Firefox 1.5 和 2 css 绝对位置错误
我有以下 html/css,它在 Firefox 1.5 和 2 中导致问题,但在 IE6/7/8、Safari、Chrome、Opera 和 Firefox 1 和 3 中正常工作。
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Firefox Bug</title>
<style type="text/css">
* { border: 0; padding: 0; margin: 0; }
#wrapper {
width: 500px;
min-height: 550px;
height: auto !important;
height: 550px;
border: 5px solid blue;
position: relative;
display: inline;
overflow: auto;
float: left;
}
#content {
border: 5px solid green;
}
#bottom {
border: 5px solid red;
position: absolute;
bottom: 0;
right: 0;
width: 200px;
height: 100px;
}
</style>
</head>
<body>
<div id="wrapper">
<div id="content">
Foo
</div>
<div id="bottom">
Bar
</div>
</div>
</body>
</html>
在正常工作的浏览器中,底部元素显示在包装元素的右下角。 然而,在 Firefox 2 中,底部元素位于内容元素的底部。 我不明白为什么会发生这种情况,任何帮助将不胜感激。
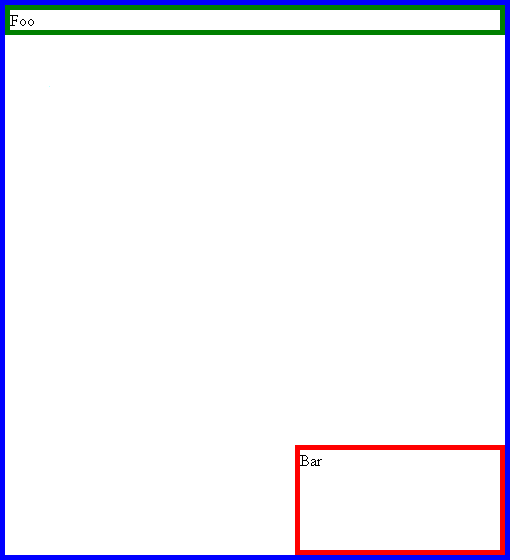
预期结果

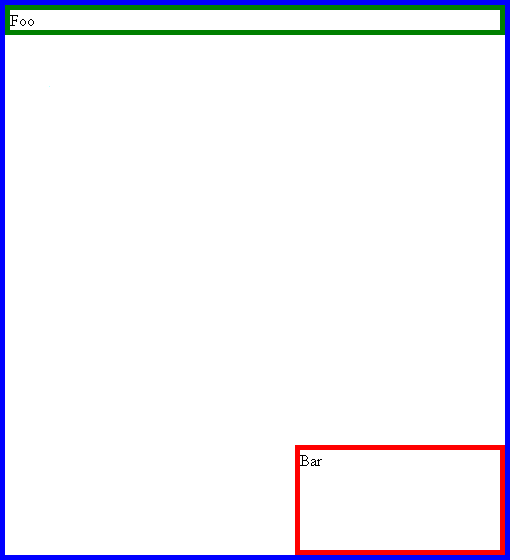
Firefox 2 错误
< img src="https://farm3.static.flickr.com/2410/3570991369_1303035317_o.png" alt="Firefox 错误">
I have the following html/css that is causing problems in Firefox 1.5 and 2, but is working correctly in IE6/7/8, Safari, Chrome, Opera and Firefox 1 and 3.
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Firefox Bug</title>
<style type="text/css">
* { border: 0; padding: 0; margin: 0; }
#wrapper {
width: 500px;
min-height: 550px;
height: auto !important;
height: 550px;
border: 5px solid blue;
position: relative;
display: inline;
overflow: auto;
float: left;
}
#content {
border: 5px solid green;
}
#bottom {
border: 5px solid red;
position: absolute;
bottom: 0;
right: 0;
width: 200px;
height: 100px;
}
</style>
</head>
<body>
<div id="wrapper">
<div id="content">
Foo
</div>
<div id="bottom">
Bar
</div>
</div>
</body>
</html>
In the browsers that are working correctly, the bottom element shows up on the bottom right of the wrapper element. However, in Firefox 2, the bottom element is at the bottom of the content element. I cannot figure out why this is happening, any help would be greatly appreciated.
Expected Results

Firefox 2 Bug

如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!


发布评论
评论(3)
我找到了解决方法,但我仍然不明白出了什么问题。 我的解决方法不是灵丹妙药,但它适合我的情况。
删除 IE 的最小高度似乎可以让它做正确的事情。 这个解决方案的问题是,如果内容元素大于高度,溢出的内容就会出现滚动条。
I was able to find a workaround, but I still don't understand what is going wrong. My workaround is not a silver bullet, but it will work for my situation.
Removing the min-height work around for IE seems to make it do the right thing. The problem with this solution is that if the content element is larger then the height, scroll bars would appear for the overflowing content.
要么脱掉
要么尝试更改
为
Either take off the
Or try changing
to
从#wrapper 中删除overflow:auto。
众所周知,混合浮动和绝对定位对于所有浏览器来说都很难正确——它们似乎都实现了自己的小怪癖。
Remove the overflow:auto from #wrapper.
Mixing floats and absolute positioning is notoriously hard to get right for all browsers -- they each seem to implement their own little quirks.