- 新增功能和增强功能 | Illustrator 的最新版本
- Illustrator 工作区基础知识
- 消除了空白画布症状。在 Adobe Illustrator 中创建文档时,可从 Adobe Stock 的多种模板和空白预设中进行选择。
- 如何使用 Illustrator 中的工具
- Adobe Illustrator 系统要求
- 如何自定义 Illustrator 工作区
- Illustrator 帮助 | “属性”面板
- 如何在 Illustrator 中设置多个画板
- Illustrator 工具库
- Never get locked out of Illustrator! Fix Illustrator startup errors!
- 如何在 Illustrator 中设置首选项
- 如何在 Illustrator 中查看图稿
- Illustrator 帮助 | 触控工作区
- 了解如何在 Illustrator 中使用 MacBook Pro Touch Bar。
- Illustrator 中的 Microsoft Surface Dial 支持
- 如何在 Illustrator 崩溃后恢复文件数据
- Illustrator 中的恢复、还原和自动化
- 在 Illustrator 中使用文件和模板
- Illustrator 帮助 | 标尺、网格、参考线和裁剪标记
- 使用 Creative Cloud 同步设置
- 如何在 Illustrator 中设置多个画板
- 如何使用 Illustrator 中的工具
- Illustrator 帮助 | “文件信息”对话框
- Illustrator 帮助 | Illustrator 安全模式
- Illustrator 工具库
- Illustrator 绘图功能入门
- 将图稿与像素网格无缝对齐...
- 如何在 Illustrator 中使用钢笔、曲率或铅笔工具进行绘制
- 如何在 Illustrator 中编辑路径和改变路径形状
- 如何在 Illustrator 中绘制简单线段和形状
- 如何在 Illustrator 中调整路径段
- 如何定义 Illustrator 中的透视网格
- 如何在 Illustrator 中以透视模式绘制图稿
- 如何在 Illustrator 中创建 3D 对象
- 如何在 Illustrator 中使用“图像描摹”编辑图稿
- Illustrator 帮助 | 符号
- Illustrator 中的符号工具和符号集
- 在 Illustrator 中绘制用于 Web 工作流程的像素对齐路径
- 如何在 Illustrator 中编辑路径和改变路径形状
- Illustrator 帮助 | 曲率工具
- 如何在 Illustrator 中使用钢笔、铅笔或光晕工具进行绘制
- Illustrator 帮助 | 增强的铅笔工具
- Illustrator 帮助 | 钢笔工具拖框预览
- Illustrator 帮助 | 铅笔工具
- Illustrator 帮助 | “铅笔”工具增强功能
- 如何使用“实时描摹”| Illustrator CS5 及早期版本
- Illustrator 中的颜色概述
- 如何在 Illustrator 中调整颜色
- 在 Illustrator 中如何选择颜色
- 在 Illustrator 中使用“Adobe Color 主题”面板创建颜色主题
- 如何在 Illustrator 中使用和创建色板
- 在 Illustrator 中使用颜色组(协调)
- Illustrator 中的“颜色主题”面板
- 在 Illustrator 中使用“Adobe Color 主题”面板创建颜色主题
- Illustrator 中的绘画概述
- 在 Illustrator 中创建渐变
- 如何在 Illustrator 中使用填色和描边上色
- 如何在 Illustrator 中使用画笔
- 如何在 Illustrator 中创建和使用实时上色组
