- 使用指南
- 数字绘画基础知识
- 参考手册
- 实例教程
- 常见问题解答
- 参与者手册
- 扩展包和第三方教程
- 其他
- 显示设置
- 日志查看器
- 数位板设置
- Automated Krita builds on CI matrix
- Brush GUI Design with Lager
- Building Krita from Source
- CMake Settings for Developers
- Enable static analyzer
- How to patch Qt
- Introduction to Hacking Krita
- The Krita Palette format KPL
- Krita SVG Extensions
- Modern C++ usage guidelines for the Krita codebase
- Developing Features
- Optimize Image Processing with XSIMD
- Optimizing tips and tools for Krita
- Google Summer of Code
- Advanced Merge Request Guide
- Python Developer Tools
- Introduction to Quality Assurance
- Making a release
- Reporting Bugs
- Strokes queue
- Testing Strategy
- Triaging Bugs
- Unittests in Krita
- 矢量图层
- 常规设置
- 颜料图层
- 图层组
- 克隆图层
- 文件图层
- 填充图层
- 滤镜图层
- 笔刷引擎
- 透明度蒙版
- 滤镜笔刷引擎
- 滤镜蒙版
- 裁剪工具
- 移动工具
- 变形工具
- 变形笔刷引擎
- 变形蒙版
- 网格与参考线
- 工作区
- 笔刷预设
- 色板
- 键盘快捷键
- 设置菜单
- 性能设置
- 笔尖
- 不透明度和流量
- 常用笔刷选项
- 多路笔刷工具
- 手绘笔刷工具
- 直线工具
- 曲线工具
- 辅助尺工具
- 图层
- 矩形选区工具
- 椭圆选区工具
- 多边形选区工具
- 手绘轮廓选区工具
- 相似颜色选区工具
- 相连颜色选区工具
- 曲线选区工具
- 磁性选区工具
- 形状选择工具
- 锚点编辑工具
- 工具菜单
- 动画时间轴
- 绘图纸外观
- 动画曲线
- 分镜头脚本
- 颜色
- 色域蒙版
- 美术拾色器
- 多功能拾色器
- 智能填色蒙版工具
- *.gih
- 像素笔刷引擎
- *.kra
- SeExpr
- SeExpr 脚本
- 渐变
- 颜色涂抹笔刷引擎
- 纹理
- 拾色器工具
- LUT 色彩管理
