如何创建纯文本图标?
有免费且简单的纯文本图标生成器吗?有许多在线网站图标生成器要求提供图像+文本来创建网站图标。我有兴趣只将文本放入我的图标中,可能可以选择不同的字体。有人知道一个好的在线纯文本图标生成器吗?
此外,任何不涉及付费软件的桌面解决方案也可以。有人知道这样的选项吗(我用的是MAC)?
Is there a free and easy text-only favicon generator? There are numerous online favicon generators asking for a image+text to create a favicon. I am interested in putting only text into my favicon, probably with a choice of different fonts. Anybody knows of a a good online text-only favicon generator?
Also, any desktop solution that does not involve paid software will also do. Does anybody know of such an option (I use a MAC)?
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(8)
唯一简单的解决方案是 http://antifavicon.com/
不是最漂亮的图标,但非常简单,具有复古的外观;)
A simple only solution is http://antifavicon.com/
Not the prettiest favicons, but very simple, with a retro look ;)
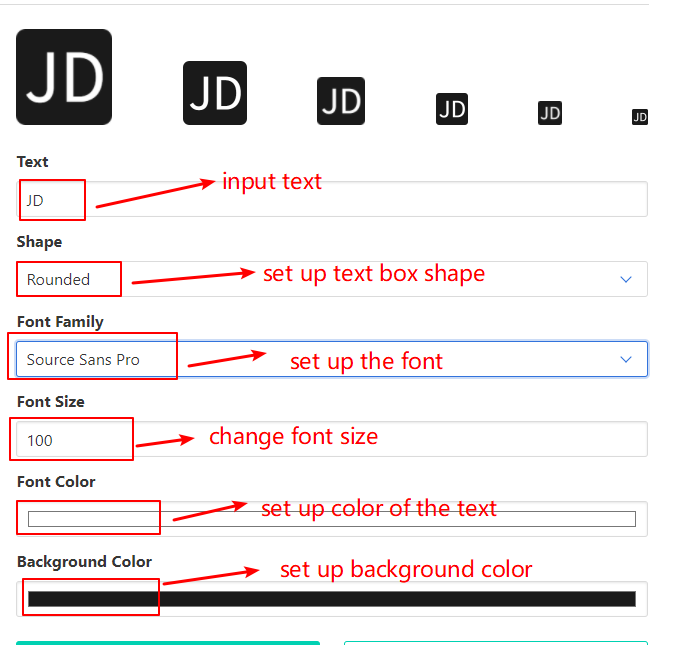
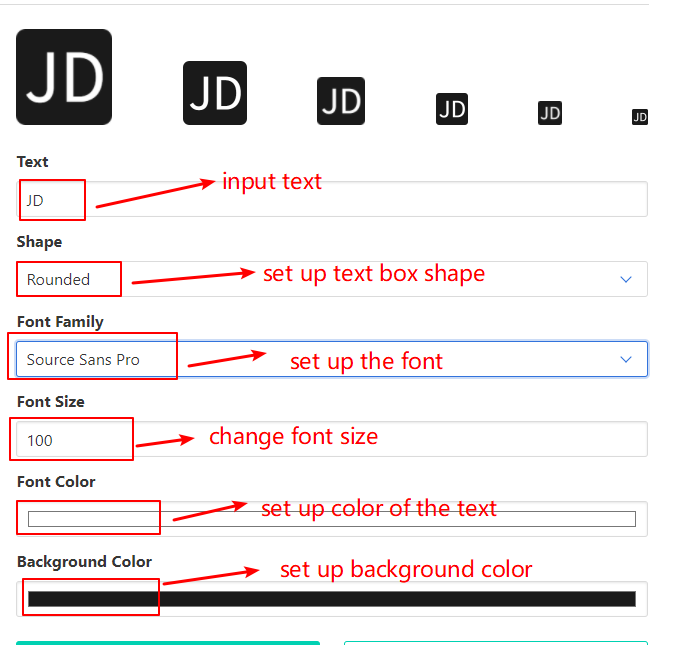
我找到了一个完全符合您要求的网站,该网站地址是 https://favicon.io/。 (见下图)

它可以生成 16X16 和 32x32 的 favicon 图像。它还可以生成 1024x1024 png 图像。您可以使用此网站从大图像生成各种favicon。
I have found one site which exactly does what you want, the site address is https://favicon.io/. (see the image below)

It can generate 16X16 and 32x32 favicon image. It can also generate a 1024x1024 png image. You can use this site to generate various favicon from the big image.
