search for all elements containing a z-Index style. Once you have a collection of these elements, then get the highest z-Index value.
I'd definitely look at using jQuery to make this much easier.