- 小型拾色器
- 有损和无损图像压缩
- *.bmp
- *.csv
- *.exr
- *.gbr
- *.gif
- *.heif 和 *.avif
- *.jpg
- *.jxl
- *.kpl
- *.ora
- .pbm、.pgm 和 *.ppm
- *.png
- *.psd
- *.svg
- *.tiff
- *.webp
- 数学运算
- 变暗
- HSX
- 变亮
- 颜色混合
- 负片
- 其他
- 二元逻辑
- 取模运算
- 二次方
- 鬃毛笔刷引擎
- 粉笔笔刷引擎
- 克隆笔刷引擎
- 曲线笔刷引擎
- 力学笔刷引擎
- 网格笔刷引擎
- 排线笔刷引擎
- MyPaint 笔刷引擎
- 粒子轨迹笔刷引擎
- 快速笔刷引擎
- 形状笔刷引擎
- 草图笔刷引擎
- 喷雾笔刷引擎
- 切线空间法线笔刷引擎
- 笔刷选项
- 锁定笔刷选项
- 蒙版笔刷
- 传感器
- 添加形状
- 动画
- 矢量图形排列
- 笔刷预设历史
- 色彩通道
- 颜色滑动条
- 图层显示方案
- 过渡色调混合器
- 直方图
- 导航器
- 图案
- 录像工具
- 参考图像
- 形状属性
- 图像版本快照
- 量化拾色器
- 操作流程
- 触摸屏辅助按钮
- 撤销历史
- 矢量图形库
- 宽色域拾色器
- 调整颜色/图像
- 艺术效果
- 模糊
- 边缘检测
- 浮雕
- 图像增强
- 映射
- 其他
- 小波分解
- 图层样式
- 选区蒙版
- 拆分透明度通道到蒙版
- 编辑菜单
- 文件菜单
- 帮助菜单
- 图像菜单
- 图层菜单
- 选择菜单
- 视图菜单
- 窗口菜单
- 作者档案设置
- 画布快捷键设置
- 隐藏面板模式设置
- 色彩管理设置
- 拾色器设置
- G’Mic 设置
- 弹出面板设置
- Python 插件管理器
- 笔尖
- 笔刷预设
- 图案
- 文字工具
- 渐变编辑工具
- 图案编辑工具
- 西文书法工具
- 矩形工具
- 椭圆工具
- 多边形工具
- 折线工具
- 手绘路径工具
- 力学笔刷工具
- 填充工具
- 闭合填充工具/圈涂
- 渐变工具
- 智能补丁工具
- 参考图像工具
- 测量工具
- 缩放工具
- 平移工具
- Building Krita with Docker on Linux
- Building krita on host Linux system (unsupported)
- Building Krita for Android
- Working on Krita Dependencies
- 渐变
- 多维网格
- 图案
- 网点
- 单纯形法噪点
色彩管理流程
色彩管理是数字影像从业人员不可或缺的工具。你或许在操作系统的显示器面板或者打印机驱动程序中看到过“色彩管理”的有关选项,你也或许对 Krita 新建图像对话框的“色彩模型”和“色彩特性文件”这些选项的作用感到好奇。下面我们会介绍色彩管理的作用、原理和它在 Krita 中的使用流程。
