- 使用指南
- 数字绘画基础知识
- 参考手册
- 实例教程
- 常见问题解答
- 参与者手册
- 扩展包和第三方教程
- 其他
- 显示设置
- 日志查看器
- 数位板设置
- Automated Krita builds on CI matrix
- Brush GUI Design with Lager
- Building Krita from Source
- CMake Settings for Developers
- Enable static analyzer
- How to patch Qt
- Introduction to Hacking Krita
- The Krita Palette format KPL
- Krita SVG Extensions
- Modern C++ usage guidelines for the Krita codebase
- Developing Features
- Optimize Image Processing with XSIMD
- Optimizing tips and tools for Krita
- Google Summer of Code
- Advanced Merge Request Guide
- Python Developer Tools
- Introduction to Quality Assurance
- Making a release
- Reporting Bugs
- Strokes queue
- Testing Strategy
- Triaging Bugs
- Unittests in Krita
- 矢量图层
- 常规设置
- 颜料图层
- 图层组
- 克隆图层
- 文件图层
- 填充图层
- 滤镜图层
- 笔刷引擎
- 透明度蒙版
- 滤镜笔刷引擎
- 滤镜蒙版
- 裁剪工具
- 移动工具
- 变形工具
- 变形笔刷引擎
- 变形蒙版
- 网格与参考线
- 工作区
- 笔刷预设
- 色板
- 键盘快捷键
- 设置菜单
- 性能设置
- 笔尖
- 不透明度和流量
- 常用笔刷选项
- 多路笔刷工具
- 手绘笔刷工具
- 直线工具
- 曲线工具
- 辅助尺工具
- 图层
- 矩形选区工具
- 椭圆选区工具
- 多边形选区工具
- 手绘轮廓选区工具
- 相似颜色选区工具
- 相连颜色选区工具
- 曲线选区工具
- 磁性选区工具
- 形状选择工具
- 锚点编辑工具
- 工具菜单
- 动画时间轴
- 绘图纸外观
- 动画曲线
- 分镜头脚本
- 颜色
- 色域蒙版
- 美术拾色器
- 多功能拾色器
- 智能填色蒙版工具
- *.gih
- 像素笔刷引擎
- *.kra
- SeExpr
- SeExpr 脚本
- 渐变
- 颜色涂抹笔刷引擎
- 纹理
- 拾色器工具
- LUT 色彩管理
- 小型拾色器
- 有损和无损图像压缩
- *.bmp
- *.csv
- *.exr
- *.gbr
- *.gif
- *.heif 和 *.avif
- *.jpg
- *.jxl
- *.kpl
- *.ora
- .pbm、.pgm 和 *.ppm
- *.png
- *.psd
- *.svg
- *.tiff
- *.webp
- 数学运算
- 变暗
- HSX
- 变亮
- 颜色混合
- 负片
- 其他
- 二元逻辑
- 取模运算
- 二次方
- 鬃毛笔刷引擎
- 粉笔笔刷引擎
- 克隆笔刷引擎
- 曲线笔刷引擎
- 力学笔刷引擎
- 网格笔刷引擎
- 排线笔刷引擎
- MyPaint 笔刷引擎
- 粒子轨迹笔刷引擎
- 快速笔刷引擎
- 形状笔刷引擎
- 草图笔刷引擎
- 喷雾笔刷引擎
- 切线空间法线笔刷引擎
- 笔刷选项
- 锁定笔刷选项
- 蒙版笔刷
- 传感器
- 添加形状
- 动画
- 矢量图形排列
- 笔刷预设历史
- 色彩通道
- 颜色滑动条
- 图层显示方案
- 过渡色调混合器
- 直方图
- 导航器
- 图案
- 录像工具
- 参考图像
- 形状属性
- 图像版本快照
- 量化拾色器
- 操作流程
- 触摸屏辅助按钮
- 撤销历史
- 矢量图形库
- 宽色域拾色器
- 调整颜色/图像
- 艺术效果
- 模糊
- 边缘检测
- 浮雕
- 图像增强
- 映射
- 其他
- 小波分解
- 图层样式
- 选区蒙版
- 拆分透明度通道到蒙版
- 编辑菜单
- 文件菜单
- 帮助菜单
- 图像菜单
- 图层菜单
- 选择菜单
- 视图菜单
- 窗口菜单
- 作者档案设置
- 画布快捷键设置
- 隐藏面板模式设置
- 色彩管理设置
- 拾色器设置
- G’Mic 设置
- 弹出面板设置
- Python 插件管理器
- 笔尖
- 笔刷预设
- 图案
- 文字工具
- 渐变编辑工具
- 图案编辑工具
- 西文书法工具
- 矩形工具
- 椭圆工具
- 多边形工具
- 折线工具
- 手绘路径工具
- 力学笔刷工具
- 填充工具
- 闭合填充工具/圈涂
- 渐变工具
- 智能补丁工具
- 参考图像工具
- 测量工具
- 缩放工具
- 平移工具
- Building Krita with Docker on Linux
- Building krita on host Linux system (unsupported)
- Building Krita for Android
- Working on Krita Dependencies
- 渐变
- 多维网格
- 图案
- 网点
- 单纯形法噪点
动画制作
Krita 可以制作基于逐帧手绘的栅格图像动画。此项功能最早在 2015 年 Kickstarter 筹款活动中实现,并在接下来的数年间逐步完善。它现在已经具备时间轴、绘图纸外观、动画曲线、分镜头脚本管理等专用面板。
要使用动画功能,点击工具栏右侧的“工作区”按钮,切换至“Animation (动画制作)”工作区。Krita 将显示与动画制作相关的各种面板。
制作流程
在传统动画的制作流程中,动画师首先要绘制 关键帧 (也叫原画),它们包含了重要的镜头和动作。接下来他们会在这些关键帧之间绘制过渡的动画帧 (也叫中间画)。
Krita 的动画制作功能配有以下专用面板:
动画时间轴 面板。用于按时间查看和控制当前动画的全部动画帧。该面板还具备图层管理功能。在时间轴面板中创建的图层也会在常规图层面板上显示。
绘图纸外观 面板。控制绘图纸外观的显示方式,用于辅助观察当前帧的过去帧和未来帧。
动画曲线面板。使用动画曲线制作简易过渡效果。
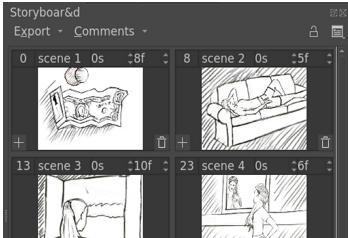
分镜头脚本 面板。用于创建、管理和跟踪分镜头脚本/故事板。
如果你打算制作较长的动画片段 (3 秒以上),应考虑分段制作。这是因为 Krita 采用的是逐帧手绘动画,所有的动画帧都要保存在内存里,会很快耗尽电脑的工作内存。我们建议你参考专业动画制作流程中的分镜头脚本管理,预先规划镜头画面,然后分段绘制动画。

分镜头脚本面板可以帮助你规划动画场景的各个镜头画面。
要想熟悉 Krita 的动画功能,最好的办法就是使用它们来进行动画制作的实践。步态循环是全动画的最基础形态,它会涉及到动画制作的每一个方面,因此我们可以通过制作一组步态循环来入门 Krita 的动画功能。
初始设置
打开新建文档对话框,在自定义文档的尺寸页面上,把文档尺寸设为 1280×1024,分辨率设为 72 ppi (因为它将用于屏幕显示),把文档名字命名为“walkcycle” (步态循环)。
接下来我们要切换到内容页面。在这里指定一个看起来舒服的背景色,然后选中“作为画布颜色”。这样 Krita 会在背景的透明区域填充这种背景色。你还可以在菜单栏的 图像 ‣ 属性 处对此进行更改。这一设置对于动画制作尤为重要,因为绘图纸外观必须在含有透明度的图层上才能正常显示。
备注
Krita 有一系列与元数据相关的功能。你可以在 创建新文档 对话框里面编辑部分元数据。文档标题可以在保存图像时自动用作候选文件名,而描述则可以被数据库抓取,也可以用来留言。尽管单人匹马的作者应该用不到这些功能,但在大团队协作时它们将会派上用场。
点击 创建 按钮,完成新文档的创建吧!
要让 Krita 显示动画制作的所需面板,请点击窗口右上角的 工作区 按钮,或者前往菜单栏的 窗口 ‣ 工作区 ,选择 Animation ,加载动画制作工作区预设。
Krita 的工作区将会变为下图的样式:

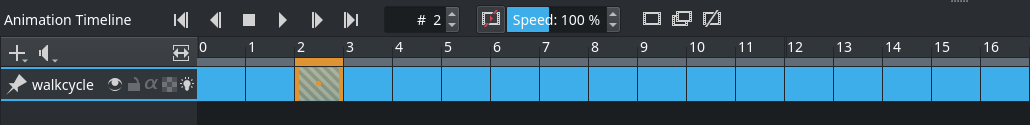
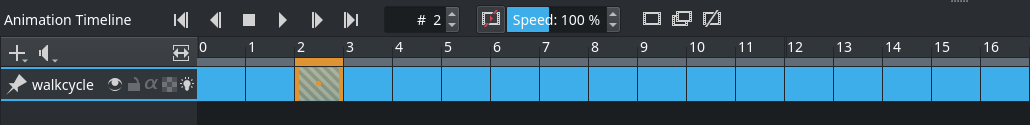
动画制作工作区会在底部显示 动画时间轴 。
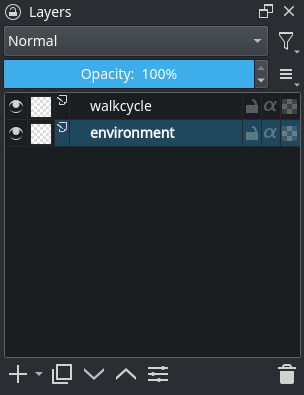
在图层面板中建立两个透明背景的图层。你可以点击面板左下角的 + 按钮或者按 Ins 键新建图层。在本文示例中,请将上层命名为 walkcycle (步态循环),下层命名为 environment (环境)。双击图层名称即可编辑图层名称。

用 直线工具 画一条水平线,把它作为地面。

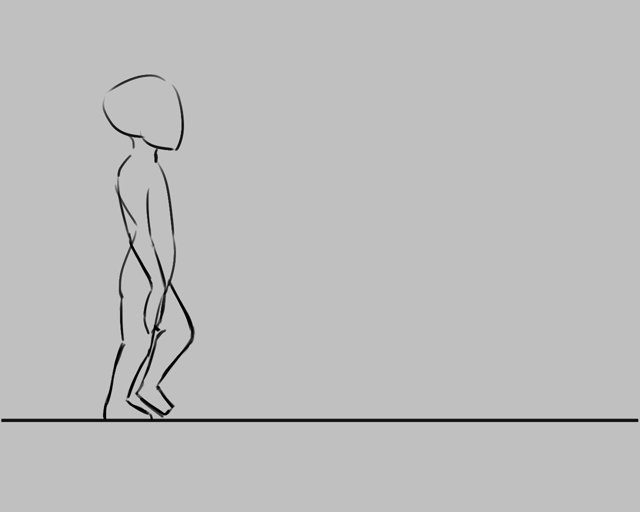
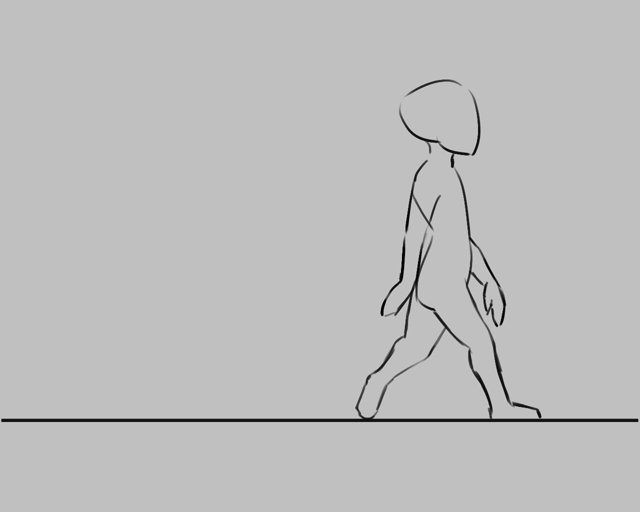
然后选中 walkcycle (步态循环) 图层,随便选择一种笔刷,把人物的头部和躯干画出来。

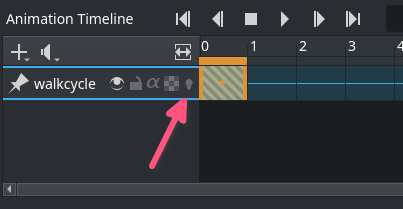
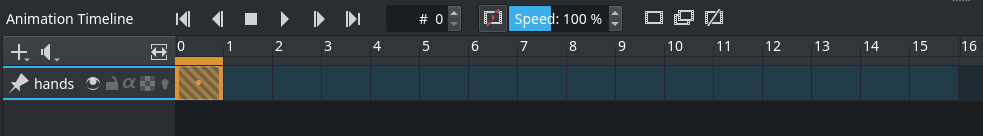
接下来让我们把注意力转向时间轴面板。我们可以看到时间轴里面空无一物。这是因为我们还没有向 walkcycle 图层添加一个动画帧,所以 Krita 不把它视作动画的一部分。
想要把图层变为动画的一部分,我们必须先在时间轴上为该图层添加一个动画帧。在时间轴的空槽上右键单击  ,在右键菜单中选中 创建重复帧 (
,在右键菜单中选中 创建重复帧 ()。
注意
如果你点击的是 创建空白帧,图层的内容将被抛弃,然后新建一个空白帧。因为在这里你需要保留上一帧的图像,因此你应该点击 创建重复帧。

