- 使用指南
- 数字绘画基础知识
- 参考手册
- 实例教程
- 常见问题解答
- 参与者手册
- 扩展包和第三方教程
- 其他
- 显示设置
- 日志查看器
- 数位板设置
- Automated Krita builds on CI matrix
- Brush GUI Design with Lager
- Building Krita from Source
- CMake Settings for Developers
- Enable static analyzer
- How to patch Qt
- Introduction to Hacking Krita
- The Krita Palette format KPL
- Krita SVG Extensions
- Modern C++ usage guidelines for the Krita codebase
- Developing Features
- Optimize Image Processing with XSIMD
- Optimizing tips and tools for Krita
- Google Summer of Code
- Advanced Merge Request Guide
- Python Developer Tools
- Introduction to Quality Assurance
- Making a release
- Reporting Bugs
- Strokes queue
- Testing Strategy
- Triaging Bugs
- Unittests in Krita
- 矢量图层
- 常规设置
- 颜料图层
- 图层组
- 克隆图层
- 文件图层
- 填充图层
- 滤镜图层
- 笔刷引擎
- 透明度蒙版
- 滤镜笔刷引擎
- 滤镜蒙版
- 裁剪工具
- 移动工具
- 变形工具
- 变形笔刷引擎
- 变形蒙版
- 网格与参考线
- 工作区
- 笔刷预设
- 色板
- 键盘快捷键
- 设置菜单
- 性能设置
- 笔尖
- 不透明度和流量
- 常用笔刷选项
- 多路笔刷工具
- 手绘笔刷工具
- 直线工具
- 曲线工具
- 辅助尺工具
- 图层
- 矩形选区工具
- 椭圆选区工具
- 多边形选区工具
- 手绘轮廓选区工具
- 相似颜色选区工具
- 相连颜色选区工具
- 曲线选区工具
- 磁性选区工具
- 形状选择工具
- 锚点编辑工具
- 工具菜单
- 动画时间轴
- 绘图纸外观
- 动画曲线
- 分镜头脚本
- 颜色
- 色域蒙版
- 美术拾色器
- 多功能拾色器
- 智能填色蒙版工具
- *.gih
- 像素笔刷引擎
- *.kra
- SeExpr
- SeExpr 脚本
- 渐变
- 颜色涂抹笔刷引擎
- 纹理
- 拾色器工具
- LUT 色彩管理
- 小型拾色器
- 有损和无损图像压缩
- *.bmp
- *.csv
- *.exr
- *.gbr
- *.gif
- *.heif 和 *.avif
- *.jpg
- *.jxl
- *.kpl
- *.ora
- .pbm、.pgm 和 *.ppm
- *.png
- *.psd
- *.svg
- *.tiff
- *.webp
- 数学运算
- 变暗
- HSX
- 变亮
- 颜色混合
- 负片
- 其他
- 二元逻辑
- 取模运算
- 二次方
- 鬃毛笔刷引擎
- 粉笔笔刷引擎
- 克隆笔刷引擎
- 曲线笔刷引擎
- 力学笔刷引擎
- 网格笔刷引擎
- 排线笔刷引擎
- MyPaint 笔刷引擎
- 粒子轨迹笔刷引擎
- 快速笔刷引擎
- 形状笔刷引擎
- 草图笔刷引擎
- 喷雾笔刷引擎
- 切线空间法线笔刷引擎
- 笔刷选项
- 锁定笔刷选项
- 蒙版笔刷
- 传感器
- 添加形状
- 动画
- 矢量图形排列
- 笔刷预设历史
- 色彩通道
- 颜色滑动条
- 图层显示方案
- 过渡色调混合器
- 直方图
- 导航器
- 图案
- 录像工具
- 参考图像
- 形状属性
- 图像版本快照
- 量化拾色器
- 操作流程
- 触摸屏辅助按钮
- 撤销历史
- 矢量图形库
- 宽色域拾色器
- 调整颜色/图像
- 艺术效果
- 模糊
- 边缘检测
- 浮雕
- 图像增强
- 映射
- 其他
- 小波分解
- 图层样式
- 选区蒙版
- 拆分透明度通道到蒙版
- 编辑菜单
- 文件菜单
- 帮助菜单
- 图像菜单
- 图层菜单
- 选择菜单
- 视图菜单
- 窗口菜单
- 作者档案设置
- 画布快捷键设置
- 隐藏面板模式设置
- 色彩管理设置
- 拾色器设置
- G’Mic 设置
- 弹出面板设置
- Python 插件管理器
- 笔尖
- 笔刷预设
- 图案
- 文字工具
- 渐变编辑工具
- 图案编辑工具
- 西文书法工具
- 矩形工具
- 椭圆工具
- 多边形工具
- 折线工具
- 手绘路径工具
- 力学笔刷工具
- 填充工具
- 闭合填充工具/圈涂
- 渐变工具
- 智能补丁工具
- 参考图像工具
- 测量工具
- 缩放工具
- 平移工具
- Building Krita with Docker on Linux
- Building krita on host Linux system (unsupported)
- Building Krita for Android
- Working on Krita Dependencies
- 渐变
- 多维网格
- 图案
- 网点
- 单纯形法噪点
矢量图层
警告
此页面的一些文字和截图已经过时,但依然有参考价值。可配合 矢量图形 页面进行理解。
矢量图层是什么
矢量图层,有时候也叫做形状图层,是一种只包含了矢量图形元素的图层。
矢量图层在 Krita 的图层面板中如下显示。