导言
虽然你可能不知道什么是色彩管理,但是你的操作系统、应用软件、显示器和打印机很可能已经在进行某种形式的色彩管理了。在默认状态下,绝大多数软硬件使用 sRGB 色彩空间,Krita 也不例外。Krita 默认会为 8 位通道的新建图像选用 sRGB built-in 或者 sRGB-elle-v2-srgbtrc.icc 色彩空间特性文件。除非你知道自己在干什么,否则按照默认的来准没错!
如果你阅读本文只是想知道色彩管理的默认值如何设置,那么你的目的已经达到了。但光知道默认值其实还远远不够。接下来我们还要深入讲解色彩管理的理论知识。在读完本文后,你将学会为什么要进行色彩管理、如何进行色彩管理、新建文件和导出文件的一般做法等。学会这些基础知识之后,你可以尝试使用默认值以外的选项,以便从滤镜、混合模式抑或是运用了颜色涂抹模型的笔刷中获得全新的结果。
色彩管理的作用
简单来说,色彩管理可以确保一张图像能够在不同的设备上显示、打印出一致的颜色。我们用下面这个例子来进行说明。
让我们想象一位老师正在给 4 个孩子上绘画课:
老师有一些水彩颜料,他把这些颜料分给 4 个孩子,每个人分到的颜色不完全一样。
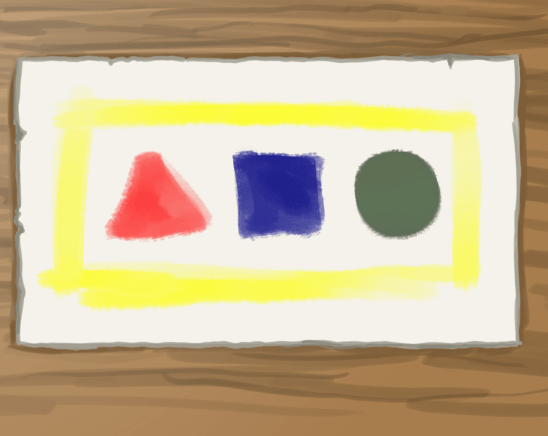
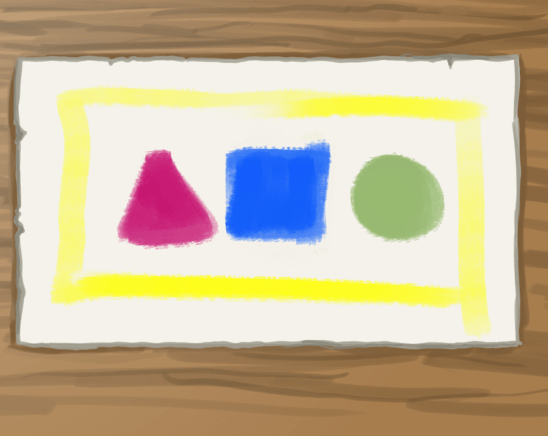
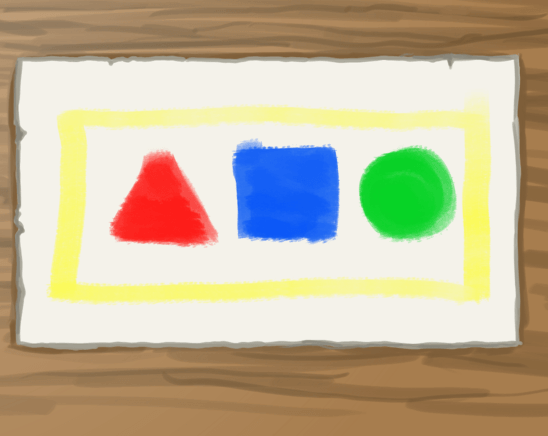
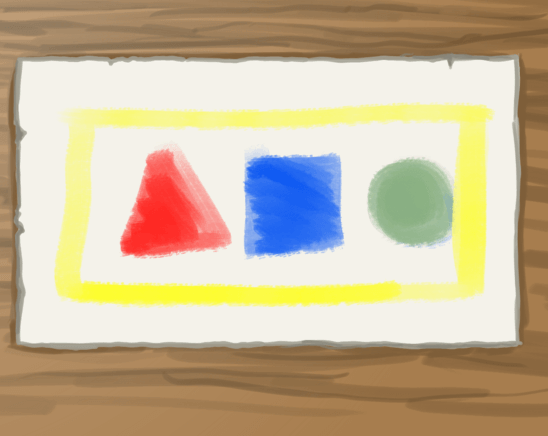
老师给孩子们布置了一个绘画任务:画出一个红色的三角形、一个蓝色的正方形、一个绿色的圆形,然后用黄色框把这三个图形给围起来。孩子们只能使用自己分到的颜料来作画。
下面就是孩子们交上来的结果:
尽管每个组的任务都是一样的,但是他们的成果看起来却不一样。

第一个孩子分到的颜料是朱红、明黄和群青。三角形的红色很鲜明,但圆形的绿色却很浑浊。这是因为群青的颜色太暗,它很难跟明黄混合出鲜艳的绿色。

第二个孩子分到的颜料是品红、明黄和天蓝。和第一个孩子使用的偏橙色的朱红相比,品红会显得偏粉、偏紫。这张图中的绿色更好看,这是因为天蓝是一种比较浅的蓝色,与明黄可以混合出明亮的绿色。

第三个孩子用的颜料是朱红、明黄、翠绿和天蓝。这张画中的绿色不是用两种颜色调配出来的,所以看上去鲜艳明亮。

第四个孩子用的颜料是朱红、明黄和天蓝。最终画出来的几种颜色还算正常。
在这个例子里,4 个孩子试图使用不同的颜料来呈现同样的颜色,结果颜色发生了偏差。不过这只是孩子涂鸦而已,少许偏差没什么大不了的。但想象一下如果这样的事情发生在一家印刷公司里会怎样?车间里的四台打印机把同一本杂志印成 4 种截然不同的效果,那就是印刷事故啦!
