只有word中的文字内容会被粘贴!
免费的好像没太好的解决方案,之前也在网上搜过,但是没找到。一般的做法都是通过控件来做的。
这个控件是要付费的!
只能在IE下使用……没有多大意义
回复正在研究其它平台的情况,估记马上要对Firefox,Chrome平台进行支持了。
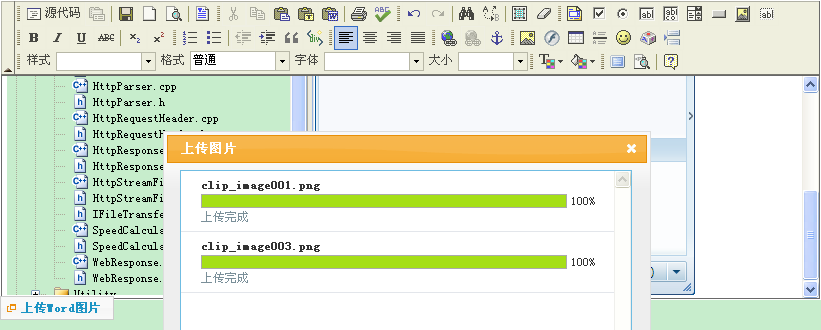
楼主试试这个控件:http://www.cnblogs.com/xproer/archive/2011/04/08/2009500.html 1.FCKEditor2.x。从剪帖板,本地硬盘,第三方软件或Word文档中复制图片,然后点击编辑器工具栏中的”粘贴图片”按钮。图片将自动上传到Web服务器中. 2.FCKEditor2.x编辑器。上传成功 3.CKEditor3.x编辑器-粘贴Word。 4.CKEditor3.x-粘贴Excel 5.KindEditor3.x-粘贴图片 6.KindEditor4.x-粘贴Excel Xproer.WordPaster整合代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" > <head> <title>WordPaster For FCKEditor-2.x</title> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <link type="text/css" rel="Stylesheet" href="WordPaster/css/WordPaster.css"/> <link type="text/css" rel="stylesheet" href="WordPaster/css/ui-lightness/jquery-ui-1.8.11.custom.css" /> <script type="text/javascript" src="WordPaster/js/jquery.min.js" charset="utf-8"></script> <script type="text/javascript" src="WordPaster/js/jquery-ui-1.8.11.custom.min.js"></script> <script type="text/javascript" src="WordPaster/js/WordPaster.js" charset="utf-8"></script> <script type="text/javascript" src="fckeditor/fckeditor.js"></script> </head> <body> <!—textarea控件,FCK编辑器需要借助于这个控件创建--> <textarea id="txtContent" name="txtContent" cols="1" rows="1"></textarea> <!--创建FCKEditor控件--> <script language="javascript" type="text/javascript"> var pasterMgr = new PasterManager(); pasterMgr.Config["PostUrl"] = "http://localhost:10727/asp.net/upload.aspx"; pasterMgr.Load();//加载控件 var oFCKeditor = new FCKeditor('txtContent'); oFCKeditor.BasePath = "fckeditor/"; //oFCKeditor.ToolbarSet = "Basic"; oFCKeditor.Height = 300; oFCKeditor.Value = ''; oFCKeditor.ReplaceTextarea();//将上面的textarea替换成FCK编辑器,这样服务端可以通过Request.Form["txtContent"]取到数据 //初始化编辑器 function FCKeditor_OnComplete(editorInstance) { pasterMgr.Init(editorInstance); } </script> </body> </html>
资源下载:CAB安装包开发文档ASP.NET-FCKEditor2.x示例ASP.NET-CKEditor3.x示例ASP.NET-KindEditor3.x示例ASP.NET-KindEditor4.x示例JSP-FCKEditor2.x示例JSP-CKEditor3.x示例JSP-KindEditor3.x示例JSP-KindEditor4.x示例PHP-FCKEditor2.x示例PHP-CKEditor3.x示例PHP-KindEditor3.x示例PHP-KindEditor4.x示例JSP-KindEditor4.x-ScreenCapture示例
谢谢
任何web编辑器都做不到……除非借助浏览器插件
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!
