将 Button 移动到 Flex Builder 中 TabNavigator 选项卡的网格空间中
我对 Adobe Flex 3 中的选项卡导航器有一个布局问题。
是否可以插入一个侵入选项卡网格空间的按钮?
我有一个选项卡导航器组件,我正在向选项卡导航器动态添加子组件,并且我想在选项卡空间内挤压一个按钮。 我不希望该按钮成为另一个选项卡。 我不想使用 TabBar 作为选项卡。
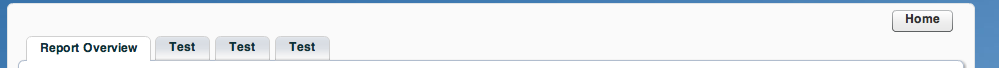
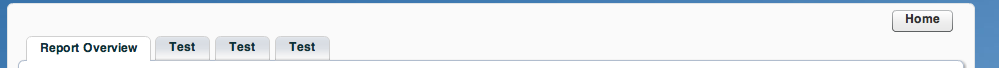
这张图说明了这个问题。
这是我当前的布局

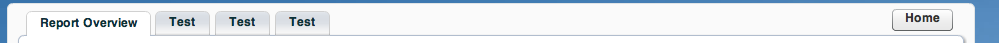
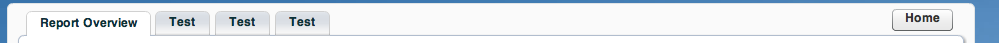
这是布局的模型(经过 photoshop 处理)想。 我基本上想从布局上删除一些像素。

有没有办法按下按钮或手动覆盖 MXXML 中的布局位置或动作脚本?
I have a layout question for Tab Navigators in Adobe Flex 3.
Is it possible to insert a button that invades the grid space of the tabs?
I have a tab navigator component and I am dynamically adding sub components to tab navigator and I want squeeze a button inside the tab space. I don't want the button to be another tab. And I don't want to use a TabBar for the tabs.
This graphic illustrates the problem.
This is the current layout I have

This is a mockup (photoshopped) of the layout I want. I basically want to shave some pixels off the layout.

Is there a way to push the button down or manually override its layout position in MXXML or actionscript?
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(1)
我认为如果你将元素放在 Canvas 中(它允许你绝对地布局元素)而不是像你现在使用的那样放在 VBox 中,你可以强制 Home 按钮以你想要的方式显示,即:
I would think if you put the elements in a Canvas (which allows you to lay out elements absolutely) rather than a VBox as it appears you are using now, you could force the Home button to display the way you want it to, ie: