Cookie 和 Canvas 等跨域解决方法
前端跨域,除了接口的跨域之外,还有其余 N 多形式的跨域
1、iframe 调用
如果 iframe 如果是跨域的话,就无法进行父、子界面的数据交互,无法进行 dom 操作、无法进行方法调用。如果是跨域的话,子界面无法请求到父界面的 location 地址,但是可以改写,这个可以有效防止自己的界面被恶意网站做 iframe 嵌套。
iframe 还有一个绝招,就是设置相应 header,直接不允许跨域加载。
2、cookie 的跨域
自从 localstorage 出来之后,cookie 很少记录缓存了,现在一般用于记录用户的登录信息,用于网站界面之间的跳转。cookie 也有域之分,也可以设置根域。
跨越接口请求,携带 cookie 的话,在前文中有解决方案。利用 cookie 的跨域特性,一般大公司的 cdn 或者静态资源服务器,都会使用不同域名的服务器,免得 cookie 带过去,又浪费带宽,又加大了服务器解析请求头的时间。
3、localstorage 的跨域
localstorage,是跨域,这个没法整,就做个缓存而已。
4、图片的跨域
这个严格说来不算是跨域,算是跨权限,很多图片供应网站,如昵图网、百度图片等,图片地址不会随意在别的网站上使用的,会出个展位图,提示无权限使用,这个无解。
5、flash 跨越
这个简单的很,flash 有自己的安全沙箱,一般都是将 crosdomain.xml,放置于 .swf 文件一个域下,然后就万事大吉了。
6、Canvas 跨域
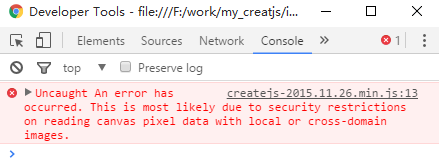
canvas 跨域,都是 Canvas 图片的跨域,将界面的图片地址通过 Canvas 进行本地输出时,会出现 toDataURL 访问权限问题:

解决方案:根据错误分析需要在控制头增加 Access-Control-Allow-Origin,即允许访问源文件权限,那么我们对这个页面【注意是要输出页面的图片】这样处理:
var img = new Image;img.onload = myLoader; img.crossOrigin = 'anonymous'; // 可选值:anonymous: * img.src = 'http://myurl.com/....';
或者是 HTML 中
<img src="" crossorigin="anonymous">
核心是请求头中包含了 Origin: "anonymous"或"*" 字段,响应头中就会附加上 Access-Control-Allow-Origin: * 字段,问题解决。
总结
为了安全,还是跨域的好,遇到问题,挨个解决就行。
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论