- 使用指南
- 数字绘画基础知识
- 参考手册
- 实例教程
- 常见问题解答
- 参与者手册
- 扩展包和第三方教程
- 其他
- 显示设置
- 日志查看器
- 数位板设置
- Automated Krita builds on CI matrix
- Brush GUI Design with Lager
- Building Krita from Source
- CMake Settings for Developers
- Enable static analyzer
- How to patch Qt
- Introduction to Hacking Krita
- The Krita Palette format KPL
- Krita SVG Extensions
- Modern C++ usage guidelines for the Krita codebase
- Developing Features
- Optimize Image Processing with XSIMD
- Optimizing tips and tools for Krita
- Google Summer of Code
- Advanced Merge Request Guide
- Python Developer Tools
- Introduction to Quality Assurance
- Making a release
- Reporting Bugs
- Strokes queue
- Testing Strategy
- Triaging Bugs
- Unittests in Krita
- 矢量图层
- 常规设置
- 颜料图层
- 图层组
- 克隆图层
- 文件图层
- 填充图层
- 滤镜图层
- 笔刷引擎
- 透明度蒙版
- 滤镜笔刷引擎
- 滤镜蒙版
- 裁剪工具
- 移动工具
- 变形工具
- 变形笔刷引擎
- 变形蒙版
- 网格与参考线
- 工作区
- 笔刷预设
- 色板
- 键盘快捷键
- 设置菜单
- 性能设置
- 笔尖
- 不透明度和流量
- 常用笔刷选项
- 多路笔刷工具
- 手绘笔刷工具
- 直线工具
- 曲线工具
- 辅助尺工具
- 图层
- 矩形选区工具
- 椭圆选区工具
- 多边形选区工具
- 手绘轮廓选区工具
- 相似颜色选区工具
- 相连颜色选区工具
- 曲线选区工具
- 磁性选区工具
- 形状选择工具
- 锚点编辑工具
- 工具菜单
- 动画时间轴
- 绘图纸外观
- 动画曲线
- 分镜头脚本
- 颜色
- 色域蒙版
- 美术拾色器
- 多功能拾色器
- 智能填色蒙版工具
- *.gih
- 像素笔刷引擎
- *.kra
- SeExpr
- SeExpr 脚本
- 渐变
- 颜色涂抹笔刷引擎
- 纹理
- 拾色器工具
- LUT 色彩管理
- 小型拾色器
- 有损和无损图像压缩
- *.bmp
- *.csv
- *.exr
- *.gbr
- *.gif
- *.heif 和 *.avif
- *.jpg
- *.jxl
- *.kpl
- *.ora
- .pbm、.pgm 和 *.ppm
- *.png
- *.psd
- *.svg
- *.tiff
- *.webp
- 数学运算
- 变暗
- HSX
- 变亮
- 颜色混合
- 负片
- 其他
- 二元逻辑
- 取模运算
- 二次方
- 鬃毛笔刷引擎
- 粉笔笔刷引擎
- 克隆笔刷引擎
- 曲线笔刷引擎
- 力学笔刷引擎
- 网格笔刷引擎
- 排线笔刷引擎
- MyPaint 笔刷引擎
- 粒子轨迹笔刷引擎
- 快速笔刷引擎
- 形状笔刷引擎
- 草图笔刷引擎
- 喷雾笔刷引擎
- 切线空间法线笔刷引擎
- 笔刷选项
- 锁定笔刷选项
- 蒙版笔刷
- 传感器
- 添加形状
- 动画
- 矢量图形排列
- 笔刷预设历史
- 色彩通道
- 颜色滑动条
- 图层显示方案
- 过渡色调混合器