为了让颜色在不同的输出设备中能够保持一致,我们发明了色彩管理体系。
色彩管理的原理
色彩管理是一整套用于在不同的显色设备之间保持颜色转换一致性的系统。
这套系统一般会先把某种颜色转换到 XYZ 参考色彩空间。XYZ 的坐标系中包含了人眼可以感知的一切颜色。
然后它会把该颜色从 XYZ 转换到其他设备的色彩空间,如 RGB (用于屏幕) 或 CMYK (用于打印)。
Krita 有两套专门用于色彩管理的系统。一个是 lcms2,负责处理 ICC 特性文件。另一个则是 OCIO,负责处理 LUT 色彩管理。
大致来说,ICC 特性文件通过一个参考色彩空间来保证在不同设备 (屏幕、打印机等) 上呈现一致的颜色,而 OCIO 则可以对颜色的展现方式进行调整。
无论是哪个系统,我们都会按照用途把色彩空间识别为下面几类:
- 设备空间
设备空间用于描述显示器和打印机等颜色输出设备的色彩空间。设备空间的制作需要使用一种叫做“色差计”的小型计算机外设。以显示器为例,色差计与配套软件会测量显示器能够显示的最纯的红、绿、蓝、白、黑和灰等颜色,外加一些其他测量,最终生成一组受测屏幕的 ICC 特性文件。你可以在 Krita 的色彩管理选项页面里指定该特性文件。默认状态下我们会假定显示器符合 sRGB 规范,但大多数屏幕并不能完全符合 sRGB,而高品质显示器的色域又往往比 sRGB 更宽。而如果讨论的是打印机,许多印刷公司会给自己的打印机准备设备空间,有些公司还会希望由他们进行色彩转换,所以事先要问清楚。想要了解色差计的用法,可以 阅读此文 。
- 工作空间
工作空间是色彩管理流程的参考色彩空间,我们一般会使用几种常见的规范性空间。Krita 等图像软件需要进行大量与色彩相关的运算,而在工作色彩空间内部进行这种运算效果更好,因此我们建议为你的图像指定一个工作空间特性文件。Krita 已经自带了用于 ICC 的特性文件,而用于 OCIO 的配置文件则可以从 OCIO 网站下载。
- 审美或观察空间
这些特殊的色彩空间经过人为扭曲,用来为图像呈现某些特殊的视觉效果。Krita 没有自带 ICC 观察空间,也未在 OCIO 中对其提供支持。
色彩管理流程
现在让我们粗略介绍一下色彩管理流程的全过程,为后面更深入的学习打下基础。下图是一个典型的色彩管理流程:
这是一个典型的色彩管理流程实例。我们先从扫描仪和数码相机输入图像,然后把这些图像转换到一个能够被各种编辑软件识别的工作空间,最后转换到用于屏幕观察或者打印输出的空间。
如果我们使用计算机从头开始绘制作品,我们可以把显示器的特性文件作为输入空间,因为画面使用的颜色就是通过这台显示器选取的。虽然这可以简化色彩管理流程,但也意味着显示器特性文件和观察条件的作用更加重要了。
ICC 特性文件是一组用于色彩管理的坐标数据,它描述了在 XYZ 坐标中设备空间的各个顶点。它用于在工作空间和打印机之间,或者在不同的印刷行业软件之间进行色彩转换和配合,如 GIMP、Scribus、Photoshop、Illustrator、Inkscape、digiKam、RawTheraphee 等。ICC 特性文件有两种:
- 阶调矩阵特性文件
这些特性文件是 Krita 自带的。阶调矩阵特性文件中包含了各个坐标点的参数和它们之间的插值,以此确定色彩空间的确切体积。Krita 的色彩空间浏览器已经为它们准备了详尽的介绍资料。这些特性文件适合用作工作空间。

阶调矩阵特性文件包含了一些描述色彩空间的坐标参数,在这些参数之间的部分则是通过插值来填补的,这需要进行大量的数学运算。

LUT 色彩管理 是 Krita 次要的色彩管理模块,它与 Blender、Natron 和 Nuke 的色彩管理系统可以互通,它仅使用配置文件中定义的查找表。
你可以在“输入色彩空间”处设置图像的工作空间,然后把“显示设备”设为 sRGB 或者你添加到配置中的自定义 LUT 文件。在此场景下的“视图”选单可以用来模拟某种显示设备进行软打样。
颜色分量、曝光、gamma、白点和黑点滑动条用于对视图的显示滤镜进行调整。