你会发现这个图层的时间轴左边多了一个灯泡状的图标,它是绘图纸外观的开关 ()。这意味着这个图层已经成为了动画图层。
点击 创建重复帧 按钮,将第一帧复制为第二帧。接下来切换为 移动工具 (按快捷键 T) ,然后按 Shift + ↑ 组合键将第二帧的内容向上移动。
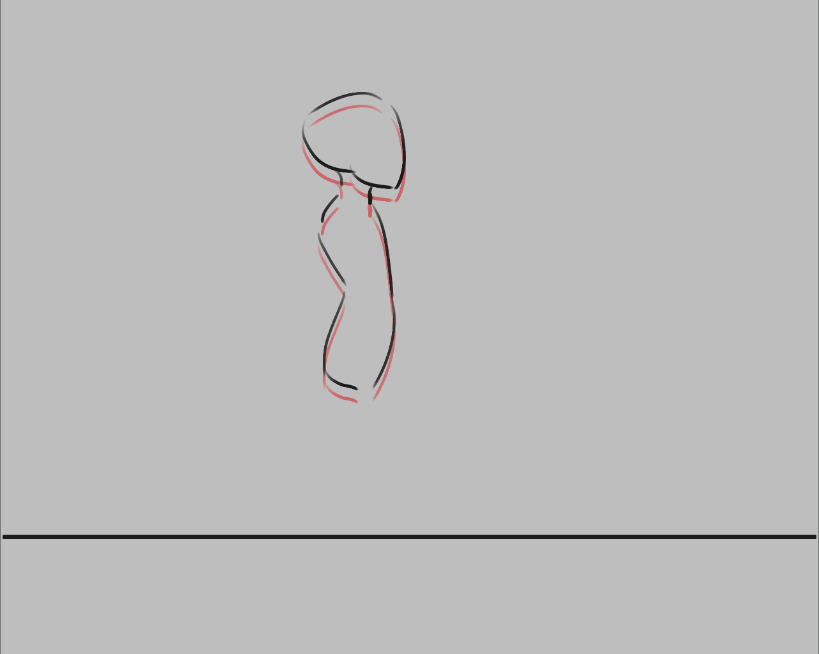
点击灯泡图标即可显示绘图纸外观 (点击 会变成
):


你会发现前一帧的内容被显示为红色。
警告
Krita 把白色也视作一种颜色,而不是把它当成透明。为了正常显示绘图纸外观,动画图层在没有内容的区域上最好保持透明。如果你不小心在整个动画图层上面填充了底色,可以使用 颜色转为透明度 滤镜来补救。但比起亡羊补牢,防范于未然更加重要。

