- 入门
- 核心概念
- 定制
- Base Styles
- 布局
- Flexbox & Grid
- Flex Basis
- Flex Direction
- Flex Wrap
- Flex
- Flex Grow
- Flex Shrink
- Order
- Grid Template Columns
- Grid Column Start / End
- Grid Template Rows
- Grid Row Start / End
- Grid Auto Flow
- Grid Auto Columns
- Grid Auto Rows
- Gap
- Justify Content
- Justify Items
- Justify Self
- Align Content
- Align Items
- Align Self
- Place Content
- Place Items
- Place Self
- 间隔
- 尺寸
- 排版
- Font Family
- Font Size
- Font Smoothing
- Font Style
- Font Weight
- Font Variant Numeric
- Letter Spacing
- Line Clamp
- Line Height
- List Style Image
- List Style Position
- List Style Type
- Text Align
- Text Color
- Text Decoration
- Text Decoration Color
- Text Decoration Style
- Text Decoration Thickness
- Text Underline Offset
- Text Transform
- Text Overflow
- Text Wrap
- Text Indent
- Vertical Align
- Whitespace
- Word Break
- Hyphens
- Content
- 背景
- 边框
- Effects
- Filters
- 表格 Tables
- Transitions & Animation
- Transforms
- Interactivity
- SVG
- Accessibility
- 其他
- Install Tailwind CSS using PostCSS
- Framework Guides
- Try Tailwind CSS using the Play CDN
- Install Tailwind CSS with Next.js
- Install Tailwind CSS with Laravel
- Install Tailwind CSS with Vite
- Install Tailwind CSS with Nuxt
- Install Tailwind CSS with Gatsby
- Install Tailwind CSS with SolidJS
- Install Tailwind CSS with SvelteKit
- Install Tailwind CSS with Angular
- Install Tailwind CSS with Ruby on Rails
- Install Tailwind CSS with Remix
- Install Tailwind CSS with Phoenix
- Install Tailwind CSS with Parcel
- Install Tailwind CSS with Symfony
- Install Tailwind CSS with Meteor
- Install Tailwind CSS with Create React App
- Install Tailwind CSS with Adonis
- Install Tailwind CSS With Ember.js
- Install Tailwind CSS with Astro
- Install Tailwind CSS with Qwik
- Install Tailwind CSS with Rspack
编辑器设置
Plugins and configuration settings that can improve the developer experience when working with Tailwind CSS.
Syntax support
Tailwind CSS uses a lot of custom CSS at-rules like @tailwind, @apply, and @config, and in many editors this can trigger warnings or errors where these rules aren’t recognized.
The solution to this is almost always to install a plugin for your editor/IDE for PostCSS language support instead of regular CSS.
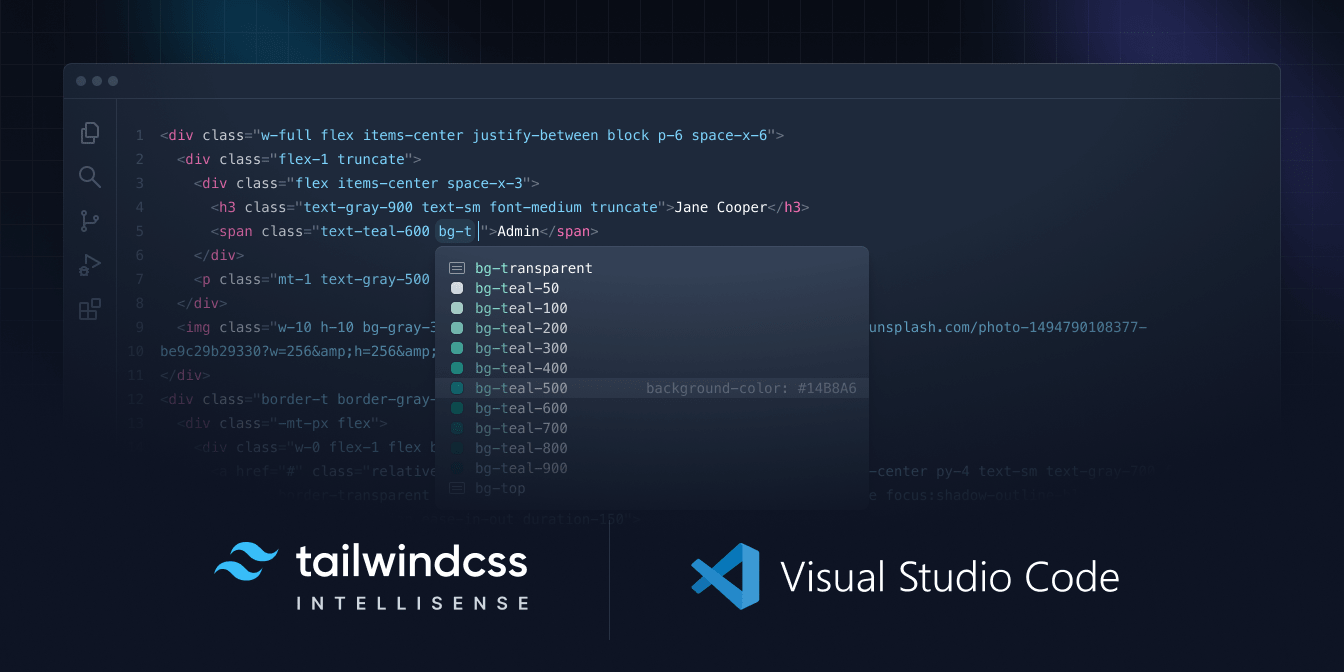
If you’re using VS Code, our official Tailwind CSS IntelliSense plugin includes a dedicated Tailwind CSS language mode that has support for all of the custom at-rules and functions Tailwind uses.
In some cases, you may need to disable native CSS linting/validations if your editor is very strict about the syntax it expects in your CSS files.
IntelliSense for VS Code
The official Tailwind CSS IntelliSense extension for Visual Studio Code enhances the Tailwind development experience by providing users with advanced features such as autocomplete, syntax highlighting, and linting.

- Autocomplete. Intelligent suggestions for class names, as well as CSS functions and directives.
- Linting. Highlights errors and potential bugs in both your CSS and your markup.
- Hover Previews. See the complete CSS for a Tailwind class name by hovering over it.
- Syntax Highlighting. Provides syntax definitions so that Tailwind features are highlighted correctly.
Check out the project on GitHub to learn more, or add it to Visual Studio Code to get started now.
Automatic class sorting with Prettier
We maintain an official Prettier plugin for Tailwind CSS that automatically sorts your classes following our recommended class order.

It works seamlessly with custom Tailwind configurations, and because it’s just a Prettier plugin, it works anywhere Prettier works — including every popular editor and IDE, and of course on the command line.
<!-- Before -->
<button class="text-white px-4 sm:px-8 py-2 sm:py-3 bg-sky-700 hover:bg-sky-800">...</button>
<!-- After -->
<button class="bg-sky-700 px-4 py-2 text-white hover:bg-sky-800 sm:px-8 sm:py-3">...</button>Check out the plugin on GitHub to learn more and get started.
JetBrains IDEs
JetBrains IDEs like WebStorm, PhpStorm, and others include support for intelligent Tailwind CSS completions in your HTML and when using @apply.
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!
发布评论