正如前面解释的那样,我们可以把显示器看作是用来观察图像的一个望远镜,它会对图像造成轻微的影响。我们也可以对这个望远镜进行改造,就好象插入了一片滤镜的方式来以另外一种方式去观察图像。例如我们可以通过某种改造让我们可以看见比我们的显示器的白点更亮的白。要说清楚这一点,我们要首先讨论一下白是什么。
例如,我们显示器上的白是它能够显示的最亮的纯红、纯绿和纯蓝叠加而来的。这种白受显示器自身特性的影响,和白纸的白、牛奶的白、阳光的白,甚至是随便一台手机显示的白都是不一样的。
黑也是同理,在 LCD 面板上的黑要比 LED 面板上的黑要更亮,这是因为 LCD 面板使用一组背光照亮整个面板,即使纯黑的画面也会漏出少许背光,而 LED 面板在纯黑的位置是不发光的。正因如此,LCD 面板的黑与一间被彻底密封起来的房间内部的黑根本没有可比性。
这意味着可能存在比屏幕显示的黑更暗的黑,比屏幕显示的白更亮的白。不过为了方便起见,让我们先将黑点和白点指定成某个数值,然后比较某种黑是否比该黑点更暗,某种白是否比该白点更亮。
LUT 工具面板让我们可以对视图显示滤镜对色彩施加的变化进行控制。这项功能用于修改那些为场景光参考亮度而制作的图像,如 HDR 照片或者由渲染引擎输出的图像。
例如我们可以把比屏幕白更亮的白的范围按照我们的屏幕白进行等比挤压,这样就可以看清整体的明暗关系了。
这么做的意义是让你看清楚图像亮部所包含的细节。尽管你无法分辨屏幕白和比它更亮的白的真实区别 (因为你的屏幕显示不出来),图像程序依然能够照常处理其中的色彩数据。
一个常见的用例是在一个 3D 模型与现实场景之间匹配光照效果。另外一个用例是高级照片修图作业时通过这种手段呈现图像中尽可能多的色彩对比信息。对于绘画作业本身而言,这让你可以自如地控制整体的对比度和亮度。
LUT 面板可以对每个视图单独进行色彩控制,你可以创建一个新视图并设置为“明度”模式,这样你就可以同时看见彩色图和灰度图,便于把握图像整体的亮度。
还有一个用例就是对某段色彩渐变的呈现效果进行仔细的监测。
你可以在 LUT 面板里创建一个类似 ICC 的特性文件。在这里我们要创建的是“LUT” (Look Up Table,查找表),通过修改 OCIO 配置文件可将其添加进 OCIO。启用 OCIO 后,菜单栏的 设置 ‣ 配置 Krita ‣ 色彩管理 选项页面将被禁用。你只能在使用 内建 色彩引擎时才能使用该选项页面。
总结
Krita 具备两种色彩管理模式:
ICC 基于 CIEXYZ 参考色彩空间工作,需要使用 ICC 特性文件。
OCIO 以“解读”原则用来调整视图的色彩呈现效果,它使用的是 LUT 查找表。
ICC 特性文件和 LUT 查找表都可以使用色差计进行制作。
如果你想要组建一个正确的色彩管理流程,你必须自行为输入设备 (你的显示器) 和输出设备 (你的打印机或者目标显示器) 制作相应的 ICC 特性文件或者 LUT 查找表。面向网络用途的输出图像应该总是使用 sRGB 空间。
你可以在菜单栏的 设置 ‣ 配置 Krita ‣ 色彩管理 选项页面设置显示器的特性文件。
切勿在绘制图像时使用显示器或者其他设备特性文件作为工作空间。你应当为图像指定一个“elle”系列或者类似的工作空间。这些工作空间能让色彩运算的效果更好,更易于预测。Krita 会即时地在显示器的设备空间和工作空间之间进行色彩转换,确保你可以看见并选取正确的颜色。
你应该按照色彩管理流程的具体情况选用合适的色彩管理方式。如果你要与 Blender 协同工作,你应该选用 OCIO 而不是 ICC。如果你要与 Scribus 或者 Photoshop 协同工作,你应该选用 ICC。
Krita 会进行大量的色彩运算,这常常与颜色的混合有关。此类运算在线性的色彩空间中效果最好,而线性的色彩空间要求至少 16 位的通道深度才能正常工作。线性空间纵然有诸多好处,但它的缺点是不好理解。