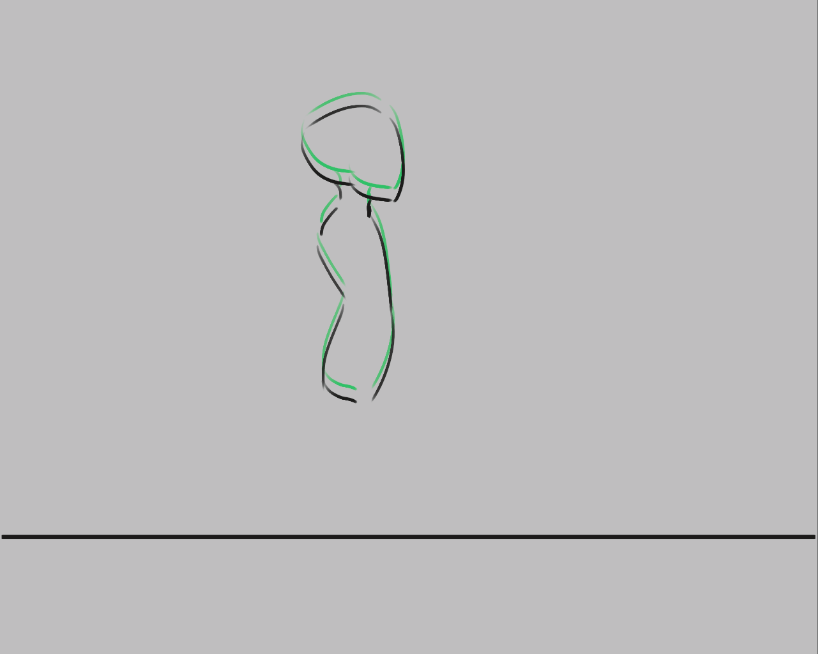
未来帧的内容则会被显示为绿色。过去帧和未来帧的显示颜色可以在绘图纸外观面板中进行更改。要显示该面板,请点击动画时间轴/曲线面板右侧的“洋葱”按钮。
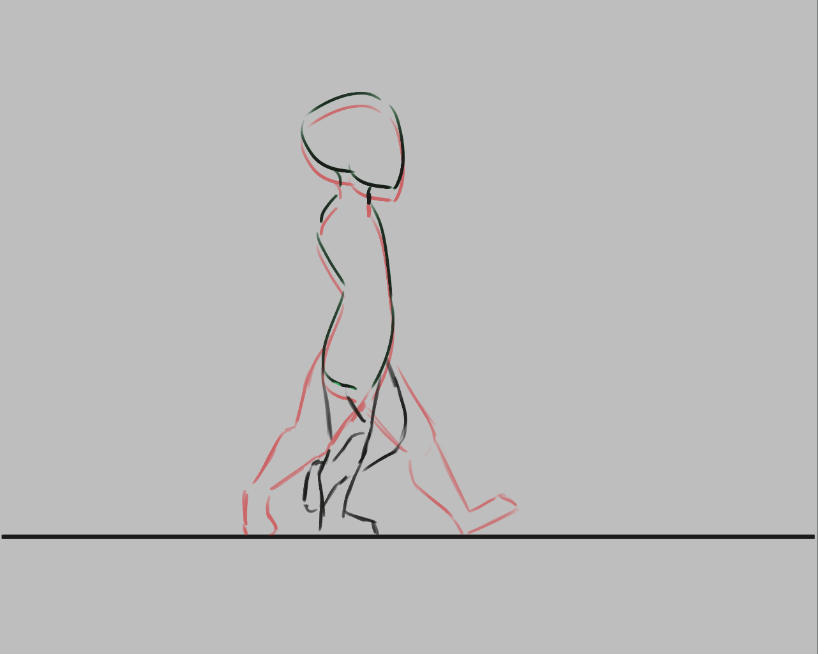
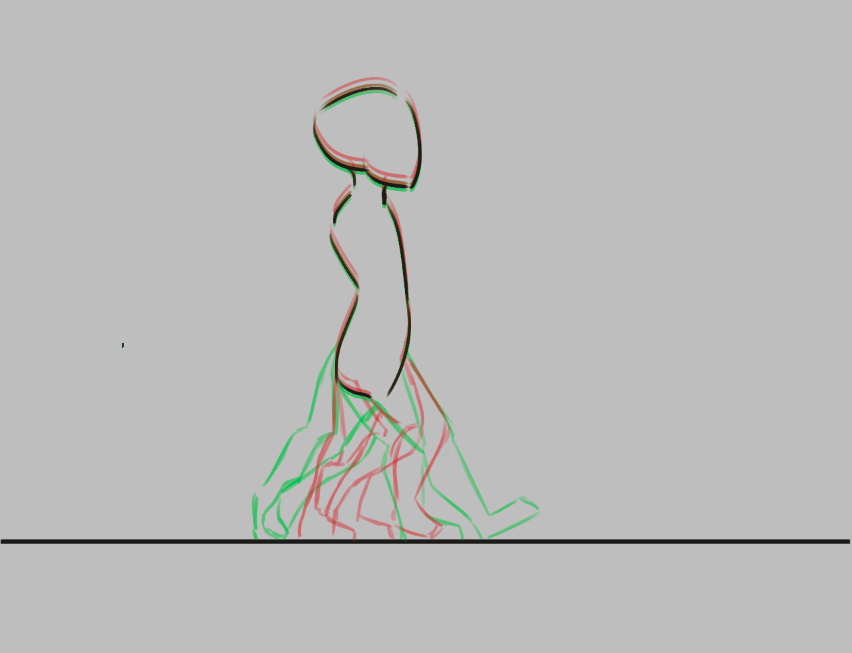
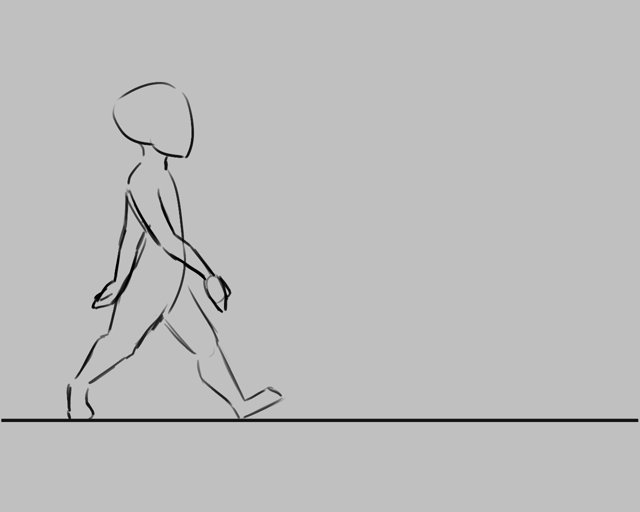
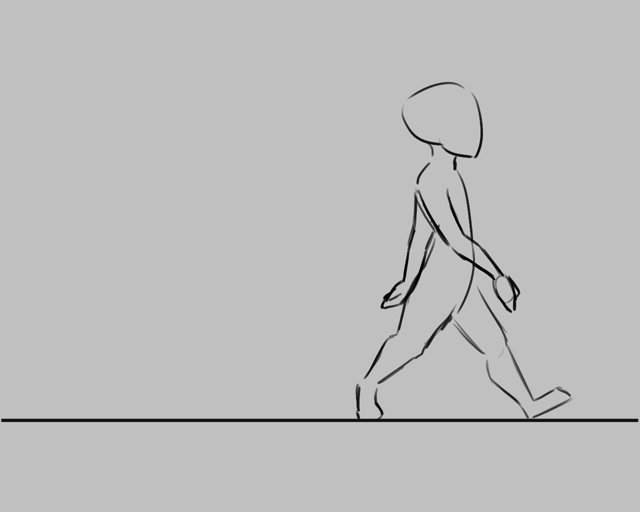
接下来我们要画出步态循环的两个极限动作。第一个动作是两脚迈得最开的瞬间;第二个动作是一条腿完全伸直,另一条腿已经收起准备向前迈出的瞬间。

