- 新增功能和增强功能 | Illustrator 的最新版本
- Illustrator 工作区基础知识
- 消除了空白画布症状。在 Adobe Illustrator 中创建文档时,可从 Adobe Stock 的多种模板和空白预设中进行选择。
- 如何使用 Illustrator 中的工具
- Adobe Illustrator 系统要求
- 如何自定义 Illustrator 工作区
- Illustrator 帮助 | “属性”面板
- 如何在 Illustrator 中设置多个画板
- Illustrator 工具库
- Never get locked out of Illustrator! Fix Illustrator startup errors!
- 如何在 Illustrator 中设置首选项
- 如何在 Illustrator 中查看图稿
- Illustrator 帮助 | 触控工作区
- 了解如何在 Illustrator 中使用 MacBook Pro Touch Bar。
- Illustrator 中的 Microsoft Surface Dial 支持
- 如何在 Illustrator 崩溃后恢复文件数据
- Illustrator 中的恢复、还原和自动化
- 在 Illustrator 中使用文件和模板
- Illustrator 帮助 | 标尺、网格、参考线和裁剪标记
- 使用 Creative Cloud 同步设置
- 如何在 Illustrator 中设置多个画板
- 如何使用 Illustrator 中的工具
- Illustrator 帮助 | “文件信息”对话框
- Illustrator 帮助 | Illustrator 安全模式
- Illustrator 工具库
- Illustrator 绘图功能入门
- 将图稿与像素网格无缝对齐...
- 如何在 Illustrator 中使用钢笔、曲率或铅笔工具进行绘制
- 如何在 Illustrator 中编辑路径和改变路径形状
- 如何在 Illustrator 中绘制简单线段和形状
- 如何在 Illustrator 中调整路径段
- 如何定义 Illustrator 中的透视网格
- 如何在 Illustrator 中以透视模式绘制图稿
- 如何在 Illustrator 中创建 3D 对象
- 如何在 Illustrator 中使用“图像描摹”编辑图稿
- Illustrator 帮助 | 符号
- Illustrator 中的符号工具和符号集
- 在 Illustrator 中绘制用于 Web 工作流程的像素对齐路径
- 如何在 Illustrator 中编辑路径和改变路径形状
- Illustrator 帮助 | 曲率工具
- 如何在 Illustrator 中使用钢笔、铅笔或光晕工具进行绘制
- Illustrator 帮助 | 增强的铅笔工具
- Illustrator 帮助 | 钢笔工具拖框预览
- Illustrator 帮助 | 铅笔工具
- Illustrator 帮助 | “铅笔”工具增强功能
- 如何使用“实时描摹”| Illustrator CS5 及早期版本
- Illustrator 中的颜色概述
- 如何在 Illustrator 中调整颜色
- 在 Illustrator 中如何选择颜色
- 在 Illustrator 中使用“Adobe Color 主题”面板创建颜色主题
- 如何在 Illustrator 中使用和创建色板
- 在 Illustrator 中使用颜色组(协调)
- Illustrator 中的“颜色主题”面板
- 在 Illustrator 中使用“Adobe Color 主题”面板创建颜色主题
- Illustrator 中的绘画概述
- 在 Illustrator 中创建渐变
- 如何在 Illustrator 中使用填色和描边上色
- 如何在 Illustrator 中使用画笔
- 如何在 Illustrator 中创建和使用实时上色组
- 如何在 Illustrator 中使用透明度和混合模式来编辑图稿
- 如何在 Illustrator 中应用描边
- 如何在 Illustrator 中创建图案
- 在 Illustrator 中创建渐变
- 在 Illustrator 中创建渐变
- 在 Illustrator 中创建和编辑网格对象
- 如何在 Illustrator 中进行选择
- 如何在 Illustrator 中移动、对齐和分布对象
- 如何在 Illustrator 中使用图层
- 如何在 Illustrator 中堆叠对象
- 如何在 Illustrator 中编组和扩展对象
- 如何在 Illustrator 中锁定、隐藏和删除对象
- 如何在 Illustrator 中复制对象
- 如何在 Illustrator 中旋转和镜像对象
- 在 Illustrator 中裁剪图像
- 在 Illustrator 中剪切、分割和裁切对象
- 如何在 Illustrator 中变换对象
- 使用操控变形工具变换矢量图形
- 如何在 Illustrator 中组合对象