- 如何在 Illustrator 中使用透明度和混合模式来编辑图稿
- 如何在 Illustrator 中应用描边
- 如何在 Illustrator 中创建图案
- 在 Illustrator 中创建渐变
- 在 Illustrator 中创建渐变
- 在 Illustrator 中创建和编辑网格对象
- 如何在 Illustrator 中进行选择
- 如何在 Illustrator 中移动、对齐和分布对象
- 如何在 Illustrator 中使用图层
- 如何在 Illustrator 中堆叠对象
- 如何在 Illustrator 中编组和扩展对象
- 如何在 Illustrator 中锁定、隐藏和删除对象
- 如何在 Illustrator 中复制对象
- 如何在 Illustrator 中旋转和镜像对象
- 在 Illustrator 中裁剪图像
- 在 Illustrator 中剪切、分割和裁切对象
- 如何在 Illustrator 中变换对象
- 使用操控变形工具变换矢量图形
- 如何在 Illustrator 中组合对象
- 如何在 Illustrator 中缩放、倾斜和扭曲对象
- 如何在 Illustrator 中混合对象
- 在 Illustrator 中使用封套扭曲或改变形状
- 如何在 Illustrator 中使用效果改变对象形状
- 如何在 Illustrator 中使用和编辑剪切蒙版
- 使用 Illustrator 中的 Shaper 和形状生成器工具构建新的形状
- 如何在 Illustrator 中创建和修改实时形状
- 如何使用 Illustrator 中的实时转角
- 如何使用 Illustrator 中的形状生成器工具创建形状
- Illustrator 帮助 | 增强的支持触摸式变形工作流程
- 全局编辑
- 如何在 Illustrator 中导入图稿文件
- 如何在 Adobe Illustrator 中存储图稿
- 如何在 Illustrator 中导出图稿
- Illustrator 中的打包文件
- 收集资源并批量导出
- Illustrator 中的 Creative Cloud Libraries
- 在 Illustrator 中导入位图图像
- 如何在 Illustrator 中导入 Adobe PDF 文件
- 如何将图稿从 Photoshop 导入 Illustrator
- 如何将 EPS、DCS 和 AutoCAD 文件导入到 Illustrator
- 置入多个文件 | Illustrator
- Illustrator 中的链接信息
- 如何在 Illustrator 中创建 Adobe PDF 文件
- Adobe PDF 选项 | Illustrator
- 在 Illustrator 中取消嵌入图像
- Illustrator 中的文件信息和元数据
- Illustrator 帮助 | 提取 CSS | Illustrator CC
- 如何在 Illustrator 中创建文本
- 在 Illustrator 中导入和导出文本
- 在 Illustrator 中使用字体
- 如何在 Illustrator 中设置段落格式
- 如何在 Illustrator 中设置文字格式
- 如何使用 Illustrator 中的特殊字符
- 如何在 Illustrator 中创建路径文字
- 在 Illustrator 中如何缩放和旋转文字
- Illustrator 中的字符和段落样式
- Illustrator 中的行距和字距
- 在 Illustrator 中使用制表符
- Illustrator 中的连字和换行
- Illustrator 中的文本和文字功能
- Illustrator 帮助 | 文本增强功能
- 如何从 Typekit 网站查找缺失字体 | Illustrator CC
- Illustrator 中的拼写和语言词典
- 从 Illustrator 10 更新文本
- 在 Illustrator 中设置亚洲字符格式
- Illustrator 中的阿拉伯语和希伯来语文字