- 直方图
- 导航器
- 图案
- 录像工具
- 参考图像
- 形状属性
- 图像版本快照
- 量化拾色器
- 操作流程
- 触摸屏辅助按钮
- 撤销历史
- 矢量图形库
- 宽色域拾色器
- 调整颜色/图像
- 艺术效果
- 模糊
- 边缘检测
- 浮雕
- 图像增强
- 映射
- 其他
- 小波分解
- 图层样式
- 选区蒙版
- 拆分透明度通道到蒙版
- 编辑菜单
- 文件菜单
- 帮助菜单
- 图像菜单
- 图层菜单
- 选择菜单
- 视图菜单
- 窗口菜单
- 作者档案设置
- 画布快捷键设置
- 隐藏面板模式设置
- 色彩管理设置
- 拾色器设置
- G’Mic 设置
- 弹出面板设置
- Python 插件管理器
- 笔尖
- 笔刷预设
- 图案
- 文字工具
- 渐变编辑工具
- 图案编辑工具
- 西文书法工具
- 矩形工具
- 椭圆工具
- 多边形工具
- 折线工具
- 手绘路径工具
- 力学笔刷工具
- 填充工具
- 闭合填充工具/圈涂
- 渐变工具
- 智能补丁工具
- 参考图像工具
- 测量工具
- 缩放工具
- 平移工具
- Building Krita with Docker on Linux
- Building krita on host Linux system (unsupported)
- Building Krita for Android
- Working on Krita Dependencies
- 渐变
- 多维网格
- 图案
- 网点
- 单纯形法噪点
动画曲线
Krita 的动画曲线面板可以让动画师将某些属性与时间关联,以此制作动态效果。
在制作画面内容复杂的动画剪辑时,动画师可能需要制作一些难以通过单纯手绘来呈现的动态效果。早在 1920 年代的纸笔动画时期,人们已经发明了多层动画摄影机等特殊手段,为非手绘动画特效带来了革命。Krita 的动画曲线面板让动画师可以操作手绘线条以外的内容来制作动效:调整图层的透明度、通过变形蒙版进行移动、旋转、缩放等。
许多动效可以被归纳为数值的变化 (透明度的百分数变化、变形蒙版的位置坐标等),而计算机程序擅于处理单一数值的变化。动画曲线面板利用了这一特性,在一个图表中显示了某个数值相对时间的变化,甚至可以通过曲线来精细控制变化的速度。动画师只需指定曲线上的关键帧,程序会自动通过插值处理 (也叫过渡) 来填补关键帧之间的过渡帧。

界面介绍
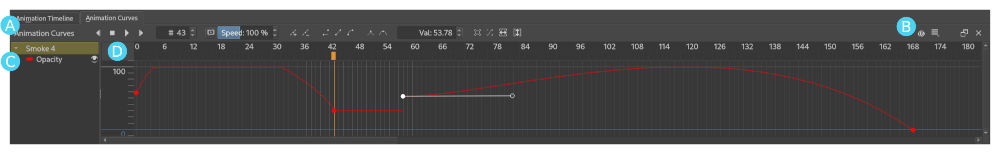
Krita 的动画曲线面板界面如上图所示。它可被分为下面几个部分:
工具按钮 – 工具栏左侧的按钮用于访问此面板的关键功能:播放控制按钮 (上一帧、停止、播放/暂停、下一帧)、帧编号数值框、预览设置 (跳帧和速度)、添加/移除属性关键帧的按钮、更改插值模式的按钮、更改所选关键帧的切点插值模式的按钮、所选关键帧的数值框、图表视图的缩放和导航按钮等。
控制按钮 – 工具栏的右侧显示了一些用于打开/关闭界面元素和面板子菜单的按钮,如绘图纸外观开关、动画选项菜单 (包括各种杂项,如动画开始帧/结束帧、每秒帧数和自动关键帧模式等)。
通道列表 – 显示当前图层在动画曲线面板中的各个通道。每个独立通道都关联了一种独立颜色,点击通道列表右侧的“眼睛”按钮,可在曲线图表视图中显示/隐藏该通道。
图表视图 – 图表视图是一个大型数值-时间图表,用于编辑动画曲线,制作补间动画。在当前通道添加一个关键帧,它在图表视图中会显示为一个带有颜色的圆点。点击该关键帧即可选中它。要更改关键帧数值,既可以垂直拖动圆点,也可以世界在工具栏的数值框输入一个数值。要更改关键帧时间点,可以水平拖动圆点。如果选中的关键帧使用了 贝塞尔曲线插值 ,选中圆点后将显示曲线手柄用于调整插值曲线在时间维度的形状。
基于不透明度的补间动画
从 Krita 5 开始,动画曲线面板可以制作基于不透明度变化的动画,并且可以通过变形蒙版制作基于位置、旋转、缩放、斜切等变形效果的动画。