上图画出了步态中的两个极限动作:一个是双腿完全迈开、另一个是单腿完全直立而另一腿屈曲的状它。绘图纸外观 (红色) 让我们可以同时看见两个状态的线条。走路时要用到两条腿,左腿迈出和右腿迈出时大部分线条可以复用,但大腿根部的线条遮挡情况不同。我们可以把前面一条腿视作空心线框,同时画出被它遮挡的另一条腿的线条,然后复制。
现在我们要在时间轴上留出一些空帧格,你可以使用 Alt + 拖动 快捷键拖动任意一帧,这样被拖动的帧和它之后的帧会随之移动。我们还有另一种更简便的方法:选中所有帧,右键点击  ,选择 定格帧 ‣ 插入定格帧 ,这将在每两个关键帧之间插入一个定格帧。
,选择 定格帧 ‣ 插入定格帧 ,这将在每两个关键帧之间插入一个定格帧。
在每两个关键帧之间插入空白的新帧,然后在这些新帧上绘制衔接两个关键帧的中间画。
备注
中间画的处理是最能表现动画师个人风格的领域。关于中间画的绘制有许多参考理论,你可以在互联网上搜索“animation analysis (动画分析)”找到大量相关资料,在此不再赘述。
在本实例中,我首先确定脚跟在一帧中的位置,然后画出整只脚,接着确定膝盖位置,然后画出整条腿。


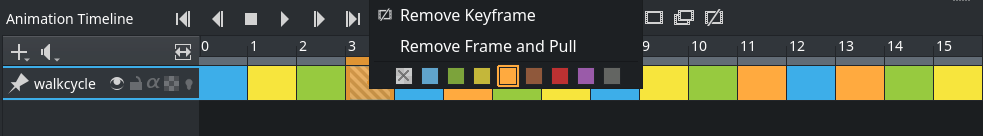
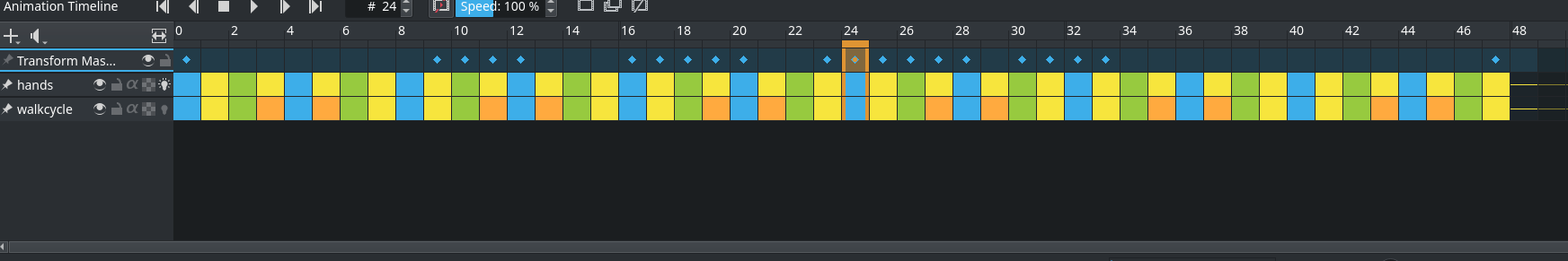
你很快会发现,添加的帧越多,时间轴就越不好管理。你可以为动画帧添加颜色标签:右键点击  一帧,在弹出菜单底部中选择一种颜色。
一帧,在弹出菜单底部中选择一种颜色。