如果你喜欢绘画,又有足够的内存,现在想要迈出利用 Krita 色彩管理功能的第一步,那么你可以首先把你所有的图像的工作空间从 sRGB built-in 转换到 16 位浮点下的 sRGB-v2-elle-g10.icc 或者 rec2020-v2-elle-g10.icc 特性文件。这不但可以使得色彩的混合效果更好,而且也为你打开了通向 HDR 图像编辑的大门。
备注
某些显卡,如使用 Nvidia 芯片的显卡在使用 16 位浮点通道时性能最佳,这是因为 Nvidia 显卡会在内部将数据转换成浮点格式。如果图像本身就是使用浮点,这个转换过程就可以省略,处理速度也会因此提高。
备注
在现实条件下,不管色彩管理手段如何先进,执行过程如何完善,也绝无可能在屏幕显示和打印输出之间保持 100% 一致的颜色。
导出图像时的相关技巧
在处理完一张图像并准备导出时,你可以修改它的色彩空间以优化输出效果:
如果你要为网络用途准备该图像:
如果你的工作空间色彩深度在 16 位或以上,你应该在导出时把图像转换为 8 位深度。这样会大大缩小图像的体积。
Krita 目前尚不具备内建的抖动算法,这意味着从 16 位转换到 8 位深度时会产生轻微的颜色条纹。不过你可以通过下述手段来模拟颜色抖动:插入一个填充图层,在其中填充一个图案,将不透明度设为 5% 然后把图层的混合方式设成叠加。把整个图像平整为一层,然后再把它转换成 8 位。你刚才填充的图案便会如同抖动效果一样,让转换后的渐变色彩更为平滑。
如果图像只含有灰度,那就把它的色彩空间转换为灰阶。
如果图像是彩色的,那就把它的工作空间特性文件保存到图像中。现在许多网页浏览器都能处理嵌入在图像中的色彩特性文件。以 Firefox 为例,如果对方的显示器具备一个色彩特性文件,Firefox 便会把你的图像按照该设备空间进行转换。这样一来该图像便可以在你的源显示器和已特性化的其他显示器上呈现几乎一致的效果。
备注
嵌入了特性文件的图像在某些版本的 Firefox 里会呈现不正常的颜色。这是 Firefox 的一个已知问题,因为它的色彩管理系统并不完整。要避免这种情况,可以在保存 PNG、JPG 或 TIFF 图像时不嵌入特性文件。
如果你在进行印前准备:
在制作需要打印的图像时,应该为图像指定一个工作空间特性文件,最好不要为图像指定显示器的自定义设备空间特性文件。如果你的图像使用了显示器特性文件,你应该把它转换成例如 Adobe RGB、sRGB 或者 Rec. 2020 这样的工作空间特性文件。
你要检查清楚打印机能够接受的图像色彩空间。有些打印机可以接受 sRGB 色彩空间,另外一些则要使用它们自己的特性文件。
与其他应用程序配合
Blender
如果你想要使用 Krita 的 OCIO 功能,尤其是要与 Blender 的色彩管理功能协同工作时,你可以让 Krita 直接调用 Blender 的 OCIO 配置。
Blender 的 OCIO 配置可以在
<Blender 程序文件夹>/版本号/datafiles/colormanagement下面找到。将 LUT 面板设为使用 OCIO 引擎,然后把配置指定为上述路径。如此即可使用 Blender 的输入和屏幕空间,但 Krita 尚不支持它的观察空间。Windows 照片查看器
Krita 生成的图像与某些应用程序之间存在兼容性问题。其中一个重要的问题发生在 Windows 自带的照片查看器上面,因为它无法处理新型的 ICC 特性文件。Krita 使用第 4 版的特性文件,而 Windows 照片查看器只能处理第 2 版的特性文件。如果你在导出成 JPEG 时嵌入了特性文件,Windows 照片查看器会把该图像显示得过于昏暗。
色彩管理流程范例
下面时一些色彩管理流程的范例,你可以参考它们来规划自己的色彩管理流程。
如前所述,显示器的输入空间是在菜单栏的 设置 ‣ 配置 Krita ‣ 色彩管理 选项页面或者在 LUT 面板的“显示设备”处设置的。工作空间既可以在新建图像时设置,也可以在 LUT 面板的“输入空间”处设置。
网络漫画
- 输入空间
你的显示器特性文件,因为你在制作图像时通过这台显示器选取颜色。
