推送 UIView 时隐藏 UITabBar
我有一个 UITabBarController ,其中默认视图控制器是 UINavigationController 。 当我在 UINavigationController 中推送某个视图时,我希望能够隐藏 UITabBarController 的 UITabBar。
我尝试
delegate.tabBarController.hidesBottomBarWhenPushed = YES;
在推送视图之前在 UINavigationController 中添加:,但这似乎不起作用。
关于我应该做什么或者是否可能的任何提示? 提前致谢!
I have a UITabBarController where the default view controller is a UINavigationController. I want to be able to hide the UITabBar of the UITabBarController when I push a certain view in the UINavigationController.
I've tried adding:
delegate.tabBarController.hidesBottomBarWhenPushed = YES;
in my UINavigationController before I push the view, but that doesn't seem to do the trick.
Any tips on what I should be doing or if it's even possible? Thanks in advance!
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(9)
这更好:
您必须在要推入视图的控制器上设置 hidesBottomBarWhenPushed = YES...
This is better:
You have to set hidesBottomBarWhenPushed = YES on the controller you are going to push into the view...
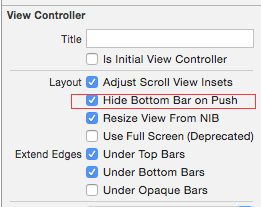
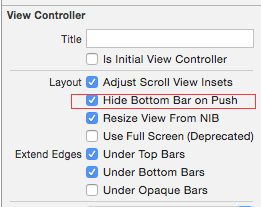
使用故事板时,可以轻松设置视图控制器,该控制器将在推送时隐藏选项卡栏,在目标视图控制器上只需选择此复选框:

when working with storyboard its easy to setup view controller which will hide the tabbar on push, on the destination view controller just select this checkbox:

我已经弄清楚如何解决这个问题,我遇到了同样的问题,但苹果还告诉我们如何在名为“The Elements”的示例中做到这一点(http://developer.apple.com/library/ios/#samplecode/TheElements/Introduction/Intro.html)
请参阅下面的函数了解如何执行此操作,将其添加到要推入的视图的 init 函数中!
它将自动隐藏选项卡栏,就像 iPhone 上的照片应用程序一样。 当您向后导航时,父视图将再次显示选项卡栏。
祝你好运
I've figure out how to get this solved, I was running into the same issue, but Apple also tells us how to do it in the sample called: "The Elements" (http://developer.apple.com/library/ios/#samplecode/TheElements/Introduction/Intro.html)
See function below on how to do it, add this to the init function of the view you want to push in!
It will automatically hide the tabbar like the photo app does on your iphone. And when you navigate back the parent view will just show the tabbar again.
Good luck
我已经尝试了大多数建议的解决方案。 最后他们都没有为我工作。
hideTabBarWhenPushed 不仅为下一个推送的视图控制器隐藏标签栏,而且为所有推送的视图控制器隐藏标签栏。 对于那些我确实希望标签栏控制器重新出现的人。
Orafaelreis 的解决方案(见上文)似乎最适合这一点。 但他的尝试只适用于严格的纵向方向,甚至颠倒方向也无效。 所以我不得不去修补它。 这就是我最终得到的:
内嵌注释应该解释每个语句的推理。 不过,可能有更聪明的编码方法。
隐藏状态栏和导航栏也会带来一个副作用,我不想向你们隐藏这一点。
1. 当从该导航控制器返回到调用导航控制器时,调用控制器上的状态栏和导航栏会重叠,直到设备旋转一次或直到另一个选项卡出现在前面后再次选择相关选项卡。
2. 当调用视图控制器是表格视图并且设备在返回表格时处于横向模式时,表格将以适合横向的方向显示,但其布局就像纵向一样。 左上角很好,但一些表格单元格和选项卡栏隐藏在屏幕下方。 右侧有一些可用空间。 这也可以通过再次旋转设备来解决。
一旦我找到这些小但令人讨厌的错误的解决方案,我会及时通知您。
I have tried most of the suggested solutions. In the end none of them worked for me.
hideTabBarWhenPushed hides the tab bar not only for the view controller that is pushed next but for all view controllers that are pushed within. For those I did want the tab bar controller to re-appear.
Orafaelreis' solution (see above) seemed to suite that most. But his attempt only worked for strict portrait orientations, not even for upside down. So I had to mend it. This is what I finally got:
The in-line comments should explain the reasoning for each statement. Though, there may be smarter ways of coding it.
There is one side effect in conjunction with hiding the status bar and navigation bar too, which I do not want to hide from you guys.
1. When returning from this navigation controller to the calling navigation controller then the status bar and navigation bar on the calling controller overlap until the device is rotated once or until the related tab has been choosen again after another tab came to front.
2. When the calling view controller is a table view and when the device is in landscape mode when returning to the table, then the table is displayed in the appropriate orientation for landscape but it is layed out as if it were portrait. The upper left corner is fine but some table cells plus tab bar are hidden beneath the screen. On the right hand side there is some free space. This, too, is fixed by rotating the device again.
I will keep you updated once I found solutions for these minor but nasty bugs.
其工作原理如下:
在
Application Delegate中,您创建UITabBarController。 然后,您创建一个UINavigationController,并将其根控制器作为您想要在特定选项卡中使用的视图控制器。 然后将UINavigationController插入到UITabBarController的“viewControllers”数组中。 像这样:这样,您可以在
UINavigationController内的任何视图控制器中将“hidesBottomBarWhenPushed”属性设置为“YES”,它将隐藏UITabBar。希望有帮助!
Here's how you get this to work:
In the
Application Delegateyou create theUITabBarController. Then you create aUINavigationControllerwith its root controller as the view controller you want in the particular tab. Then insert theUINavigationControllerinto the "viewControllers" array of theUITabBarController. like so:This way you can set the "
hidesBottomBarWhenPushed" property to "YES" in any view controller inside thatUINavigationControllerand it will hide theUITabBar.Hope that helps!
我将在这里给出我的解决方案:
在需要的地方调用“setHidden”方法! 我使用这个和“单例模式”,然后我的子视图可以隐藏他的超级视图中的 UITabBar
I'll let here my solution for this:
Calls the 'setHidden' method where you need it! I using this and the 'Singleton Pattern', then my subviews can hide the UITabBar in his Superview
事实证明,如果您设置视图
hidesBottomBarWhenPushed:YES它会在视图出现时隐藏该栏(对我来说是废话)。 我将其分配给UITabBarController,仔细想想,这并没有多大意义。It turns out that if you set the view
hidesBottomBarWhenPushed:YESit hides the bar when the view appears (duh on my part). I was assigning it to theUITabBarController, which doesn't make too much sense when you think about it.在要隐藏的控制器中使用
hidesBottomBarWhenPushed。为了隐藏所有放入
准备segue的控制器Use
hidesBottomBarWhenPushedin the controller that you want to hide.For hide all controllers put into
prepare for segue在第一个 UIViewController
FirstItemViewController在下一个 UIViewController
ExampleViewController看这个答案 https: //stackoverflow.com/a/36148064/3078925
in the first UIViewController
FirstItemViewControllerin the next UIViewController
ExampleViewControllerLook at this answer https://stackoverflow.com/a/36148064/3078925