- 亚洲语言脚本书写器 | Illustrator CC
- 亚洲语言脚本书写器 | Illustrator CC
- 如何在 Illustrator 中应用效果
- 如何在 llustrator 中调整外观属性
- 在 Illustrator 中使用图形样式
- 在 Illustrator 中创建素描和马赛克
- 如何在 Adobe Illustrator 中创建投影
- 使用 Illustrator 中的投影、发光和羽化
- Illustrator 中的效果小结
- 在 Illustrator 中创建 Web 图形的最佳做法
- 在 Illustrator 中创建动画
- 如何在 Illustrator 中创建图表
- Illustrator 中的切片和图像映射
- 在 Illustrator 中使用 SVG 格式
- 如何设置用于打印的 Illustrator 文件
- 在 Illustrator 中打印
- 在 Illustrator 中使用颜色管理进行打印
- 如何在 Illustrator 中添加印刷标记和出血
- Illustrator 中的打印预设
- 在 Illustrator 中进行 PostScript 打印
- 如何在 Illustrator 中更改页面大小和方向
- 在 Illustrator 中如何指定用于裁切或对齐的裁剪标记
- 如何在 Illustrator 中打印分色
- 如何在 Illustrator 中打印和存储透明图稿
- 在 Illustrator 中打印渐变、网格和颜色混合
- 如何在 Illustrator 中使用叠印
- 白色叠印 | Illustrator CC
- Illustrator 中的陷印
- 在 Illustrator 中通过模板和变量合并数据以创建数据驱动图形
- 在 Illustrator 中使用动作自动化任务
- Illustrator 中的脚本自动化
- Illustrator 默认键盘快捷键
- 在 Illustrator 中自定义键盘快捷键
Illustrator 中的切片和图像映射
关于切片
网页可以包含许多元素 - HTML 文本、位图图像和矢量图等等。在 Illustrator 中,可以使用切片来定义图稿中不同 Web 元素的边界。例如,如果图稿包含需要以 JPEG 格式进行优化的位图图像,而图像其他部分更适合作为 GIF 文件进行优化,则可以使用切片隔离位图图像。使用“存储为 Web 和设备所用格式”命令将图稿存储为网页时,您可以选择将每个切片存储为自身具有格式、设置以及颜色表的独立文件。
Illustrator 文档中的切片与生成的网页中的表格单元格相对应。默认情况下,切片区域可导出为包含于表格单元格中的图像文件。如果希望表格单元格包含 HTML 文本和背景颜色而不是图像文件,则可以将切片类型更改为“无图像”。如果希望将 Illustrator 文本转换为 HTML 文本,则可以将切片类型更改为“HTML 文本”。
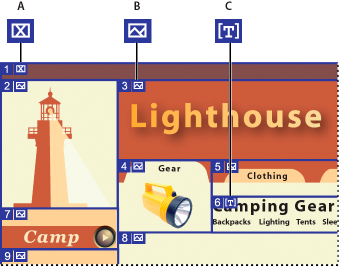
 使用不同切片类型的切片图稿
使用不同切片类型的切片图稿A. “无图像”切片 B. “图像”切片 C. “HTML 文本”切片
可以在画板上和“存储为 Web 和设备所用格式”对话框中查看切片。Illustrator 会从图稿的左上角开始,对切片从左到右、从上到下编号。如果更改切片的排列或切片总数,切片编号则会更新,以反映新的顺序。
创建切片时,Illustrator 会将周围的图稿切为自动切片,以使用基于 Web 的表格来保持布局。有两种类型的自动切片:自动切片和子切片。自动切片指的是未定义为切片的图稿区域。每次添加或编辑切片时,Illustrator 会重新生成自动切片。子切片表示将如何分割重叠的用户定义切片。尽管子切片有编号并显示切片标记,但无法独立于底层切片选择。在您工作时,Illustrator 将根据需要重新生成子切片和自动切片。
创建切片
- 执行下列操作之一:
- 在画板上选择一个或多个对象,然后选择“对象”>“切片”>“建立”。