我不知道有什么好的在线工具,但为什么不直接启动 MacPaint 并在白色背景上放置一些黑色文本呢?您可以自行将结果保存为正确尺寸的图像,或将其上传到其中一个生成器以完成尺寸调整和格式设置。您的字体选择将非常多,因为您可以使用网络上提供的任何免费字体。
I don't know a good online one, but why not just boot up MacPaint and put some black text on a white background? You could save the result as an image in the right size yourself, or upload it to one of the generators to get the sizing and formatting done for you. Your font choice would be quite large, as you could use any of the free fonts available on the web.
http://www.animatedfavicon.com
使用这个,您可以生成滚动文本的动画 gif(以及一个图标)。
它非常容易使用。
将 gif 重命名为 favicon.ico 并将其放入网页的根文件夹中。
对于“无图标”部分。只需使用 16px 白色 gif 作为“图标”
替代文本 http://www.animatedfavicon.com/ iconz/5d7acd6919b25b7651ee9bd9fefbbb69_extra_animated_favicon.gif
http://www.animatedfavicon.com
With this one you can generate an animated gif of a scrolling text (and an icon).
It's very easy to use.
Rename the gif to favicon.ico and put it in the root folder of your webpage.
For the "no icon" part. Simply use a 16px white gif as "icon"
alt text http://www.animatedfavicon.com/iconz/5d7acd6919b25b7651ee9bd9fefbbb69_extra_animated_favicon.gif
http://faviconist.com/
它有漂亮的字体集合和简单的配色方案。
http://faviconist.com/
It has nice font collection and simple color scheme.
就我个人而言,我会启动一些图像编辑器并制作一个 16x16 png 图像,然后使用该 png 图像作为图标。它不一定是一个 ico 文件,即使它只是使用某些东西来转换它(我不知道什么软件可以在 mac 上执行此操作,也许是 gimp?)
无论它是什么图像,但如果你希望图像只是一封信或其他东西,你可以这样做。
Personally, I would just boot up some image editor and make a 16x16 png image, then use the png image as the favicon. It doesn't have to be an ico file, and even if it does just convert it using something (I don't know what software would do this on a mac, gimp maybe?)
No matter what it's going to be an image, but if you want the image to just be a letter or something you can do that.
我认为这是最简单的方法:
I think this is the easiest way:
假设您在网页上使用图标,您可以在页面中动态生成文本图标。我是这样做的。我这样做的方式是你必须给图标链接一个“id”,然后生成一个填充颜色和文本的画布。
下面是一个示例网页,显示了带有 id 的链接、javascript 函数以及正在调用的 javascript 函数。您可能需要调整 x 和 y 坐标以及字体大小才能使文本在图标中居中。
受以下因素影响的想法:
https://stackoverflow.com/users/906658/bengt,
如何在 JavaScript 中创建网站图标?
Assuming you are using the favicon on a webpage, you could generate a text favicon on the fly in your page. Here is how I have done that. They way I have done it is you have to give the favicon link an "id", then generate a canvas filled with colors and text.
Here is a sample webpage, showing the link with the id, the javascript function, and the javascript function being called. You may have to fiddle with the x and y coordinates and font size to get the text centered in the favicon.
Ideas influenced by:
https://stackoverflow.com/users/906658/bengt,
How to create a favicon in javascript?