警告
动画曲线面板的外观虽然与动画时间轴相似,但实际操作方式存在不少差异。如果你从未制作过数字动画,建议通读本文了解详情,并通过实际操作进行熟悉。
现在让我们学习如何制作基于图层不透明度的动画:
传统动画极度依赖线条,因此不擅长处理某些特效,例如逐渐扩散消失的尘雾、从虚空中慢慢现身的鬼怪等。动画曲线面板刚好相反,它特别擅长处理这类特效。
首先选中需要制作不透明度动画的图层,然后选中不透明度开始发生变化的帧时间。点击或拖动在图表视图顶部的帧时间表头,可以像使用动画时间轴时一样跳转时间点或滑动当前时间指示器 (播放头),让你可以通过手动滑动来预览动画的效果。
选好时间点后,点击动画曲线工具栏中的 添加属性关键帧 按钮,添加一个keyframe。
创建属性关键帧后,一个新的 不透明度通道 将被显示到面板左侧的通道列表,它的左侧显示了这个通道所关联的颜色,此通道在图表视图中的关键帧和曲线将按此颜色显示。与此同时,一个属性关键帧将被添加到图表视图的当前活动时间点。
然而只有一个点是不能被叫做“曲线”的,我们接下来还要添加更多的点。
要创建第 2 个关键帧,首先要更改当前活动时间。在帧时间表头点击或拖动,选择一个新的时间点,然后点击 添加属性关键帧 按钮,即可在图表视图中添加第 2 个属性关键帧,第 1 帧和第 2 帧之间以一条直线相连。
确保当前活动时间位于第 2 关键帧,然后拖动位于图层顶部的不透明度滑动条,你会发现动画曲线图表视图中的第 2 关键帧会随之上下移动,反之亦然。
就这样,一段透明度变化的简易动画就制作完毕了。点击动画曲线面板工具栏的 播放按钮 即可看到图层的透明度随着时间变化。
警告
和逐帧手绘动画不同,基于动画曲线制作的动画会让每帧的属性数值都发生变化。由于每一帧都需要计算并存储内容,这会对电脑性能提出更高的要求,缓存过程也会将耗费更长时间。
我们还可以使用插值曲线来代替插值直线,使动画的透明度变化过程更加生动。
选中第 1 关键帧,点击动画曲线面板工具栏中的 贝塞尔曲线插值 按钮,图表视图中代表第 1 关键帧的实心圆点将变成一个空心圆圈。此空心圆圈是贝塞尔曲线的调整手柄,点击并拖动它即可使第 1 关键帧和第 2 关键帧之间的曲线发生变化。
你还可以点击旁边的 线性插值 按钮,将插值方式改回直线方式;你也可以点击它右边的 无插值 按钮,关闭所有插值效果,这样数值会在下一关键帧之前保持不变,然后在下一关键帧处直接跳跃到新的数值。
备注
当前帧时间决定了你正在更改的关键帧是哪一帧。请时刻关注图表视图中的垂直高亮线,它是当前帧时间指示器 (播放头)。你正在更改的关键帧永远是位于此位置的那一帧。
说了这么多,你是不是觉得有点太复杂了?不过实际上这却出乎意料地简单!只要你跟随本文一步步操作,多试几遍,很快就能掌握。
基于变形蒙版的补间动画
接下来我们将介绍如何使用变形蒙版来制作图层的移动、旋转、缩放、斜切等变形类补间动画:
基于变形蒙版的动画和基于不透明度的动画大同小异,但需要先为图层添加一个变形蒙版。请在想要制作变形蒙版动画的图层上点击右键  ,选择 添加 ‣ 变形蒙版。
,选择 添加 ‣ 变形蒙版。
变形蒙版的功能是对它关联的图层进行变形操作 (移动、旋转、缩放、斜切等),且不会修改原图层的实际内容。Krita 从 5.0 版开始支持在动画制作中使用变形蒙版。
和不透明度动画时一样,我们要先添加第 1 关键帧。在添加关键帧前,请确保你已经选中了目标图层的变形蒙版,然后点击动画曲线面板工具栏中的 添加属性关键帧 按钮。
警告
请牢记:Krita 在 5.0 版时只能在动画曲线中直接控制图层的不透明度。变形有关的动画曲线只能在变形蒙版上进行应用。
正因为如此,当你选中了一个普通图层时,动画曲线面板的添加属性关键帧按钮将自动添加不透明度属性关键帧。而当你选中了一个变形蒙版时,添加属性关键帧按钮将自动添加变形属性关键帧。
在创建所需的动画曲线属性关键帧之前,请记得确保你已经选择了对应的图层类型!