图层缩略图右边的是矢量图层示意图标,和颜料图层相比,这个图标的“页面”各个角上有节点,这也是矢量图形的标志性特征。除此以外,矢量图层在图层面板中的操作和颜料图层类似。
如何建立矢量图层
你可以通过两种方式创建矢量图层。其一是点击图层面板左下角的下拉选单,选择“矢量图层”;其二是直接在颜料图层上绘制矢量形状,Krita 会自动在颜料图层上方新建一个矢量图层以摆放这些矢量形状。
如何编辑矢量图层中的形状
警告
在旧版程序中,不管像素的实际大小如何,矢量图层的分辨率总是被视作 72 dpi。这可能会使形状的操作变得有点麻烦,因为精确数值输入框不接受厘米或者英寸单位,而矢量图层的坐标系却使用这些单位。新版程序已经改善了此问题。
基本形状操作
要编辑矢量图形元素的形状和颜色,请使用形状选取工具。
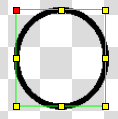
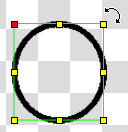
选择此工具后,点击需要编辑的矢量形状,形状的周围就会显示节点和参考线框。

通过操作各个节点,你可以对矢量形状进行 4 类操作。
变形/移动

在矢量图形内部拖动可以移动它们。按住 Ctrl 键可以把移动路径锁定在一个方向上。
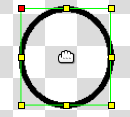
大小/拉伸

拖动参考线一边的中间节点可以沿该方向拉伸形状,拖动参考线框四角的节点可以自由向各个方向拉伸形状。拖动时按住 Shift 键可以锁定宽高比缩放形状。拖动开始后按住 Ctrl 键会以中点参考点,镜像拉伸形状。
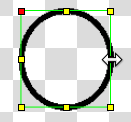
旋转

在四角节点上稍微向外移动光标,拖动手柄会变成旋转手柄,这时拖动它可以把矢量形状绕中点旋转。旋转时按住 Ctrl 键可以把旋转锁定在 45 度角的整数倍角度上。
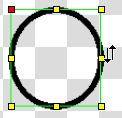
斜切

在边框的中间点上稍微往外移动光标,原本的拖动手柄会变成斜切手柄。此时拖动它即可对矢量形状进行斜切变形操作。
备注
某些旧版的软件只能在矢量图形的一侧进行等比例缩放。新版软件已经对此进行了完善。
如何操作控制点和曲线形状
双击矢量形状即可编辑它的特殊控制点或者构成形状的曲线。你可以点击并拖动控制点,拖动时按住 Ctrl 键可以把点的移动路径锁定在一个方向上。

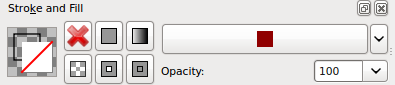
描边和填充
除了节点和曲线外,矢量形状还有两项重要属性: 填充 和 描边 。 填充 定义了矢量形状内部填充的颜色、渐变或者图案。 描边 定义了沿矢量形状外轮廓的描边的粗细、颜色、渐变、风格等。它们分别由形状选取工具的工具面板的“填充”和“描边”标签页控制。
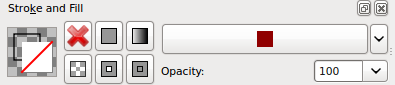
请留意:下图是旧版的描边与填充面板,白底红对角线代表无填充色,因此形状内部将是透明的。

请留意:下图是旧版的描边与填充面板,描边功能处于激活状态。

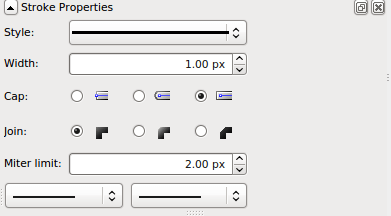
编辑描边属性
描边标签页可以控制矢量形状的轮廓线的样式。

你可以在“样式”选单中选取线条的风格,在“宽度”数值框控制线条粗细,在“线头”列表中选择线头截断方式,在“连接”列表中选择连接的过渡风格。
尖角限制选项用于控制矢量形状的连接点转角的尖锐程度。数值越高,转角就会向点外突出更多;数值越小,转角就越平缓。
编辑填充属性
请留意:此节的部分文字和截图已经过时。矢量图形的全部填充属性包含在工具面板的填充标签页中,操作细节可能与文中描述不一致。

点击“红叉”按钮将不填充颜色,矢量图形内部将保持透明。
点击纯色按钮可选择并填充一种纯色。点击渐变按钮填充一种渐变,渐变的参数可以随意调整。
在红叉按钮下面的是图案按钮,可以为矢量图形填充图案。其他两个按钮控制重叠轮廓的填充规则。
点击空心按钮可以激活奇偶相间模式,每个填充区域邻接的都是非填充区域,示例如下:
点击内框填色的按钮可以激活非零模式。在此模式下,大多数重叠的轮廓都会被填充,除了那些含有方向相反的子路径,它们被视为“降低重叠程度”,和它们相交的路径被视作“外部”因此不填充颜色,示例如下:
关于矢量图形的填充规则,请参考 Inkscape 手册 它的解释更为详尽。
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!
发布评论