- 工作空间
sRGB (默认显示器特性文件),如果你喜欢也可以换用其他空间更大的特性文件,但前提是你的计算机能够流畅处理更高的位深度。
- 输出空间
sRGB,ICC 第 2 版,为互联网用途而设的 sRGB TRC 空间,还有印刷公司提供的专供打印图像使用的 CMYK 特性文件。
使用 sRGB-elle-V2-srgbtrc.icc 来在 Inkscape、Photoshop、Paint Tool SAI、Illustrator、GIMP、Manga Studio、Paintstorm Studio、Mypaint、Artrage、Scribus 和 Krita 之间交换图像。
如果通过 ICC 运用比这更大的色彩空间,则只能在 Krita、Photoshop、Illustrator、GIMP 2.9、Manga Studio 和 Scribus 之间进行互换。其他的软件会无条件地假定你的工作空间是 sRGB,因为它们并不具备色彩管理功能。
如果你在 Krita 与 Blender、Nuke、Natron 之间进行互换,使用 OCIO 并将输入空间设为 “sRGB”,但记得在新建图像的 ICC 色彩空间选项中选择 sRGB 色彩特性文件。
对于面向网络输出的最终图像,应将图像转换为 8 位的 sRGB,’srgbtrc’,不要嵌入 ICC 特性文件。如果你输出成 PNG,还可以用 ‘PNGCrush’ 或者其他应用对其进行优化处理。在此场景中选用 sRGB 的理由是:你可以假设绝大多数受众都不会为他们的屏幕进行特性化,而他们的屏幕大概也不会高级到可以支持宽色域之类的特性。所以我们应该默认使用 sRGB 来转换用于互联网的图像。
打印
- 输入空间
你的显示器特性文件,因为你在制作图像时通过这台显示器选取颜色。
- 工作空间
sRGB。如果你能使用 16 位深度,则使用 Rec. 2020。
- 输出空间
印刷公司为打印图像提供的专用 CMYK 特性文件。
每台打印机的 CMYK 特性文件都是不同的,有些打印机甚至针对不同的纸张和油墨准备了不同的特性文件,因此不能随便找一个 CMYK 特性文件用于印刷。你应该直接向你的印刷公司索取专用的特性文件。
你可以将高级拾色器设成匹配某个特性文件,首先到菜单栏的 设置 ‣ 配置 Krita ‣ 高级拾色器设置 。勾选 拾色器使用与图像不同的色彩空间 然后选取你的目标 CMYK 特性文件。这将略微限制你能够运用的颜色,但你依然可以在 RGB 空间下面使用所有滤镜和混合模式。
游戏
- 输入空间
你的显示器特性文件,因为你在制作图像时通过这台显示器选取颜色。
- 工作空间
对于粗糙度和高光贴图,应选用线性 sRGB 或灰阶。
- 输出空间
这个比较棘手,但一般情况下使用 sRGB。
这一点比较复杂,因为:虽然你可以在不同的程序之间使用 OCIO 和 ICC,但我们推荐把供引擎使用的图像设为 sRGB 或灰阶。有许多基于物理原理的现代渲染器允许把图像指定为线性图像或者 ‘srgbtrc’ 图像来进行处理。在该类渲染器中图像空间的正确识别至关重要,所以设为 sRGB 是一种额外的保险。
虽然游戏引擎需要加载为它们优化过的内容,一般推荐使用 8 位深度,但未来的屏幕可能会具备更高的位深度,而渲染器终有一天会支持这些特性。为了减少日后更新游戏素材时的痛苦,可以现在就打造一个采用更大色彩空间的色彩管理流程,然后编写一些脚本来满足当下的渲染需要。
法线贴图和高度贴图虽然是在一个“非彩色数据”的工作空间下进行定义的,但你会发现绝大多数引擎都不太在乎这个。你应该告诉游戏引擎在导入时不要进行任何转换操作。
高光、光泽度、金属度和粗糙度贴图全部基于线性运算,所以如果某种材质的金属度是 0.3,就意味着它是在一个线性空间中 30% 的灰。因此记得告诉游戏引擎的渲染器这是一个线性图像 (或者至少不要对其进行转换操作)。
参见
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!
发布评论