暂无简介
文章 0 评论 0
接受
发布评论
评论(7)
免费的好像没太好的解决方案,之前也在网上搜过,但是没找到。一般的做法都是通过控件来做的。
这个控件是要付费的!
只能在IE下使用……没有多大意义
回复
正在研究其它平台的情况,估记马上要对Firefox,Chrome平台进行支持了。
楼主试试这个控件:
 2.FCKEditor2.x编辑器。上传成功
2.FCKEditor2.x编辑器。上传成功
 3.CKEditor3.x编辑器-粘贴Word。
3.CKEditor3.x编辑器-粘贴Word。
 4.CKEditor3.x-粘贴Excel
4.CKEditor3.x-粘贴Excel
 5.KindEditor3.x-粘贴图片
5.KindEditor3.x-粘贴图片
 6.KindEditor4.x-粘贴Excel
6.KindEditor4.x-粘贴Excel
 Xproer.WordPaster整合代码如下:
Xproer.WordPaster整合代码如下:
http://www.cnblogs.com/xproer/archive/2011/04/08/2009500.html 1.FCKEditor2.x。从剪帖板,本地硬盘,第三方软件或Word文档中复制图片,然后点击编辑器工具栏中的”粘贴图片”按钮。图片将自动上传到Web服务器中.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" > <head> <title>WordPaster For FCKEditor-2.x</title> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <link type="text/css" rel="Stylesheet" href="WordPaster/css/WordPaster.css"/> <link type="text/css" rel="stylesheet" href="WordPaster/css/ui-lightness/jquery-ui-1.8.11.custom.css" /> <script type="text/javascript" src="WordPaster/js/jquery.min.js" charset="utf-8"></script> <script type="text/javascript" src="WordPaster/js/jquery-ui-1.8.11.custom.min.js"></script> <script type="text/javascript" src="WordPaster/js/WordPaster.js" charset="utf-8"></script> <script type="text/javascript" src="fckeditor/fckeditor.js"></script> </head> <body> <!—textarea控件,FCK编辑器需要借助于这个控件创建--> <textarea id="txtContent" name="txtContent" cols="1" rows="1"></textarea> <!--创建FCKEditor控件--> <script language="javascript" type="text/javascript"> var pasterMgr = new PasterManager(); pasterMgr.Config["PostUrl"] = "http://localhost:10727/asp.net/upload.aspx"; pasterMgr.Load();//加载控件 var oFCKeditor = new FCKeditor('txtContent'); oFCKeditor.BasePath = "fckeditor/"; //oFCKeditor.ToolbarSet = "Basic"; oFCKeditor.Height = 300; oFCKeditor.Value = ''; oFCKeditor.ReplaceTextarea();//将上面的textarea替换成FCK编辑器,这样服务端可以通过Request.Form["txtContent"]取到数据 //初始化编辑器 function FCKeditor_OnComplete(editorInstance) { pasterMgr.Init(editorInstance); } </script> </body> </html>资源下载:
CAB安装包
开发文档
ASP.NET-FCKEditor2.x示例
ASP.NET-CKEditor3.x示例
ASP.NET-KindEditor3.x示例
ASP.NET-KindEditor4.x示例
JSP-FCKEditor2.x示例
JSP-CKEditor3.x示例
JSP-KindEditor3.x示例
JSP-KindEditor4.x示例
PHP-FCKEditor2.x示例
PHP-CKEditor3.x示例
PHP-KindEditor3.x示例
PHP-KindEditor4.x示例
JSP-KindEditor4.x-ScreenCapture示例
谢谢
任何web编辑器都做不到……除非借助浏览器插件