- 选择切片工具
 ,并拖到要创建切片的区域上。按住 Shift 并拖移可将切片限制为正方形。按住 Alt (Windows) 或 Option (Mac OS) 拖移可从中心进行绘制。
,并拖到要创建切片的区域上。按住 Shift 并拖移可将切片限制为正方形。按住 Alt (Windows) 或 Option (Mac OS) 拖移可从中心进行绘制。 - 在画板上选择一个或多个对象,然后选择“对象”>“切片”>“从所选对象创建”。
- 将参考线放在图稿中要创建切片的位置,然后选择“对象”>“切片”>“从参考线创建”。
- 选择一个现有切片,然后选择“对象”>“切片”>“复制切片”。
提示:如果您希望切片尺寸与图稿中某个元素的边界匹配,请使用“对象”>“切片”>“建立”命令。如果移动或修改图素,则切片区域会自动调整以包含新图稿。还可以使用此命令创建切片,该切片可从文本对象捕捉文本和基本格式特征。
提示:如果您希望切片尺寸独立于底层图稿,请使用切片工具、“从所选对象创建”命令或“从参考线创建”命令。以其中任一方式创建的切片将显示为“图层”面板中的项,可以使用与其他矢量对象相同的方式移动和删除它们以及调整其大小。
选择切片
可以使用切片选择工具  在插图窗口或“存储为 Web和设备所用格式”对话框中选择切片。
在插图窗口或“存储为 Web和设备所用格式”对话框中选择切片。
- 要选择一个切片,请单击该切片。
- 要选择多个切片,请按住 Shift 并逐个单击。(在“存储为 Web 和设备所用格式”对话框中,也可以按住 Shift 并拖移。)
- 要在处理重叠切片时选择底层切片,请单击底层切片的可见部分。
此外,还可以通过执行下列操作之一在插图窗口中选择切片:
- 要选择使用“对象”>“切片”>“建立”命令创建的切片,请在画板上选择相应的图稿。若将切片捆绑到某个组或图层,请在“图层”面板中选择该组或图层旁边的定位图标。
- 要选择使用切片工具、“从所选对象创建”命令或“从参考线创建”命令创建的切片,请在“图层”面板中定位该切片。
- 使用“选择”工具
 单击切片路径。
单击切片路径。 - 若要选择切片路径线段或切片锚点,请用“直接选择”工具单击任一项目。
注:不能选择自动切片。这些切片为灰显状态。
设置切片选项
切片的选项确定了切片内容如何在生成的网页中显示、如何发挥作用。
- 用“切片选择”工具执行下列操作之一:
- 在插图窗口中选择一个切片,然后选择“对象”>“切片”>“切片选项”。
- 在“存储为 Web 和设备所用格式”对话框中,使用切片选择工具双击某个切片。
- 选择切片类型并设置对应的选项:
图像
如果希望切片区域在生成的网页中为图像文件,请选择此类型。如果希望图像是 HTML 链接,请输入 URL 和目标框架。还可以指定当鼠标位于图像上时浏览器的状态区域中所显示的信息,未显示图像时所显示的替代文本,以及表单元格的背景颜色。
无图像
如果希望切片区域在生成的网页中包含 HTML 文本和背景颜色,请选择此类型。在“在单元格中显示的文本”文本框中输入所需文本,并使用标准 HTML 标记设置文本格式。注意输入的文本不要超过切片区域可以显示的长度。(如果输入了太多的文本,它将扩展到邻近切片并影响网页的布局。然而,因为您无法在画板上看到文本,所以只有用 Web 浏览器查看网页时,才会变得一目了然。) 设置“水平”和“垂直”选项,更改表格单元格中文本的对齐方式。
HTML 文本
仅当选择文本对象并选择“对象”>“切片”>“建立”来创建切片时,才能使用这种类型。可以通过生成的网页中基本的格式属性将 Illustrator 文本转换为 HTML 文本。若要编辑文本,请更新图稿中的文本。设置“水平”和“垂直”选项,更改表格单元格中文本的对齐方式。还可以选择表格单元格的背景颜色。
提示:要在“切片选项”对话框中编辑 HTML 文本切片的文本,请将切片类型更改为“无图像”。这样将断开与画板中的文本对象的链接。要忽略文本格式,请输入 <unformatted> 作为文本对象中的第一个词。
锁定切片