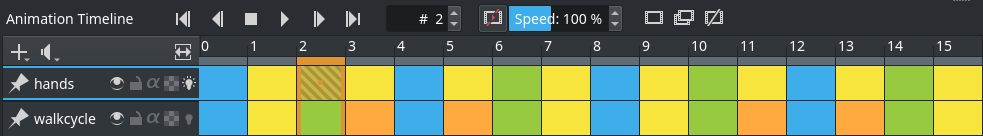
在本实例中,极限动作所在的帧被标为蓝色,一级中间画为绿色,次级中间画为黄色和橙色。
这个步态循环还缺了一双手,我们打算在别的图层上绘制它们。我们可以在常规图层面板上新建图层,也可以在时间轴面板的左上角按“+”按钮,新建图层,把它命名为“hands” (手)。可现在问题来了……

刚才画的步态循环从时间轴面板上消失了!不必担心,这其实是时间轴和图层的协同显示功能在起作用。这是因为在全动画制作流程里,画面的组成部分可能会有很多,动画师会把一些当前无需处理的部分从时间轴上隐藏起来。
在 4.3.0 版本加入: 从 Krita 4.3.0 版开始,新建图层会默认被固定到时间轴。
想要将某个图层一直显示在时间轴 (不管是否处于活动状态),可以在 图层面板中右键点击  它,在菜单中勾选“固定到时间轴”;也可以在该图层处于活动状态时,在时间轴面板中点击它的“固定到时间轴”图标
它,在菜单中勾选“固定到时间轴”;也可以在该图层处于活动状态时,在时间轴面板中点击它的“固定到时间轴”图标 。我们建议将所有包含动画的图层固定到时间轴。


导出
动画制作完成后,点击菜单栏的 文件 ‣ 导出动画。如果要将动画导出为视频文件,你需要另外下载 FFmpeg 程序。具体操作请参考 导出动画 页面说明。
现在你就可以慢慢欣赏你的步态循环大作了!

用变形蒙版制作动画
在 5.0 版本加入.
如果你想让这段步态动画在画面中移动,例如边走边从左到右移动,你可以使用变形蒙版而无需直接编辑帧中的实际像素。
首先打开 动画曲线 ,它位于菜单栏的 设置 ‣ 显示面板 ‣ 动画曲线 。
接着将需要变形的图层加入同一个图层组,包括 hands (双手) 和 walkcycle (步态) 两个图层。右键点击  该图层组,选择 添加 ‣ 变形蒙版 。
该图层组,选择 添加 ‣ 变形蒙版 。
然后前往动画曲线面板,选中第 1 帧,点击 添加标量控制关键帧 () 按钮。标量帧 在时间轴面板中被标记为菱形图标。
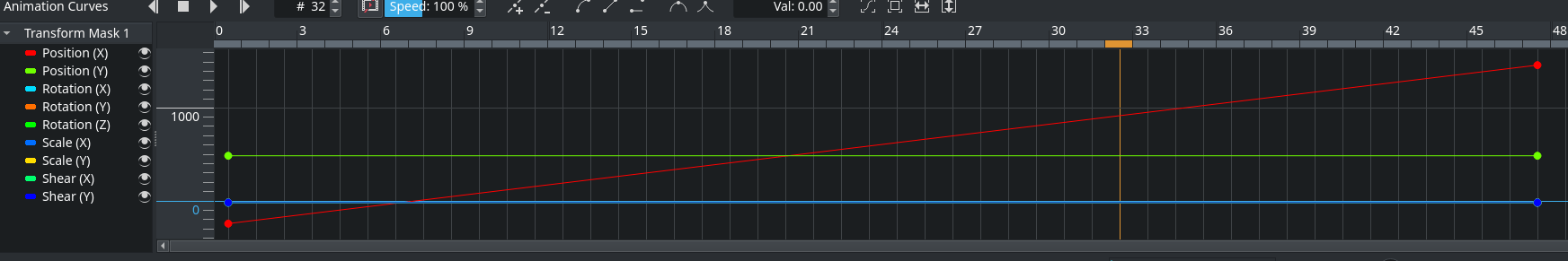
选择变形工具,点击画布,把要移动的图层组拖到它在画面中的起点位置 (最左侧),按 回车键 确认。接下来,在动画曲线面板中选中最后一帧,然后用变形工具将图层组拖到画面的终点位置 (最右侧)。点击 缩放视图以适合通道范围 ,显示整个帧范围。
现在点击播放按钮,即可看到画面的内容从左到右移动了,不过它现在可能移动得太快了。有两种办法可以解决这个问题:第一种是复制步态循环的全部帧,粘贴到第 1 周期后面作为第 2 周期。重复操作,让整段动画循环 3 到 4 个周期,然后将标量帧移动到最后一帧。