- 如何在 Illustrator 中缩放、倾斜和扭曲对象
- 如何在 Illustrator 中混合对象
- 在 Illustrator 中使用封套扭曲或改变形状
- 如何在 Illustrator 中使用效果改变对象形状
- 如何在 Illustrator 中使用和编辑剪切蒙版
- 使用 Illustrator 中的 Shaper 和形状生成器工具构建新的形状
- 如何在 Illustrator 中创建和修改实时形状
- 如何使用 Illustrator 中的实时转角
- 如何使用 Illustrator 中的形状生成器工具创建形状
- Illustrator 帮助 | 增强的支持触摸式变形工作流程
- 全局编辑
- 如何在 Illustrator 中导入图稿文件
- 如何在 Adobe Illustrator 中存储图稿
- 如何在 Illustrator 中导出图稿
- Illustrator 中的打包文件
- 收集资源并批量导出
- Illustrator 中的 Creative Cloud Libraries
- 在 Illustrator 中导入位图图像
- 如何在 Illustrator 中导入 Adobe PDF 文件
- 如何将图稿从 Photoshop 导入 Illustrator
- 如何将 EPS、DCS 和 AutoCAD 文件导入到 Illustrator
- 置入多个文件 | Illustrator
- Illustrator 中的链接信息
- 如何在 Illustrator 中创建 Adobe PDF 文件
- Adobe PDF 选项 | Illustrator
- 在 Illustrator 中取消嵌入图像
- Illustrator 中的文件信息和元数据
- Illustrator 帮助 | 提取 CSS | Illustrator CC
- 如何在 Illustrator 中创建文本
- 在 Illustrator 中导入和导出文本
- 在 Illustrator 中使用字体
- 如何在 Illustrator 中设置段落格式
- 如何在 Illustrator 中设置文字格式
- 如何使用 Illustrator 中的特殊字符
- 如何在 Illustrator 中创建路径文字
- 在 Illustrator 中如何缩放和旋转文字
- Illustrator 中的字符和段落样式
- Illustrator 中的行距和字距
- 在 Illustrator 中使用制表符
- Illustrator 中的连字和换行
- Illustrator 中的文本和文字功能
- Illustrator 帮助 | 文本增强功能
- 如何从 Typekit 网站查找缺失字体 | Illustrator CC
- Illustrator 中的拼写和语言词典
- 从 Illustrator 10 更新文本
- 在 Illustrator 中设置亚洲字符格式
- Illustrator 中的阿拉伯语和希伯来语文字
- 亚洲语言脚本书写器 | Illustrator CC
- 亚洲语言脚本书写器 | Illustrator CC
- 如何在 Illustrator 中应用效果
- 如何在 llustrator 中调整外观属性
- 在 Illustrator 中使用图形样式
- 在 Illustrator 中创建素描和马赛克
- 如何在 Adobe Illustrator 中创建投影
- 使用 Illustrator 中的投影、发光和羽化
- Illustrator 中的效果小结
- 在 Illustrator 中创建 Web 图形的最佳做法
- 在 Illustrator 中创建动画
- 如何在 Illustrator 中创建图表
- Illustrator 中的切片和图像映射
- 在 Illustrator 中使用 SVG 格式
- 如何设置用于打印的 Illustrator 文件
- 在 Illustrator 中打印
- 在 Illustrator 中使用颜色管理进行打印
- 如何在 Illustrator 中添加印刷标记和出血
- Illustrator 中的打印预设
- 在 Illustrator 中进行 PostScript 打印
- 如何在 Illustrator 中更改页面大小和方向
- 在 Illustrator 中如何指定用于裁切或对齐的裁剪标记
- 如何在 Illustrator 中打印分色
- 如何在 Illustrator 中打印和存储透明图稿
- 在 Illustrator 中打印渐变、网格和颜色混合
- 如何在 Illustrator 中使用叠印
- 白色叠印 | Illustrator CC
- Illustrator 中的陷印
- 在 Illustrator 中通过模板和变量合并数据以创建数据驱动图形
- 在 Illustrator 中使用动作自动化任务
- Illustrator 中的脚本自动化
- Illustrator 默认键盘快捷键
- 在 Illustrator 中自定义键盘快捷键
Illustrator 绘图功能入门
 从 iPhone 或 iPad 上开始,在桌面上微调并完成!