通过锁定切片,可以防止您进行意外更改,如调整大小或移动。
- 要锁定所有切片,请选择“视图”>“锁定切片”。
- 要锁定单个切片,请在“图层”面板中单击切片的编辑列。
调整切片边界
如果使用“对象”>“切片”>“建立”命令创建切片,切片的位置和大小将捆绑到它所包含的图稿。因此,如果移动图稿或调整图稿大小,切片边界也会自动进行调整。
如果使用切片工具、“从所选对象创建”命令或“从参考线创建”命令创建切片,则可以按下列方式手动调整切片:
- 要移动切片,请使用切片选择工具
 将该切片拖动到一个新位置。按 Shift 可将移动限制在垂直、水平或 45 度对角线方向上。
将该切片拖动到一个新位置。按 Shift 可将移动限制在垂直、水平或 45 度对角线方向上。 - 要重新调整切片的大小,请使用切片选择工具选择切片,并拖动切片的任一角或边。也可以使用选择工具和“变换”面板来调整切片的大小。
- 要对齐或分布切片,请使用“对齐”面板。通过对齐切片,可以消除不必要的自动切片以生成较小且更有效的 HTML 文件。
- 要更改切片的堆叠顺序,请将切片拖到“图层”面板中的新位置,或者选择“对象”>“排列”命令。
- 要划分某个切片,请选择该切片,然后选择“对象”>“切片”>“划分切片”。
您可以对用任意方法创建的切片进行组合。选择这些切片,然后选择“对象”>“切片”>“组合切片”。将被组合切片的外边缘连接起来所得到的矩形,即构成组合后的切片的尺寸和位置。如果被组合切片不相邻,或者具有不同的比例或对齐方式,则新切片可能与其他切片重叠。
要将所有切片的大小调整到画板边界,请选择“对象”>“切片”>“剪切到画板”。超出画板边界的切片会被截断以适合画板大小,画板内部的自动切片会扩展到画板边界;所有图稿保持原样。
删除切片
可以通过从对应图稿删除切片或释放切片来移去这些切片。
- 若要删除切片,请选择该切片,并单击“删除”。如果切片是使用“对象”>“切片”>“建立”命令创建的,则会同时删除相应的图稿。如果要保留对应的图稿,请释放切片而不要删除切片。
- 要删除所有切片,请选择“对象”>“切片”>“全部删除”。将释放使用“对象”>“切片”>“建立”命令创建的切片,而不是将其删除。
- 要释放某个切片,请选择该切片,然后选择“对象”>“切片”>“释放”。
显示或隐藏切片
- 要在插图窗口中隐藏切片,请选择“视图”>“隐藏切片”。
- 要在存储为 Web 和设备所用格式对话框中隐藏切片,请单击“切换切片可视性”按钮
 。
。 - 要想隐藏切片编号并更改切片线条颜色,请选择“编辑”>“首选项”>“智能参考线和切片”(Windows) 或“Illustrator”>“首选项”>“智能参考线和切片”(Mac OS)。
创建图像映射
图像映射使您能够将图像的一个或多个区域(称为热区)链接到一个 URL。用户单击热区时,Web 浏览器会载入所链接的文件。
使用图像映射与使用切片创建链接的主要区别,在于图稿导出为网页的方式。使用图像映射时,图稿作为单个图像文件保持原样;而使用切片时,图稿被划分为多个单独的文件。图像映射与切片之间的另一个区别是,图像映射使您能够链接图像的多边形或矩形区域,而切片只能链接矩形区域。如果只需要链接矩形区域,使用切片可能比使用图像映射更可取。
注意:为避免出现意外结果,不要在包含 URL 链接的切片中创建图像映射热区 - 否则,在某些浏览器中,可能会忽略图像映射链接或切片链接。
- 选择要链接到 URL 的对象。
- 在“属性”面板中,从“图像映射”菜单中选择图像映射的形状。
- 在 URL 文本框中输入一个相关或完整的 URL,或者从可用 URL 列表中选择。可以通过单击“浏览器”按钮来验证 URL 位置。
注意:要在 URL 菜单中增加可见项的数量,请从“属性”面板菜单中选择“面板选项”。输入一个介于 1 和 30 之间的值,以定义要在 URL 列表中显示的 URL 项数。
更多此类内容
- 收集资源并批量导出
- 创建 Web 图形的最佳做法
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!
发布评论