添加一个关键帧后,通道列表中将出现一大堆列表,每个通道都有一个独立的名称和颜色,在图表视图中也会有一个对应的关键帧。
你可以直接在图表视图中通过拖动或者数值框来编辑这些关键帧,但这样做不够直观。你可以先选中要变形的变形蒙版,然后切换到变形工具。在使用变形工具进行变形并确认后,你会看到图表视图中的对应关键帧随之发生移动。
小技巧
为变形蒙版添加属性关键帧后会生成一大堆通道,但你可能只会用到其中的几个通道。你可以点击眼睛图标隐藏不需要的通道,也可以按住 Shift 点击眼睛图标来单独显示某个通道。这些功能可以配合动画曲线面板工具栏中的 缩放视图以适合通道范围 按钮和 缩放视图以适合曲线 按钮发挥很大作用。
你可以拖动动画曲线面板底部的可缩放滚动条、图表视图右侧的数值表头,对图表视图进行缩放控制。具体操作请见后文。
最后,在帧时间表头上点击或者滑动,选择一个新的时间点,插入另一个属性关键帧,确保选中的是同一个变形蒙版,然后使用变形工具对其进行变形,变形完成后记得按回车确认!
点击 播放按钮 ,等待 Krita 完成缓存操作,然后你就能看到制作好的基于变形蒙版的动画了!
操作列表
通道列表
左键点击
 眼睛图标:显示/隐藏通道。
眼睛图标:显示/隐藏通道。Shift + 左键点击
 眼睛图标:单独显示通道。
眼睛图标:单独显示通道。右键点击
 :打开图层或通道右键菜单 (重置通道)。
:打开图层或通道右键菜单 (重置通道)。
图表视图
左键点击
 :选择关键帧。
:选择关键帧。左键点击
 + 拖动:移动关键帧。
+ 拖动:移动关键帧。左键双击
 :同时选中所有关键帧。
:同时选中所有关键帧。:kbd:`Alt +`左键双击
 :选择该通道的所有关键帧。
:选择该通道的所有关键帧。空格键 + 左键拖动
 :左右平移图表视图。
:左右平移图表视图。空格键 + 右键拖动
 :缩放图表视图。
:缩放图表视图。
帧时间表头
左键点击
 :跳转切换到当前时间点,并选择活动图层中对应的帧 (请注意:此操作不会切换活动图层)。
:跳转切换到当前时间点,并选择活动图层中对应的帧 (请注意:此操作不会切换活动图层)。左键点击
 :kbd:` + 拖动`:滑动切换当前时间点,并选择活动图层中对应的帧。
:kbd:` + 拖动`:滑动切换当前时间点,并选择活动图层中对应的帧。
数值表头
左键点击
 + 拖动:缩放图表视图。
+ 拖动:缩放图表视图。空格键 + 左键点击
 + 拖动:平移图表视图。
+ 拖动:平移图表视图。
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!
发布评论