从 iPhone 或 iPad 上开始,在桌面上微调并完成!您的设计工作流程的第一步是在 iPhone 或 iPad 上进行构思、描摹或原型设计吗?
试试 Adobe Illustrator Draw 吧!这是一款适用于 iPad 或 iPhone 的应用程序。Draw 将您常用的矢量绘图工具和功能整合到一个现代化的简化界面中。您可以绘制线条、形状和自由格式的插图,并使其具有十个绘制图层和一个照片图层。当您返回到桌面时,通过 Creative Cloud 连接可以轻松地在 Illustrator CC 或 Photoshop CC 中进行最后的修饰。
若要了解有关 Adobe Illustrator Draw 应用程序的更多信息,请参阅此处。
可从 iTunes App Store(在您的 iPhone 和 iPad 上均有提供)下载功能强大的 Adobe Illustrator Draw 应用程序。
关于矢量图形
矢量图形(有时称作矢量形状或矢量对象)是由称作矢量的数学对象定义的直线和曲线构成的。矢量根据图像的几何特征对图像进行描述。
您可以随意移动或修改矢量图形,而不会丢失细节或降低清晰度,这是因为矢量图形与分辨率无关,它们在调整大小、打印到 PostScript 打印机、存储到 PDF 文件或导入到基于矢量的图形应用程序时,都会保持清晰的边缘。因此,对于将在不同输出媒体中以不同大小进行使用的图稿(如徽标),矢量图形是最佳选择。
例如,您使用 Adobe Creative Cloud 中的绘图和形状工具创建的矢量对象便是矢量图形。您可以使用“复制”和“粘贴”命令在CreativeCloud 组件之间复制矢量图形。
关于路径
在绘图时,可以创建称作路径的线条。 路径由一个或多个直线或曲线线段组成。每个线段的起点和终点由锚点(类似于固定导线的销钉)标记。路径可以是闭合的(例如,圆圈);也可以是开放的并具有不同的端点(例如,波浪线)。
通过拖动路径的锚点、方向点(位于在锚点处出现的方向线的末尾)或路径段本身,可以改变路径的形状。
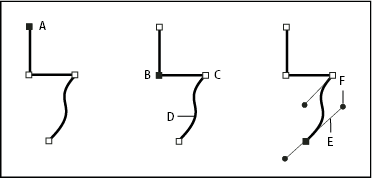
 路径组件
路径组件A. 选定的(实心)端点 B. 选定的锚点 C. 未选定的锚点 D. 曲线路径段 E. 方向线 F. 方向点
路径可以具有两类锚点:角点和平滑点。在角点,路径突然改变方向。在平滑点,路径段连接为连续曲线。您可以使用角点和平滑点的任意组合绘制路径。如果您绘制的点类型有误,可随时更改。
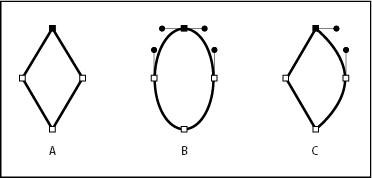
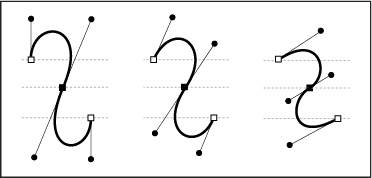
 路径上的点
路径上的点A. 四个角点 B. 四个平滑点 C. 角点和平滑点的组合
角点可以连接任何两条直线段或曲线段,而平滑点始终连接两条曲线段。
 角点可以同时连接直线段和曲线段。
角点可以同时连接直线段和曲线段。注意:不要将角点和平滑点与直线段和曲线段混淆。