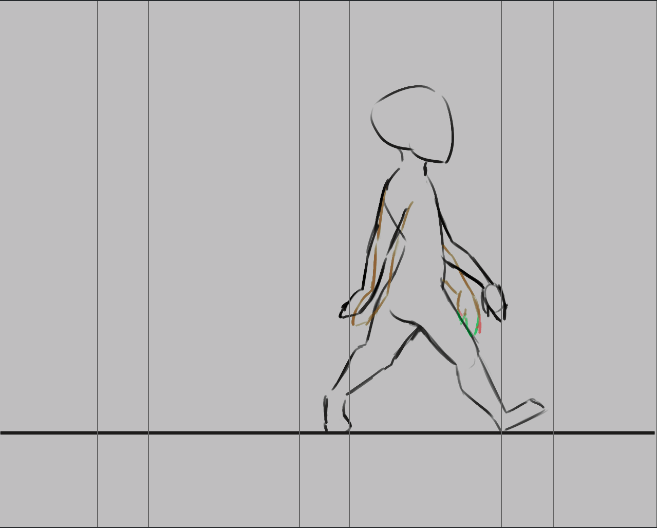
不过你可能会发现这种方式比较粗略,人物的步幅和人物的移动速度不能保持一致。我们还可以采取效果更好,但工程更复杂的第二种办法:选择人物脚部着地的第一帧,标记着地点 (例如使用参考线),然后在变形蒙版的每一帧上使用变形工具移动人物,确保人物脚部在离地前保持原地不动。另一只脚接触地面时重复操作,如此类推。

在上图中,脚部与地面接触的位置都以垂直参考线作出了标记。我们按此移动人物在每一帧的位置,让脚部在离地前一致保持原位不动。¶


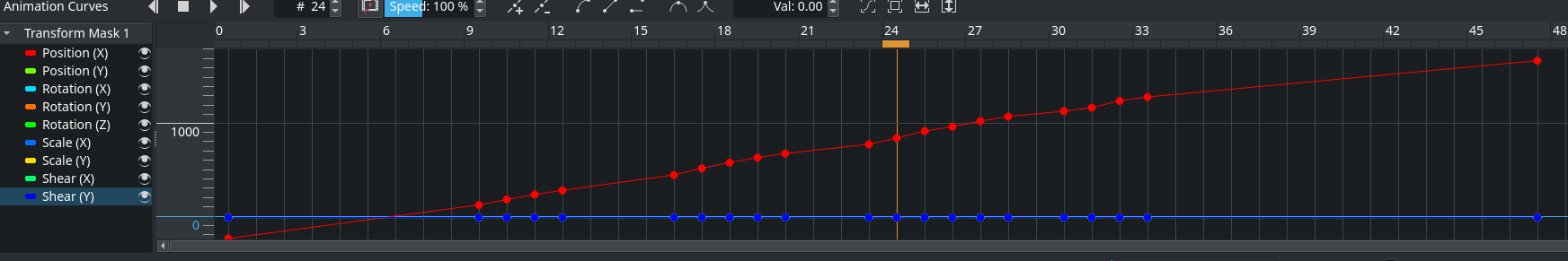
上图显示了按照脚部着地点调整过每一帧之后的动画曲线。Krita 虽然可以为动画曲线进行插值处理 (例如制作渐进渐出效果),但在本实例的情况中逐帧调整的效果最好。¶
完成上面的全部步骤后,你就制作好了一段比较顺眼的步态循环动画了:

参见
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!
发布评论