路径的轮廓称为描边。应用于开放或闭合路径的内部区域的颜色或渐变称作填充。描边可以具有宽度(粗细)、颜色和虚线样式(Illustrator 和 InDesign)或固定格式的线条样式 (InDesign)。创建路径或形状后,可以更改其描边和填充的特性。
在 InDesign 中,每条路径还显示一个中心点,它标记形状的中心,但并不是实际路径的一部分。可以使用此点绘制路径、将路径与其它元素对齐或选择路径上的所有锚点。中心点始终是可见的;无法将它隐藏或删除。
关于方向线和方向点
当选择连接曲线段的锚点(或选择线段本身)时,连接线段的锚点会显示由方向线(终止于方向点)构成的方向手柄。方向线的角度和长度决定曲线段的形状和大小。移动方向点将改变曲线形状。方向线不会出现在最终的输出中。
平滑点始终有两条方向线,这两条方向线作为一个直线单元一起移动。当在平滑点上移动方向线时,将同时调整该点两侧的曲线段,以保持该锚点处的连续曲线。
相比之下,角点可以有两条、一条或者没有方向线,具体取决于它分别连接两条、一条还是没有连接曲线段。角点方向线通过使用不同角度来保持拐角。当移动角点上的方向线时,只调整与该方向线位于角点同侧的曲线。
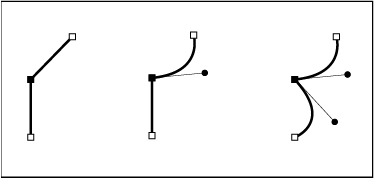
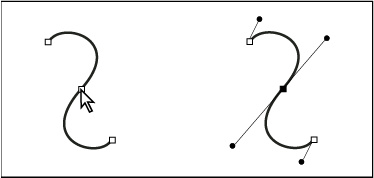
 选择一个锚点后(左图),方向线将出现在由该锚点连接的任何曲线段上(右图)。
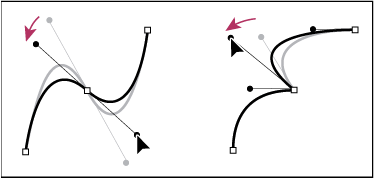
选择一个锚点后(左图),方向线将出现在由该锚点连接的任何曲线段上(右图)。 调整平滑点上的方向线(左图)和角点上的方向线(右图)
调整平滑点上的方向线(左图)和角点上的方向线(右图)方向线始终与锚点处的曲线相切(与半径垂直)。每条方向线的角度决定曲线的斜度,每条方向线的长度决定曲线的高度或深度。
 移动方向线并调整方向线的大小将更改曲线的斜度。
移动方向线并调整方向线的大小将更改曲线的斜度。注意:在 Illustrator 中,通过选择“视图”>“显示边缘”或“视图”>“隐藏边缘”,可以显示或隐藏锚点、方向线和方向点。
指定方向线和方向点的外观
当使用锚点和路径时,有时可能需要查看方向线(手柄),而其他时候方向线又可能会妨碍您的工作。可以为多个选定的锚点显示或隐藏方向线。对于单个锚点,总是显示方向线。
您可以每次选择是显示还是隐藏方向线,或者还可以为方向线显示设置首选项。
显示或隐藏选定锚点的方向线
- 使用直接选择工具选择所需锚点。
- 在“控制”面板中,单击“显示多个选定锚点的手柄”
 或“隐藏多个选定锚点的手柄”
或“隐藏多个选定锚点的手柄”  。
。
调整锚点、手柄和定界框的显示大小
- 选择编辑 > 首选项 > 选择和锚点显示 (Windows),或 Illustrator > 首选项 > 选择和锚点显示 (macOS)。
- 在“锚点和手柄显示”区域中,指定下列任一选项:
大小
调整滑块可更改锚点、手柄和定界框的显示大小。

鼠标移过时突出显示锚点
突出显示位于鼠标光标正下方的锚点。
手柄样式
指定手柄终点(方向点)的显示:
 将方向点显示为蓝色实心圆圈。
将方向点显示为蓝色实心圆圈。 将方向点显示为白色圆圈。
将方向点显示为白色圆圈。
选定多个锚点时显示手柄
当使用直接选择工具或编组选择工具选择对象时,在所有选定的锚点上显示方向线。如果未选择此选项,则当仅在路径上选择了一个锚点时,或当选择了方向线的贝塞尔部分但未选定方向线扩展的起始锚点时,将为锚点显示方向线。
绘图模式
Illustrator 提供了下列绘图模式:
- 正常绘图 (
 )
) - 背面绘图 (
 )
) - 内部绘图 (
 )
)
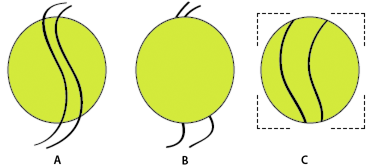
 当对象启用“内部绘图”模式后,将出现一个类似于插图 C 中显示的虚线开放矩形。
当对象启用“内部绘图”模式后,将出现一个类似于插图 C 中显示的虚线开放矩形。正常绘图模式是默认的绘图模式。可以从“颜色选择器”工具下面的“工具”面板中选择绘图模式。
 “绘图模式”面板
“绘图模式”面板若要切换绘图模式,在“工具”面板中单击“绘图模式”面板,然后选择绘图模式。还可以使用 Shift+D 快捷键在绘图模式中循环。
注意:“粘贴”、“就地粘贴”和“在所有画板上粘贴”选项均遵循绘图模式。但“贴在前面”和“贴在后面”命令将不受绘图模式影响。
要观看使用不同绘图模式的视频,请访问 www.adobe.com/go/lrvid5209_ai_cn。
背面绘图模式
背面绘图模式允许您在没有选择画板情况下,在所选图层上的所有画板背面绘图。如果选择了画板,则新对象将直接在所选对象下面绘制。
以下情况使用背面绘图模式:
- 创建新图层
- 置入符号
- 从“文件”菜单置入文件
- 按住 Alt 拖动以复制对象
- 使用“就地粘贴”和“在所有画板上粘贴”选项
内部绘图模式
内部绘图模式允许您在所选对象的内部绘图。内部绘图模式消除了执行多个任务的需要,例如绘制和转换堆放顺序或绘制、选择和创建剪贴蒙版。
内部绘图模式仅在选定单个对象(路径、复合路径或文本)时启用。
若要使用“内部绘图”模式创建剪切蒙版,请选择要在其中绘制的路径,然后切换到“内部绘图”模式。切换到“内部绘图”模式时所选的路径将剪切后续绘制的路径,直到切换为“正常绘图”模式(Shift+D 或双击)为止。
注意:使用“内部绘图”创建的剪切蒙版将保留剪切路径上的外观,这与使用菜单命令“对象”>“剪切蒙版”>“建立”有所不同。
更多此类内容
- 指定选择首选项
- 关于位图图像
- 绘制简单线段和形状
- 使用钢笔、曲率或铅笔工具绘制
- 编辑路径
- 使用“实时描摹”或模板图层描摹图稿
- 符号
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!
发布评论